标签:滚动 微信 解决方案 info mil 上下 type 也会 span
当我们把 textarea 放到一个 position:fixed; 中的元素中时。
会发现这个 textarea 也会跟着固定位置,但是 textarea 的 placeholder 内容不会固定,当滚动页面时,placeholder 的内容会跟着滚动。

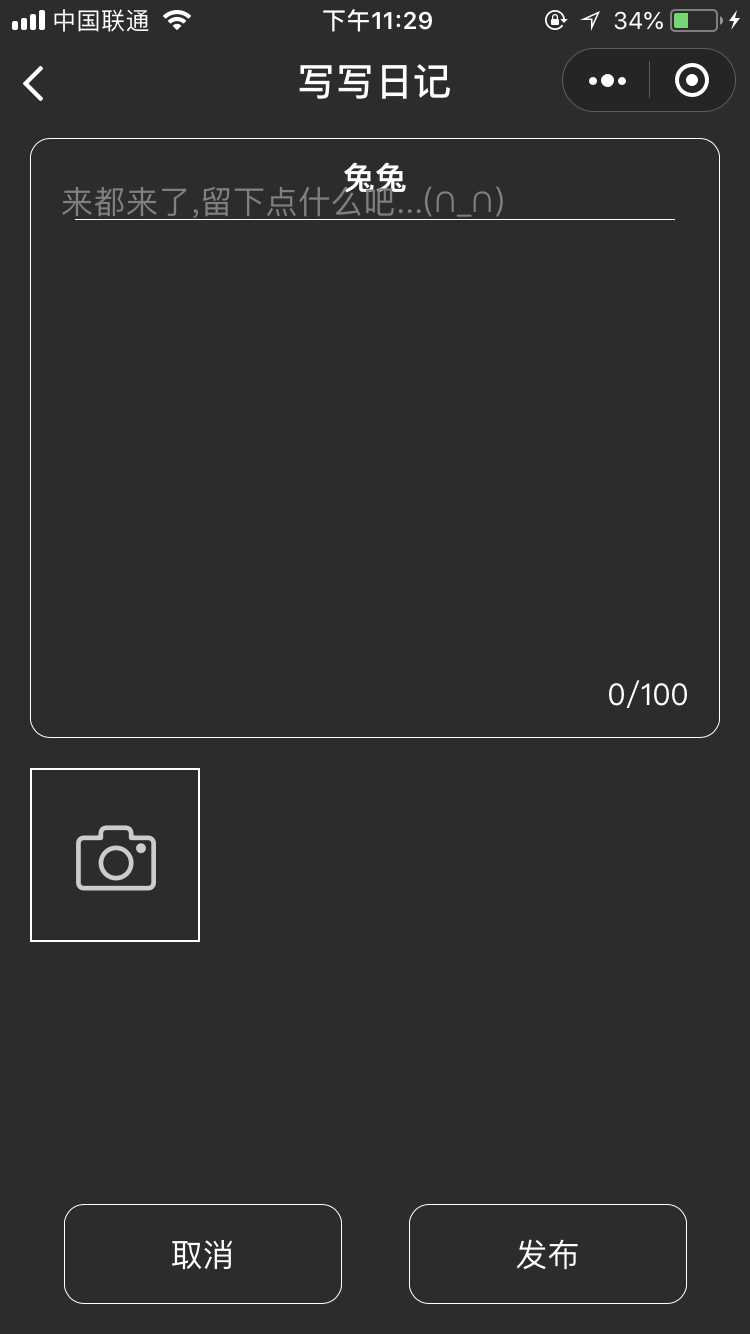
如图所示,textarea放在 fixed定位的元素中 上下拖动 问题
解决方案 <textarea type=‘text‘ fixed> 加入 fixed 就行啦
微信小程序 fixed 解决 textarea 的 placeholder 不固定问题
标签:滚动 微信 解决方案 info mil 上下 type 也会 span
原文地址:https://www.cnblogs.com/520BigBear/p/10520435.html