标签:array 文件 exti plist ORC select 手机系统 长按 oca
根据手机系统语言(简体中文/英文),提示不同的长按效果
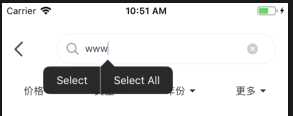
英文长按提示

中文长按提示

1.手机系统语言为简体中文: 设置->通用->语言与地区

2.ios/项目/info.plist文件中,增加 sorcecode是这样的
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
<string>zh_CN</string>
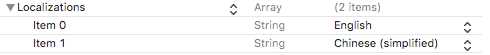
</array>或者直接修改xcode/target 项目名/Info,新增CFBundleLocalizations:

react-native IOS TextInput长按提示显示为中文(select | selectall -> 选择 | 全选)
标签:array 文件 exti plist ORC select 手机系统 长按 oca
原文地址:https://www.cnblogs.com/qiqi715/p/10551046.html