标签:owa 经纬度 oom 技术 off lis marker 高度 bsp
首先附上vue-baidu-map 文档地址: https://dafrok.github.io/vue-baidu-map/#/zh/index
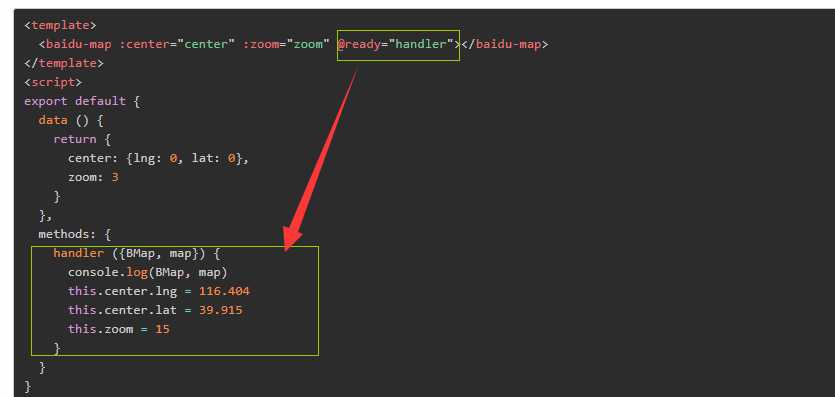
1.安装,初步使用,文档说的都很明白,就不在过多重复,特别强调哦一下 @ready 方法必须配置一下 如下图:
2..使用控件,覆盖物之类的方法
html:
<!-- 组件 -->
<baidu-map
class="Bmap"
ak=‘你的秘钥‘
:center="center"
:zoom="zoom"
@ready="handler"
:style=‘conheight‘ //自己定义了高度 按浏览器高度变化
:scroll-wheel-zoom="true" //鼠标滚动控制缩放
@click=‘getPoint‘
>
<!-- 地图;类型 -->
<bm-map-type
:map-types="[‘BMAP_HYBRID_MAP‘,‘BMAP_NORMAL_MAP‘]"
anchor="BMAP_ANCHOR_TOP_RIGHT‘
></bm-map-type>
<!-- 城市 搜索 列表 -->
<bm-city-list anchor="BMAP_ANCHOR_TOP_RIGHT" :offset="{width:100,height:10}"></bm-city-list> // 标红部分 设置位置(找了好久才找到这个方法)
< -- 定位-->
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
></bm-geolocation>
<!-- 标记 点 -->
<bm-marker :position="postionMap">
</bm-marker>
</baidu-map>
js
import BaiduMap from ‘vue-baidu-map/components/Map/Map.vue‘; // 局部注册 import BmGeolocation from ‘vue-baidu-map/components/controls/Geolocation.vue‘; //定位 import BmMapType from ‘vue-baidu-map/components/controls/MapType.vue‘; //地图类型 import BmCityList from ‘vue-baidu-map/components/controls/CityList.vue‘; //城市列表 import BmMarker from ‘vue-baidu-map/components/overlays/Marker.vue‘; //标记 点 export default { name: ‘mapNum‘, components: { BaiduMap, BmGeolocation, BmMapType, BmCityList, BmMarker }, data () { return { center: { lng: 0, lat: 0 }, //经纬度 zoom: 3, //地图展示级别 } } }
效果图:地图类型,选择城市,定位

标签:owa 经纬度 oom 技术 off lis marker 高度 bsp
原文地址:https://www.cnblogs.com/xiao-hui-hui/p/10556709.html