标签:cti table content mic var attribute att div col

| <body> | |
| <table id="tb" border="1"> | |
| <tbody id="tbd"> | |
| <tr> | |
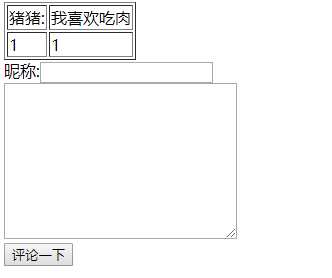
| <td>猪猪:</td> | |
| <td>我喜欢吃肉</td> | |
| </tr> | |
| </tbody> | |
| </table> | |
| <div> | |
| 昵称:<input type="text" value="" id="userName"/><br/> | |
| <textarea name="" id="tt" cols="30" rows="10"></textarea><br/> | |
| <input type="button" value="评论一下" id="btn"/><br/> | |
| </div> | |
| <script src="common.js"></script> | |
| <script> | |
| //获取按钮,注册点击事件 | |
| document.getElementById("btn").onclick = function () { | |
| //获取昵称的元素 | |
| var userName = my$("userName"); | |
| //获取评论的元素 | |
| var tt = my$("tt"); | |
| //创建行 | |
| var tr = document.createElement("tr"); | |
| //行加到tbody中 | |
| my$("tbd").appendChild(tr); | |
| //创建列 | |
| var td1 = document.createElement("td"); | |
| tr.appendChild(td1); | |
| td1.innerHTML = userName.value; | |
| //创建列 | |
| var td2 = document.createElement("td"); | |
| tr.appendChild(td2); | |
| td2.innerHTML = tt.value; | |
| //清空 | |
| userName.value = ""; | |
| tt.value = ""; | |
| }; | |
| var arr=[20,10,40,50,30]; | |
| for(var i=0;i<arr.length-1;i++){ | |
| for(var j=0;j<arr.length-1-i;j++){ | |
| if(arr[j]<arr[j+1]){ | |
| var temp=arr[j]; | |
| arr[j]=arr[j+1]; | |
| arr[j+1]=temp; | |
| }//end if | |
| }// end for | |
| }//end for | |
| for(var i=0;i<arr.length;i++){ | |
| console.log(arr[i]); | |
| } | |
| </script> | |
| </body> |
标签:cti table content mic var attribute att div col
原文地址:https://www.cnblogs.com/pink-chen/p/10561990.html