标签:pos scroll 导航 back mamicode ima nbsp 效果 width
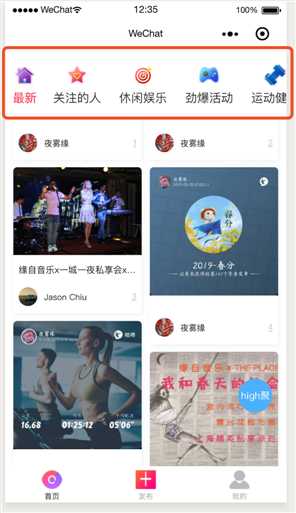
红框为悬浮 左右可以滑动 效果如下??

悬浮把最外层position:fixed;top:0;这个时候上面的导航就可以悬浮
但是会出现左右滑动不了的情况
这是因为我没给设置宽度
这个时候我们把包着scroll-view的那个view设置宽度为100%就可以了
.hd { width: 100%; z-index: 1; position: fixed; top: 0; background: #fff; border-bottom: 1px solid #eee; border-top: 1px solid #eee; }
小程序之 fixed定位下scroll-view左右滚动失效
标签:pos scroll 导航 back mamicode ima nbsp 效果 width
原文地址:https://www.cnblogs.com/liancat/p/10570931.html