标签:代码混淆 output ati bsp win 一个 保护 地址 config
先上步骤:
一、 生成签名文件(my-release-key.keystore文件)
Android要求所有应用都有一个数字签名才会被允许安装在用户手机上
1. 在项目目录下运行如下命令:
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
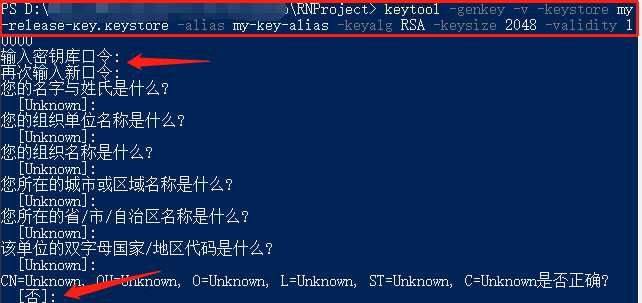
2. 输入密钥库口令:(如图,在输入上面的命令后,会有如下的要求)
要求至少6个字符,一定要记住输入的内容(输入的时候 终端上是不显示输入的内容的)
笔者在第一次打包的时候就是懵逼的,看着空荡荡的输入区域,以为键盘坏了,一顿狂按,发现回车还能用,然后在后面需要密钥的时候就。。。
注意:请记得妥善地保管好你的密钥库文件,不要上传到版本库或者其它的地方。(React中文网提示)
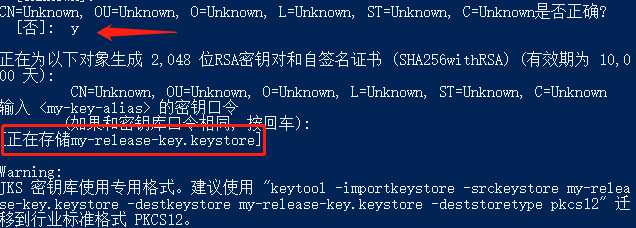
3. 姓名、地址这些的就可以直接回车跳过了,在最后显示:“是否正确” 的时候 选择 是 就可以了

4. 生成签名文件my-release-key.keystore(会在项目目录下生成)

二、 将项目目录下生成的my-release-key.keystore文件,拷到 android/app 目录下
三、修改android里面的代码
1. 在android/gradle.properties文件中,加入如下代码:(此处就需要刚刚输入的密钥了)
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=******
MYAPP_RELEASE_KEY_PASSWORD=******
2. 在android/app/build.gradle文件在添加如下代码:
android {
...
defaultConfig {
...
}
//此段是新增的
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
splits {
...
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release //新增此句
}
}
...
}
注意: 把 def enableProguardInReleaseBuilds = false 改成 true
启用Proguard代码混淆来缩小APK文件的大小(保护源代码,缩小APK包)
Proguard是一个Java字节码混淆压缩工具,它可以移除掉React Native Java (和它的依赖库中)中没有被使用到的部分,最终有效的减少APK的大小。
(此处解释来自:windows下react-native android打包笔记)
四、最后,我们就可以执行打包命令了(以后再打包,只需要执行此命令)
gradlew assembleRelease
win10系统的powershell里面执行后,会报错误:

改为如下命令即可
./gradlew assembleRelease
最终,在不报错的情况下,会在 android\app\build\outputs\apk\release目录下生成app-release.apk这个最终的打包文件
标签:代码混淆 output ati bsp win 一个 保护 地址 config
原文地址:https://www.cnblogs.com/nangezi/p/10582132.html