标签:通过 接口 domain 创建 cat mod img ati 问题
Vue 本地代理 纯前端技术解决跨域
vue-axios获取数据很多小伙伴都会使用,但如果前后端分离且后台没设置跨域许可,那要怎样才能解决跨域问题?
常用方法有几种:
以上方法或多或少都有一定限制,有的不支持post有的需要后台配合,这里就不一一分析了;
那如何才能简单又优雅地使用前端技术解决跨域问题呢?这篇博客正是为此而生;
Vue 中使用本地代理,只需三步(其实两步也行,但感觉并不够优雅):
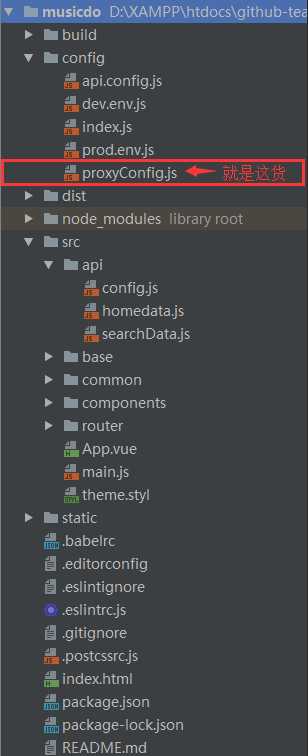
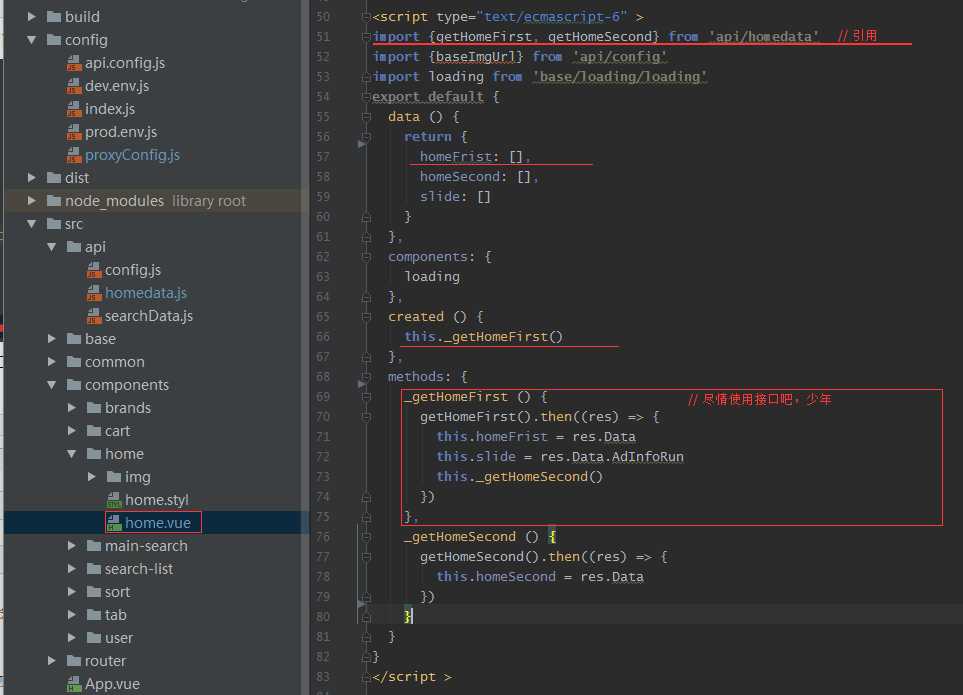
一、在config中创建一个proxyConfig.js,并在proxyConfig.js设置代理

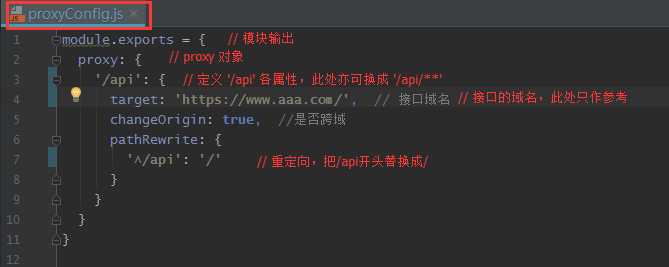
设置代理:

module.exports = { proxy: { ‘/api‘: { target: ‘https://www.aaa.com/‘, // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { ‘^/api‘: ‘/‘ } } } }
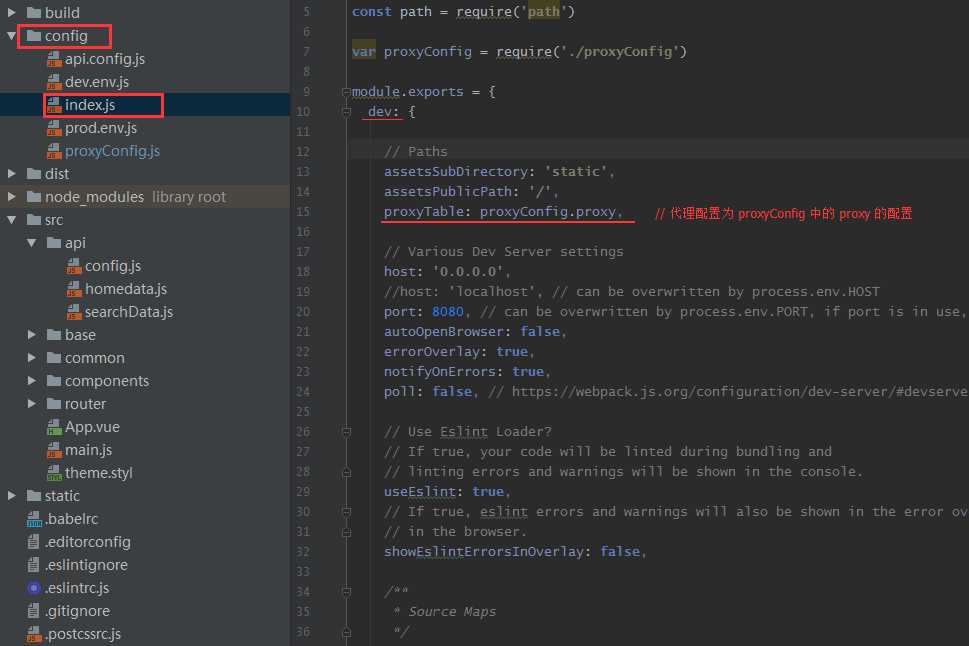
二、在config中的index.js中找到proxyTable进行编辑

proxyTable: proxyConfig.proxy,
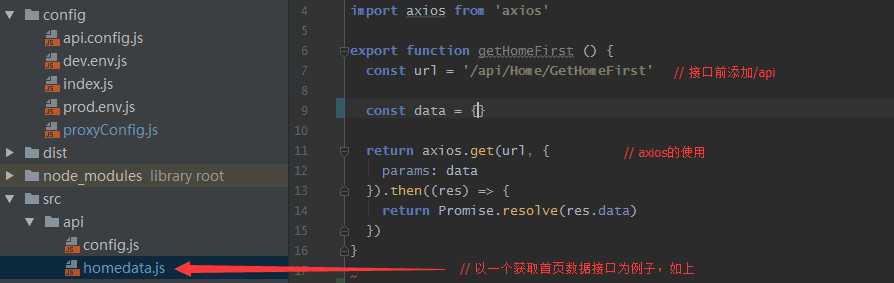
三、使用axios的时候,在每个接口前添加 ‘/api‘

最后的最后

到此本地代理解决跨域完满结束
标签:通过 接口 domain 创建 cat mod img ati 问题
原文地址:https://www.cnblogs.com/mahmud/p/10584119.html