标签:style blog http color io os ar 使用 for
通过路径我们可以实现更加复杂的图形的绘制,比如多边形,弧,圆角矩形等等
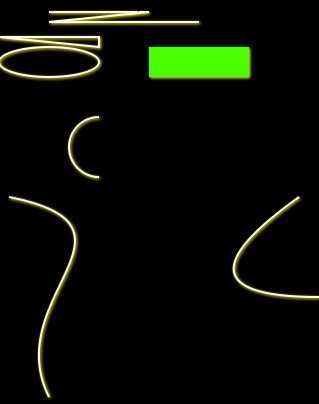
- (void)drawRect:(CGRect)rect { //获取图像上下文对象 CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSetRGBStrokeColor(context, 250/255.0, 250/255.0, 250/255.0, 1); CGContextSetFillColorWithColor(context, [UIColor greenColor].CGColor); CGContextSetShadowWithColor(context, CGSizeMake(1, 1), 3, [UIColor yellowColor].CGColor); CGContextSetLineWidth(context, 2); //添加直线(方式1) //1,2点组成第一条线段,2,3点组成第二条线段,3,4点组成第3条线段,以此类推 CGPoint points[] = {CGPointMake(50, 15),CGPointMake(150, 15),CGPointMake(50, 25),CGPointMake(100, 25),CGPointMake(200, 25)}; CGContextAddLines(context, points, 5); CGContextDrawPath(context, kCGPathStroke); //添加直线(方式2) CGContextMoveToPoint(context, 0, 40); CGContextAddLineToPoint(context, 100, 40); CGContextAddLineToPoint(context, 100, 50); //闭合路径,连接终点和起点 CGContextClosePath(context); CGContextDrawPath(context, kCGPathStroke); //添加矩形 CGContextAddRect(context, CGRectMake(150, 50, 100, 30)); CGContextDrawPath(context, kCGPathFill); //添加椭圆 CGContextAddEllipseInRect(context, CGRectMake(0, 50, 100, 30)); CGContextDrawPath(context, kCGPathStroke); //添加弧 //最后一个参数代表方向,0表示顺时针,1表示逆时针 CGContextAddArc(context, 100, 150, 30, -90*M_PI/180, 90*M_PI/180, 1); CGContextDrawPath(context, kCGPathStroke); //添加二次函数曲线 CGContextMoveToPoint(context, 300, 200); CGContextAddQuadCurveToPoint(context, 160, 300, 320, 300); CGContextDrawPath(context, kCGPathStroke); //添加贝塞尔曲线 CGContextMoveToPoint(context, 10, 200); CGContextAddCurveToPoint(context, 160, 230, 0, 300, 50, 400); CGContextDrawPath(context, kCGPathStroke); }
运行结果

由上例可以看出使用路径可以很方便的绘制基础的几何图形以及画弧,通过组合这些几何图形可以实现更加复杂的图像,下面的代码分别实现了圆角矩形,多角形的绘制
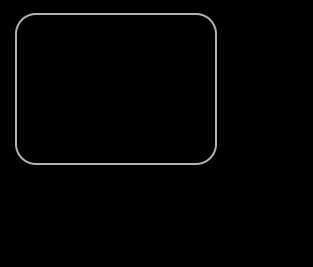
//绘制圆角矩形 //rect表示矩形区域,radius表示圆角半径 void drawRoundrect(CGContextRef context,CGRect rect,CGFloat radius) { CGPoint origin = rect.origin; CGSize size = rect.size; CGContextMoveToPoint(context, origin.x + radius, origin.y); //添加上边 CGContextAddLineToPoint(context, origin.x + size.width - radius, origin.y); //添加右上角弧 CGContextAddArcToPoint(context, origin.x + size.width, origin.y, origin.x + size.width, origin.y + radius, radius); //添加右边 CGContextAddLineToPoint(context, origin.x + size.width, origin.y + size.height - radius); //添加右下角弧 CGContextAddArcToPoint(context, origin.x + size.width, origin.y + size.height, origin.x + size.width - radius, origin.y + size.height, radius); //添加底边 CGContextAddLineToPoint(context, origin.x + radius, origin.y + size.height); //添加左下角弧 CGContextAddArcToPoint(context, origin.x, origin.y + size.height, origin.x, origin.y + size.height - radius, radius); //添加左边 CGContextAddLineToPoint(context, origin.x, origin.y + radius); //添加左上角弧 CGContextAddArcToPoint(context, origin.x, origin.y, origin.x + radius, origin.y, radius); } - (void)drawRect:(CGRect)rect { //获取图像上下文对象 CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSetRGBStrokeColor(context, 1,1,1, 0.7); CGContextSetFillColorWithColor(context, [UIColor greenColor].CGColor); CGContextSetLineWidth(context, 2); drawRoundrect(context,CGRectMake(20, 20, 200, 150), 20); CGContextDrawPath(context, kCGPathStroke); }
运行结果

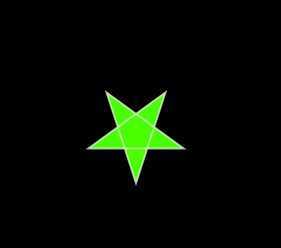
//绘制多角形 //centerPoint代表中心点,size代表边的长度,count代表角的个数 void drawMulAngle(CGContextRef context,CGPoint centerPoint,CGFloat size,int count) { CGFloat dig = 4 * M_PI / count; CGContextMoveToPoint(context, centerPoint.x, centerPoint.y + size); for (int i = 1; i <= count; i++) { CGFloat x = sin(i*dig) * size + centerPoint.x; CGFloat y = cos(i*dig) * size + centerPoint.y; CGContextAddLineToPoint(context, x, y); } } - (void)drawRect:(CGRect)rect { //获取图像上下文对象 CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSetRGBStrokeColor(context, 1,1,1, 0.7); CGContextSetFillColorWithColor(context, [UIColor greenColor].CGColor); CGContextSetLineWidth(context, 2); CGContextBeginPath(context); drawMulAngle(context,CGPointMake(160, 200), 50,5); CGContextClosePath(context); CGContextDrawPath(context, kCGPathFillStroke); }
运行结果

标签:style blog http color io os ar 使用 for
原文地址:http://www.cnblogs.com/zanglitao/p/4035414.html