标签:显示 tab 步骤 现在 图片 增加 tab切换 情况 双击
无论是谁,在刚开始接触一门不太熟悉的东西时都有一种恐惧感,但是慢慢多练习几遍,再多琢磨琢磨,形成自己的见解和认识,就掌握的差不多了。我说的是题外话,现在转入正题。
面板切换,也就是我们通常所有的tab切换。
几个简单的步骤就可完成: 先看图,我们预想的是默认情况下:显示快速登录按钮的选中状态,下面内容显示相应的内容:‘我是内容一’,点击账户密码登录,选中账户密码登录状态,显示对应的内容:‘我是内容二’

步骤1:
页面上拖入一个动态面板,双击动态面板,点击+,增加一个状态 state2。好了,现在面板上有两个状态了.
步骤2:
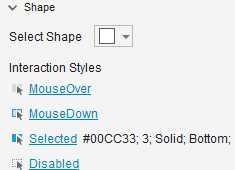
动态面板上面拖入两个矩形,设置两个矩形的选中状态的样式。

步骤3:
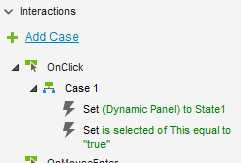
添加点击事件

步骤4:
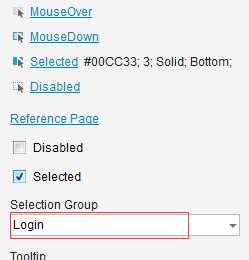
设置两个矩形一个组,这样的情况下,只能选中一个按钮。

经过这几个步骤,已经可以实现一个tab页面。自己试试看吧。
标签:显示 tab 步骤 现在 图片 增加 tab切换 情况 双击
原文地址:https://www.cnblogs.com/snowhite/p/10640927.html