标签:src 字符串拼接 window 前端 定义 需要 show 跳转页面 构造
在编写前端代码的时候有时候需要传递前页面相应得参数 在这里介绍一个简单得小方法<路由传参>
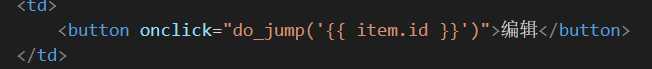
首先 前端先写一个点击事件:

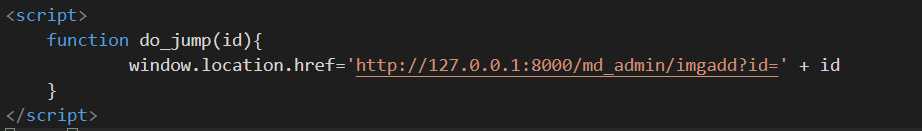
在script中用window.location进行页面跳转,注意此时需要夹带需要传递得参数,并进行字符串拼接 。如图:(本文以传递ID为例)

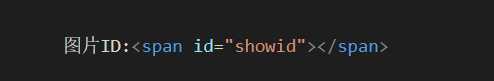
在另一页面定义一个标签并附带相应ID选择器,如图:

在script中截取URL传递过来的参数;相应代码如下
<script>
//获取url中的参数
function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) return unescape(r[2]); return null; //返回参数值
}
var name = getUrlParam(‘id‘)
$(‘#showid‘).html(name) // 给id选择器相对应标签渲染传递过来的参数
</script>
页面展示效果图:

点击对应得编辑按钮后跳转和夹带相应得参数 并对跳转后标签渲染:如图:


标签:src 字符串拼接 window 前端 定义 需要 show 跳转页面 构造
原文地址:https://www.cnblogs.com/wjohh/p/10652452.html