标签:alt 9.4 浮动 idt 距离 src 决定 height 相对
除了图片表单元素之外,基本所有标签都可以看做一个盒子
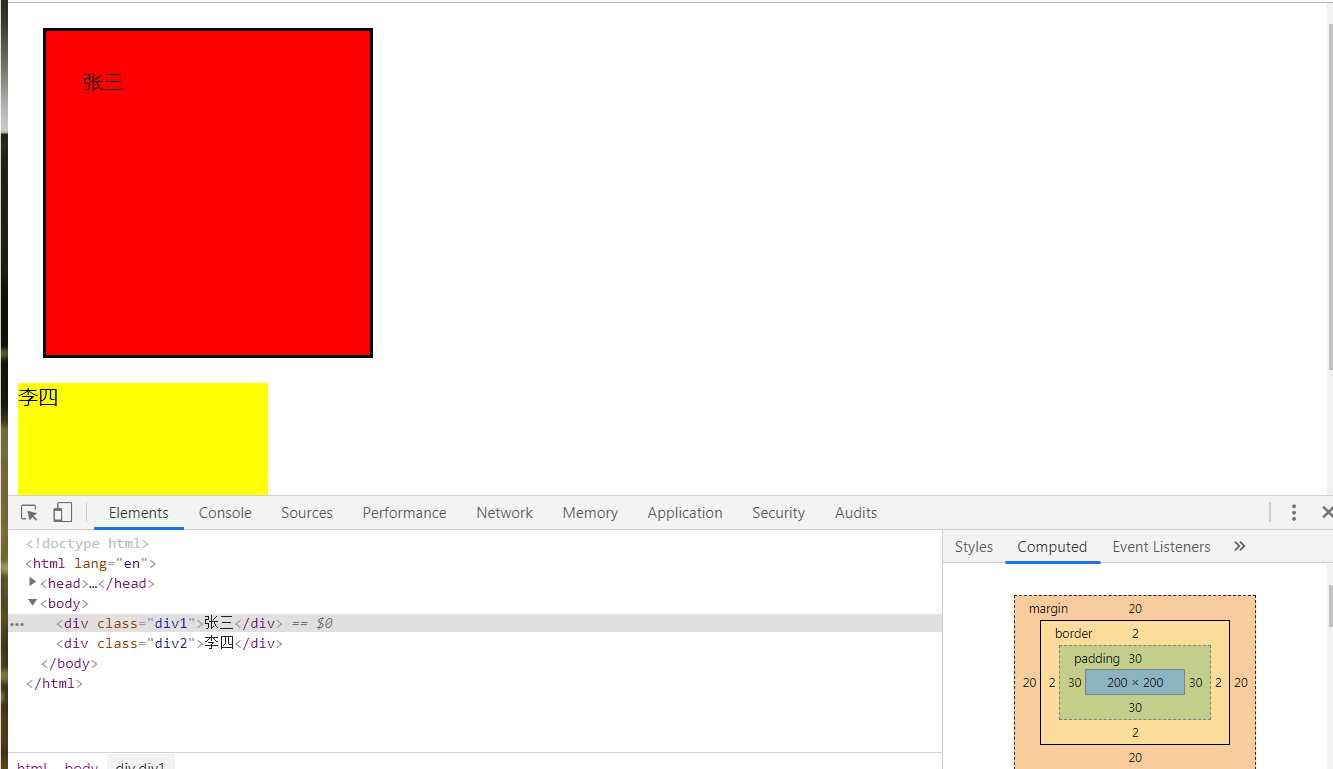
标签内容的宽高,不是盒子的宽高
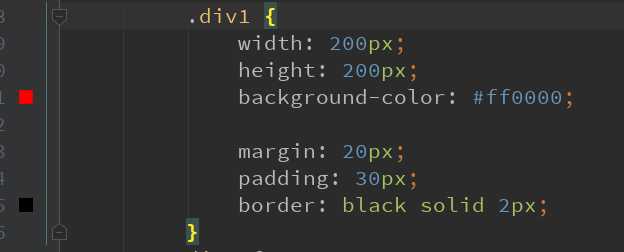
内边距
内边距是标签内容和边框的距离
padding的颜色和标签内容一致
外边距
外边距是标签相对于父标签和兄弟标签的距离
兄弟标签之间margin会相互重叠,以大的margin为准
边框



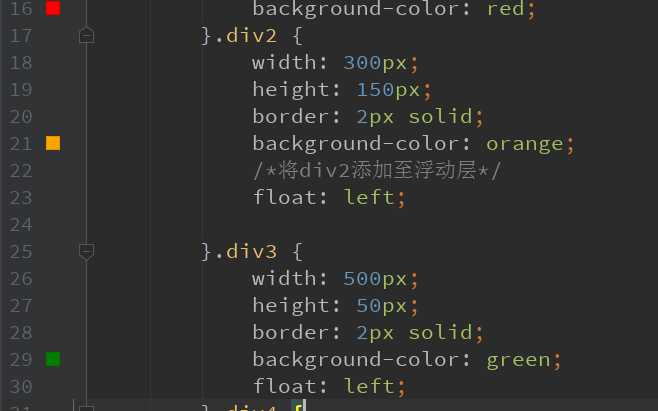
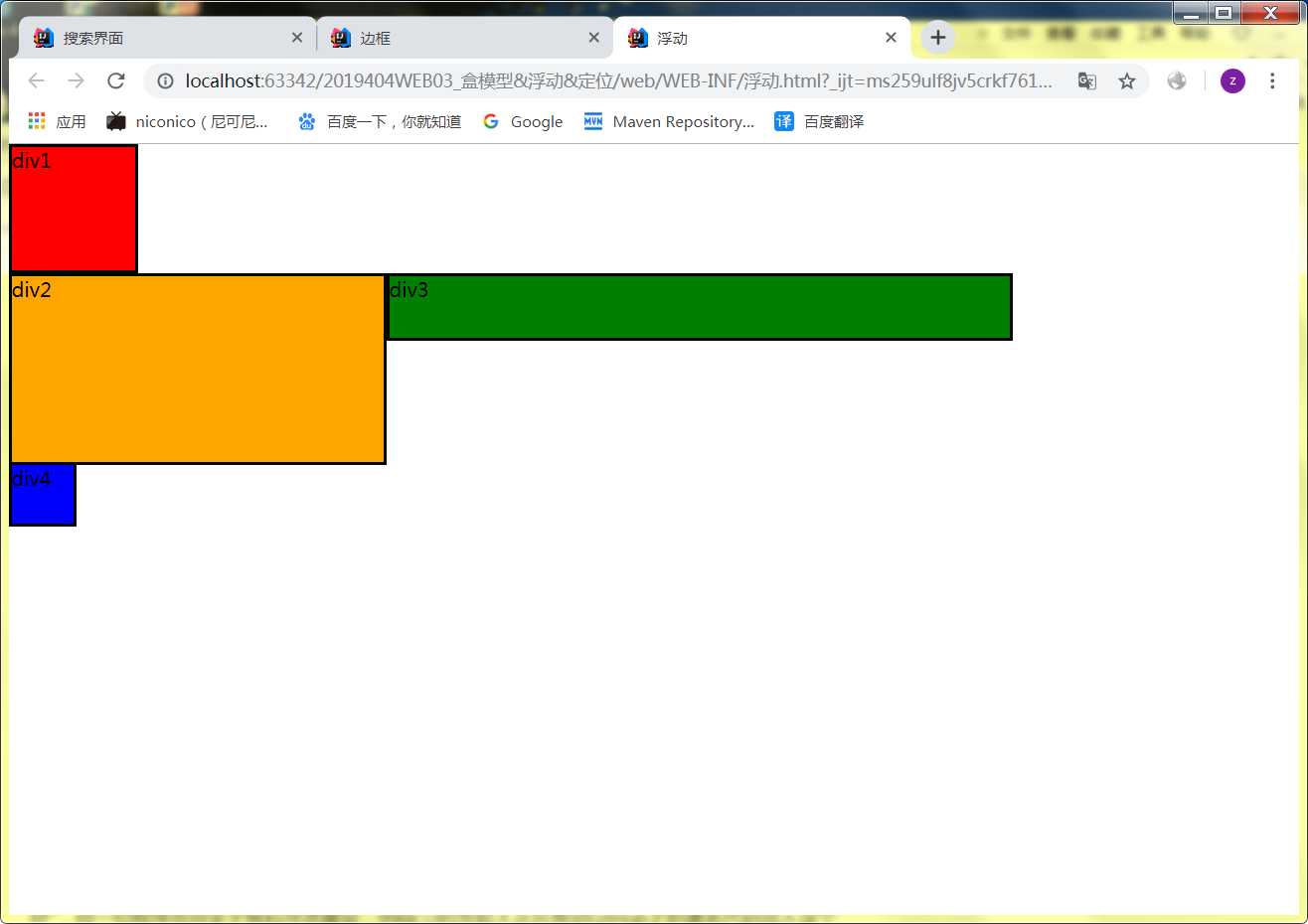
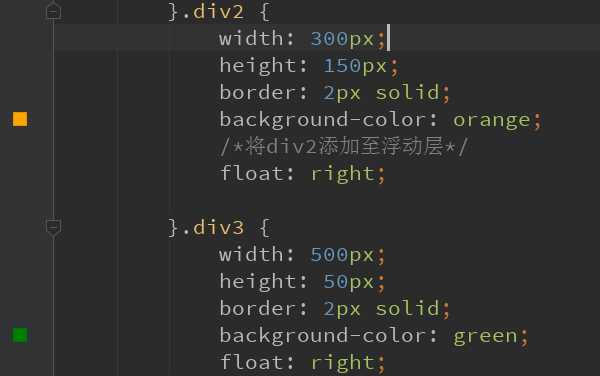
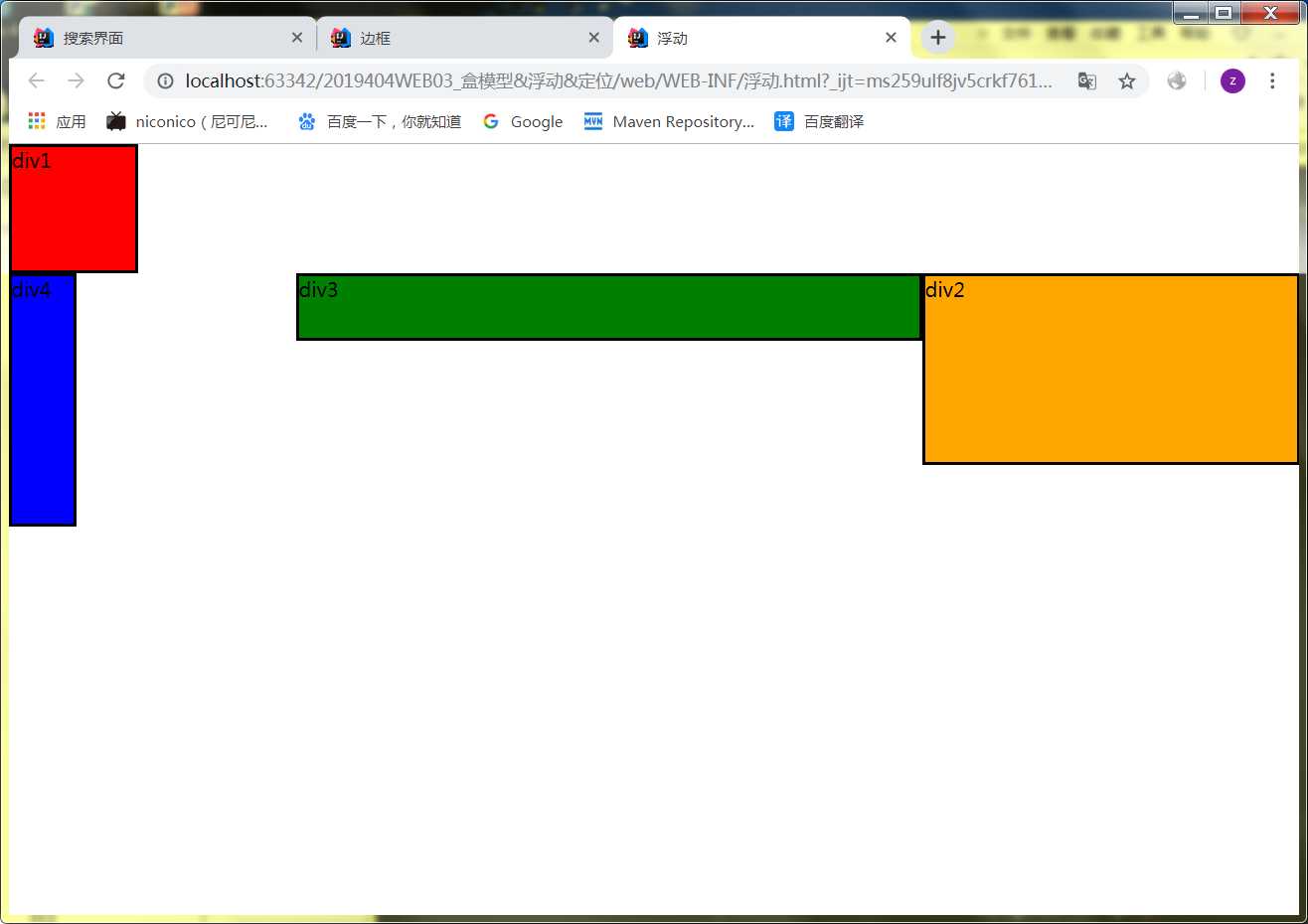
如果某个标签A是浮动的 假如A标签的上一个标签也是浮动的 那么A就会跟在上一个标签后面
如果一行放不下两个标签 A就会被挤到下一行
如果上一个元素是标准流元素 那么A相对的垂直位置不会改变
div的顺序是由HTML代码顺序决定




标签:alt 9.4 浮动 idt 距离 src 决定 height 相对
原文地址:https://www.cnblogs.com/lzb1234/p/10654516.html