标签:jpg height width 鼠标移动 query cti pen idt ima
关于锋利的jQuery第三章结尾提示图片效果(鼠标放在图片上会出现一个大图跟随鼠标移动)实现时mouseove和mouseout事件不断触发的问题
html

我发现mouseover和mouseout事件不断出发,以至于造成鼠标旁边的大图不断闪烁,网上百度闪烁的原因是事件冒泡

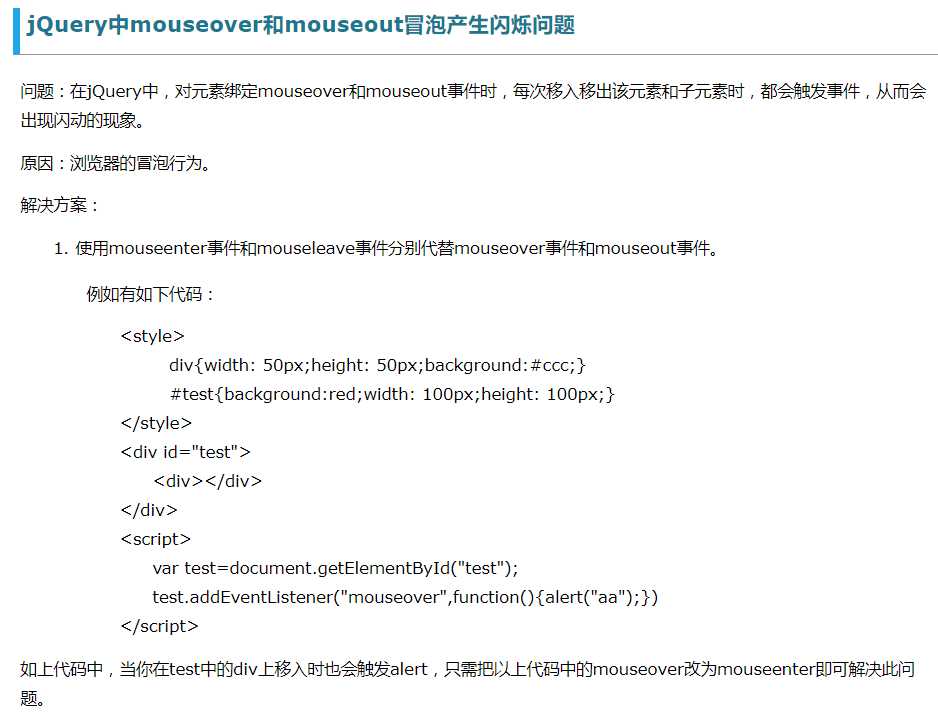
但我试着把mouseover和mouseout事件名改为mouseenter和mouseleave后依旧不管用,想了很久才发现原因:
当鼠标进去某一张图片后,我设置大图出现的位置刚好是鼠标的位置,该位置上方是大图出现的位置,下面是原图,所以才会不断闪烁
解决方案:
jQuery mouseove和mouseout事件不断触发
标签:jpg height width 鼠标移动 query cti pen idt ima
原文地址:https://www.cnblogs.com/dyegral/p/10657643.html