标签:discuz style blog http color ar 使用 strong sp
在这篇微信公众平台开发教程中,我们将介绍如何进行微信公众平台上的开发调试方法。
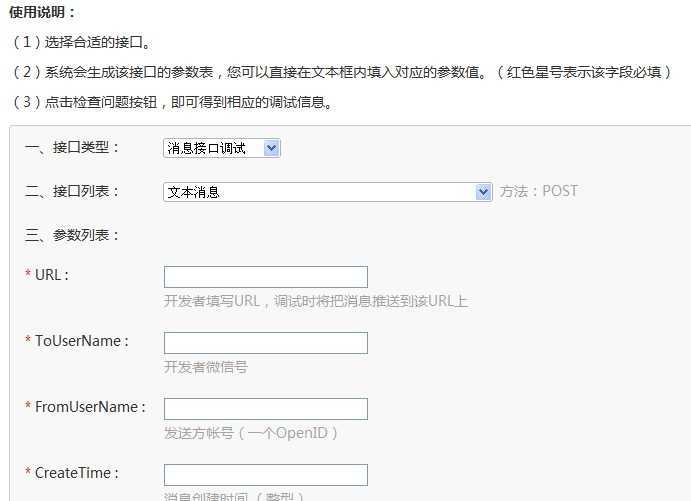
进入地址 https://mp.weixin.qq.com/debug/,
在接口类型中选择要调试的类型,这里调试基本消息所以选择 消息接口调试
接口列表中选择自己要调试的类型,这里以 文本消息 为例

这里主要是填写URL和Content,
URL 就是我们自己开发好的接口地址,Content就是要发给这个接口地址的文本消息内容,
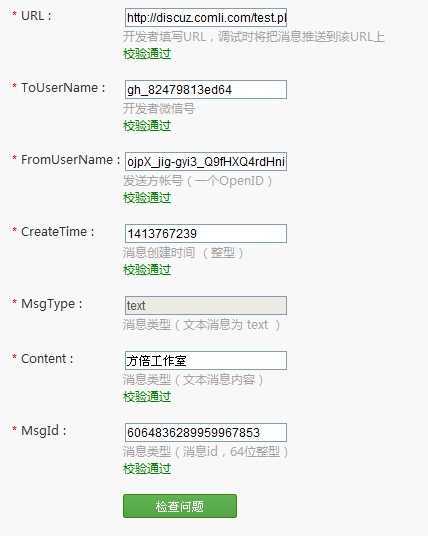
这里填写如下:
URL: http://discuz.comli.com/test.php
Content: 方倍工作室
而下列其他参数的是可以随便填写的,因为我们只是测试内容,
* ToUserName : 开发者微信号
* FromUserName : 发送方帐号(一个OpenID)
* CreateTime : 消息创建时间 (整型)
* MsgId : 消息类型(消息id,64位整型)
如果不知道填什么好,可以取下面这个xml里面的数据来填写
<xml> <ToUserName><![CDATA[gh_82479813ed64]]></ToUserName> <FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName> <CreateTime>1412079737</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[方倍工作室]]></Content> <MsgId>6064836289959967853</MsgId> </xml>
填好后,如下所示

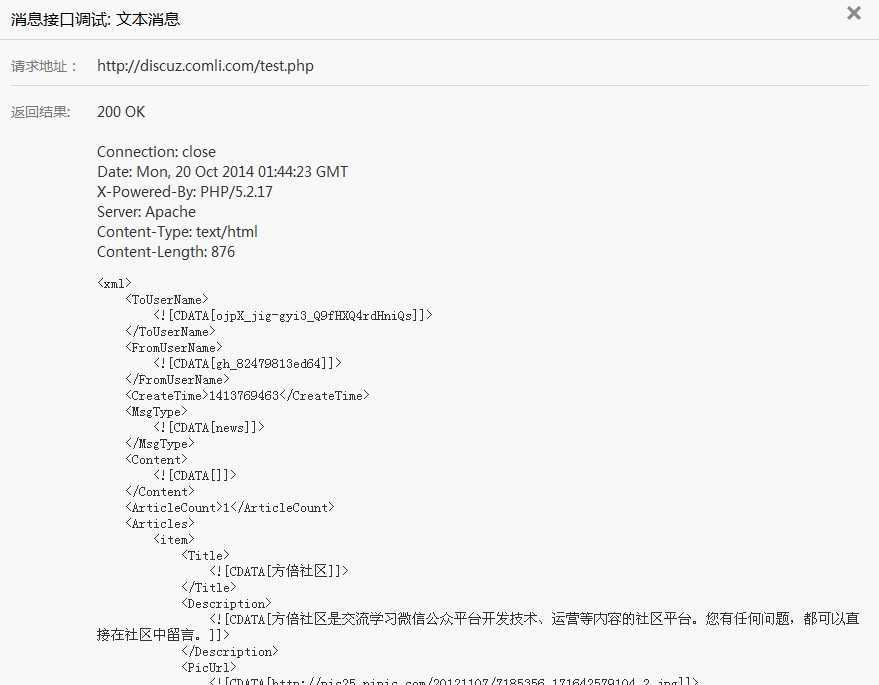
点击“ 检查问题 ”按钮


最后一行提示 请求成功,表示数据成功发送接收,可以核对返回的数据是否与自己程序接口一致。
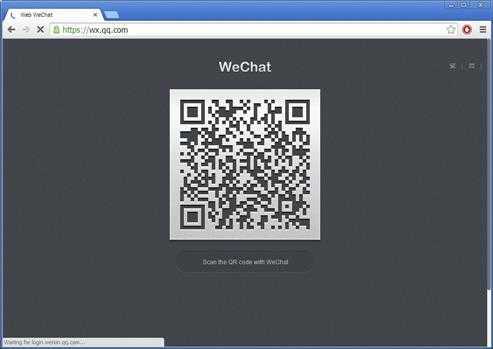
浏览器中打开微信网页版地址 https://wx.qq.com/,页面显示一个二维码

使用手机中的微信的扫一扫功能,扫描这个二维码,然后手机中的微信会显示如下

点击 “ 登录网页版微信 ”按钮,手机上显示如下

可以看到顶部有个“网页微信已登录”字样
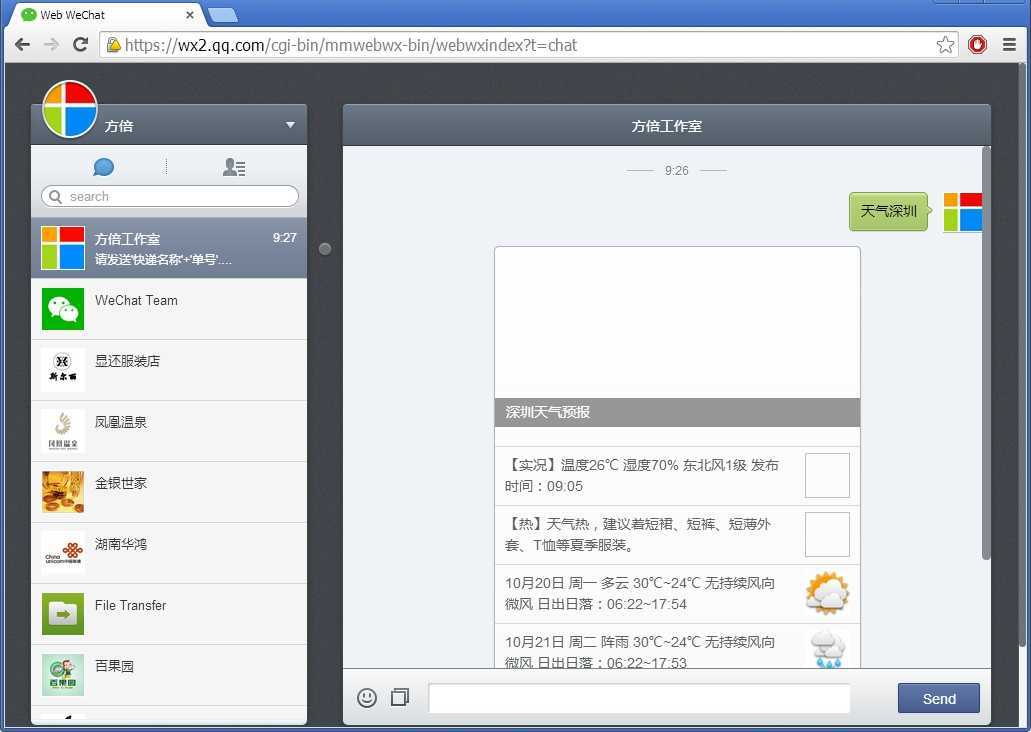
而浏览器中将会出现和手机版微信的界面,双击打开需要调试的公众账号,发送相应的关键字进行测试即可。如下所示

标签:discuz style blog http color ar 使用 strong sp
原文地址:http://www.cnblogs.com/txw1958/p/mp-weixin-debug.html