标签:本地 所有应用 ESS 微信 图片 col 通过 localhost ack
首先说下这个操作的意义,做微信开发每次需要将代码部署后才能调试。现在设置了Nginx服务器,生产环境可以指向正式服务器地址,调试时可以将Nginx指向自己的PC,但是vs调试启动的默认地址是【localhost:port】格式,需要将localhost替换为本机的IP才可以进行调试。
代码进入调试状态后,系统的右下角会出现IIS Express,【右键】点击【显示所有应用程序】

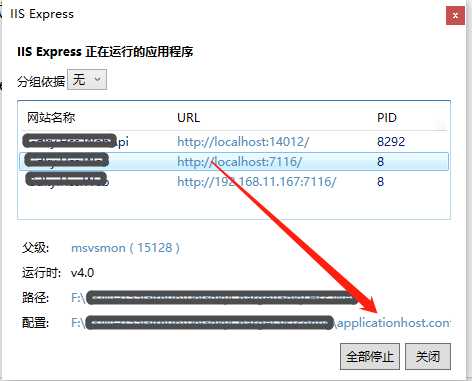
找到如图所示的配置文件,该文件保存了运行后的端口地址信息

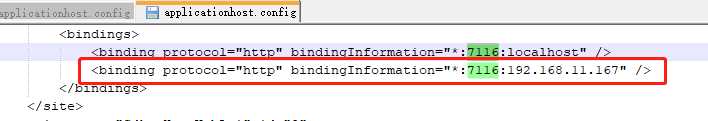
修改该配置文件,新增一条配置信息,将localhost修改为本机的IP

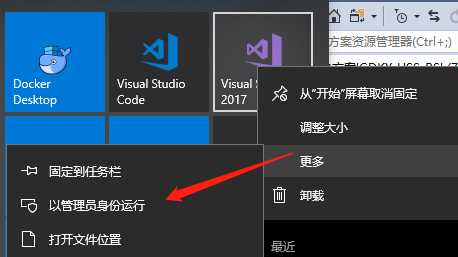
需要注意的是一定要用管理员权限去重新打开VS,如果右键不出现管理员权限的话,可以从开始菜单先打开VS,然后再启动项目

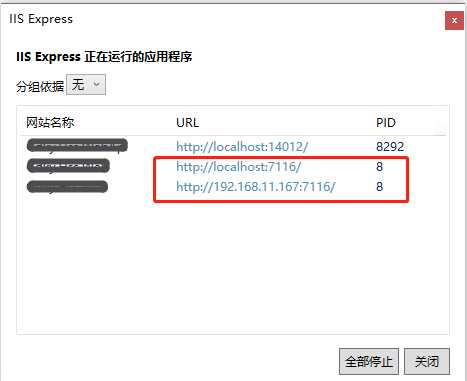
如图出现两个URL指向同一个PID,则表示设置成功,配置Nginx将请求指向该URL即可

标签:本地 所有应用 ESS 微信 图片 col 通过 localhost ack
原文地址:https://www.cnblogs.com/imstrive/p/10687959.html