标签:网站 没有 鼠标悬停 技术 告诉 ati important inf 选择
第六天啦
今天做了头部导航条的伸缩样式,之间有些东西已经都遗忘了,重新学习了一下。
1.首先网站里有很多a标签,我就从它先下手了
a标签一共有四种状态
a标签的伪类选择器是专门用来修改a标签不同状态的样式的
:link 修改未被访问过状态下的样式
:visited 修改被访问过状态下的样式
:active 修改长按状态下的样式
:hover 修改鼠标悬停在a标签上状态下的样式
A标签伪类选择器可以单独出现也可以一起出现
A标签的伪类选择器如果一起出现,有严格的顺序要求
:link :visited :hover :active
2.input标签的outline属性
默认情况应该点击应该会有蓝色边框....之前都没有发现,设置一下outline:none;就解决了

3.important属性
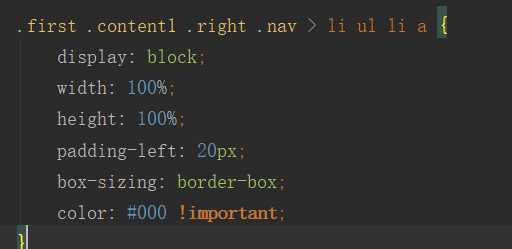
当我有如下代码时候
我选中第一列表中的li时 第二列表可以正常弹出,

但是之前设置好的第二列表中文字颜色是黑色的,我不想让他变化,又不想弄太多的代码,回去添个!important就好了


4.过渡transition
过渡三要素:
注意点:当多个属性需要执行过渡效果时用逗号隔开即可
告诉系统那个属性需要执行过渡效果
Transition-ptoperty:xxx,xxx;
告诉系统过渡效果持续的时长
Transition-duration:xxx,xxx;
Transition 不支持display属性
标签:网站 没有 鼠标悬停 技术 告诉 ati important inf 选择
原文地址:https://www.cnblogs.com/hu106368/p/10713810.html