标签:font 需要 src clone 一个 launch 开始学习 tor 命令
https://www.jianshu.com/p/b50a92afbef1
1、获取Flutter工程
git clone -b beta https://github.com/flutter/flutter.git
2、将flutter加入path
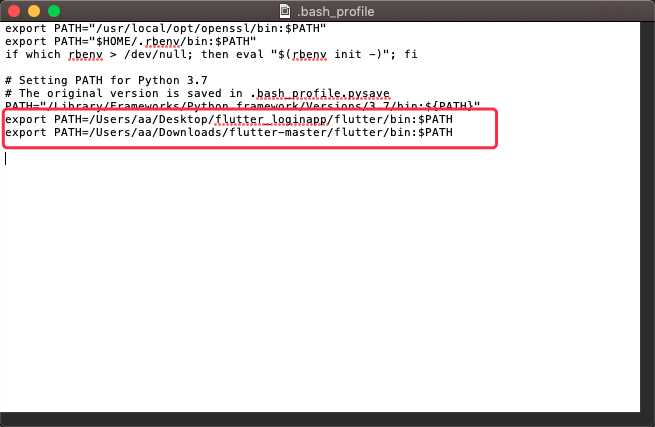
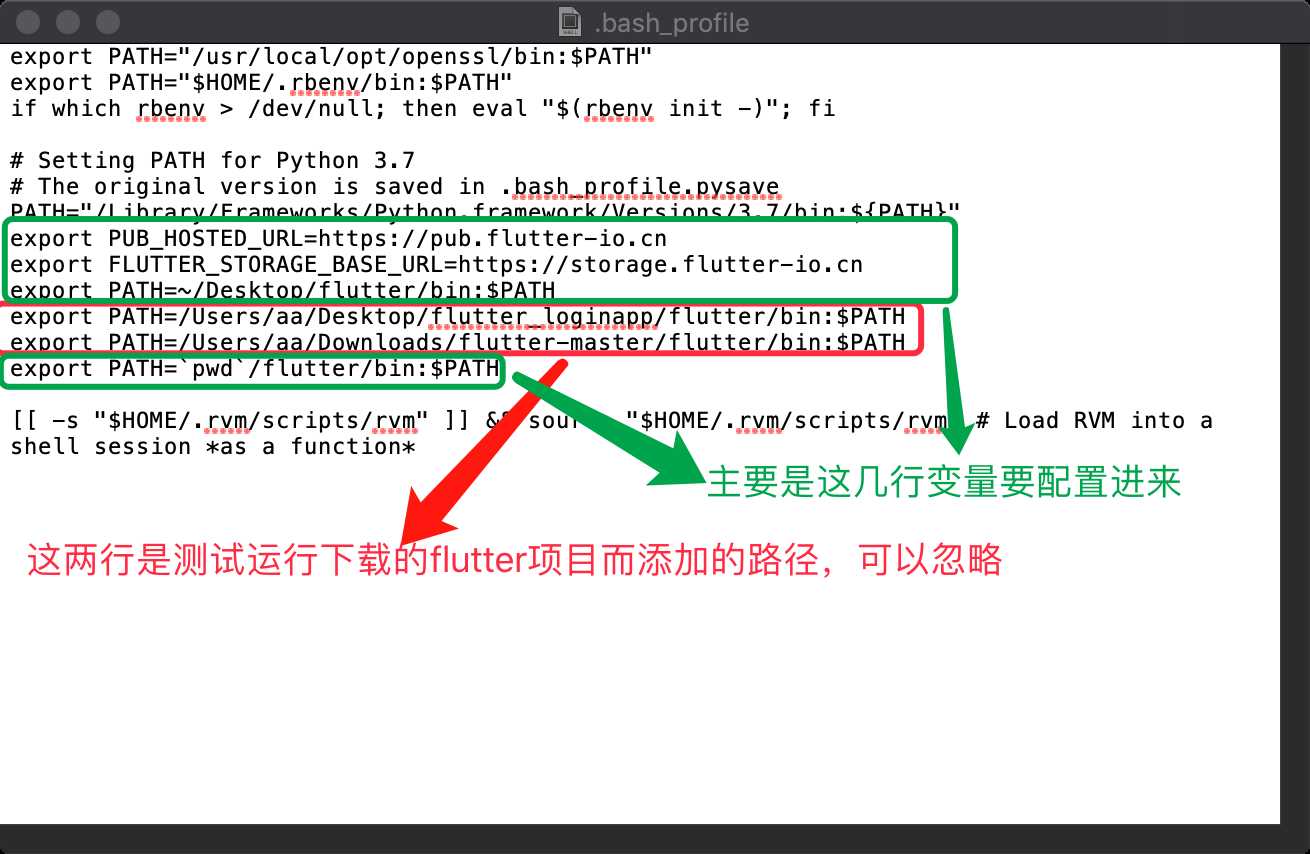
打开.bash_profile(一般在Mac的当前用户目录)
编辑添加:

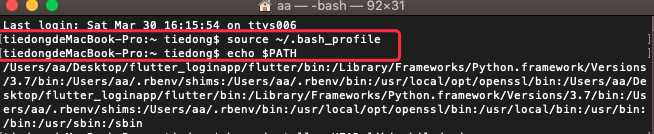
运行以下命令进行刷新、以及验证flutter/bin目录在PATH中

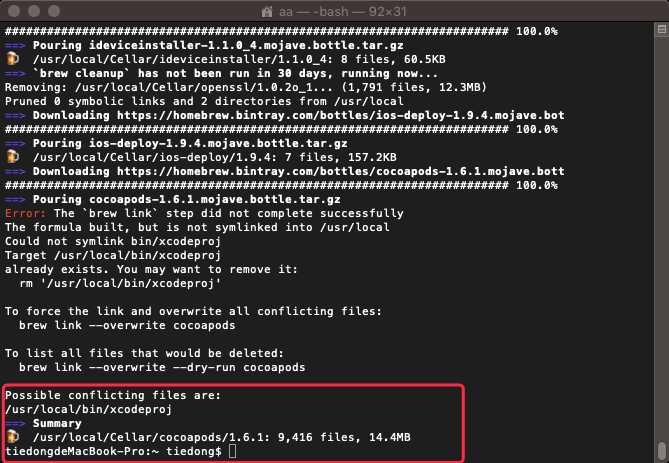
3、iOS环境依赖
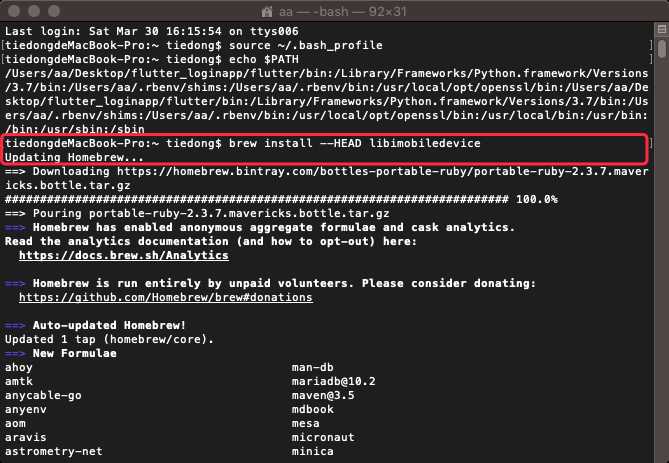
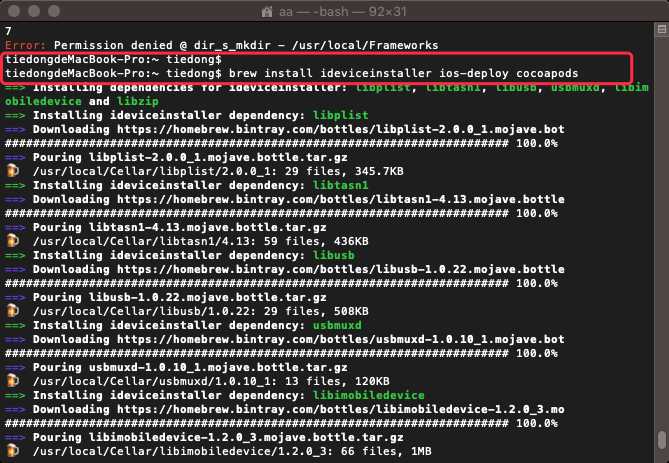
需要通过homebrew安装用于将Flutter应用程序部署到iOS设备的环境和工具



如果不成功可以通过 flutter doctor 来定位问题

4、获取Flutter SDK
1)官网下载
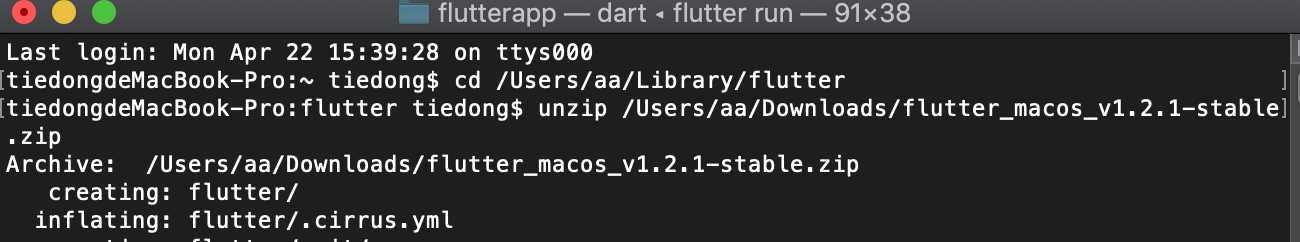
2)解压安装包到目录

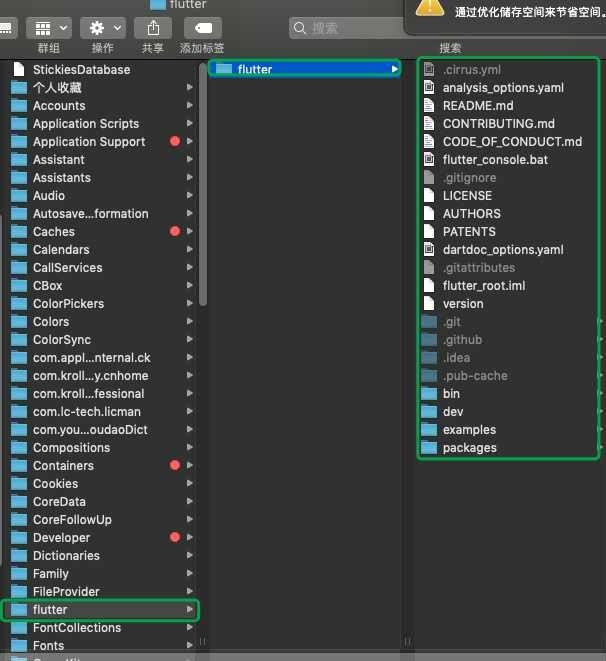
完成后该目录内容如下图

3)添加 flutter 相关工具到path中。
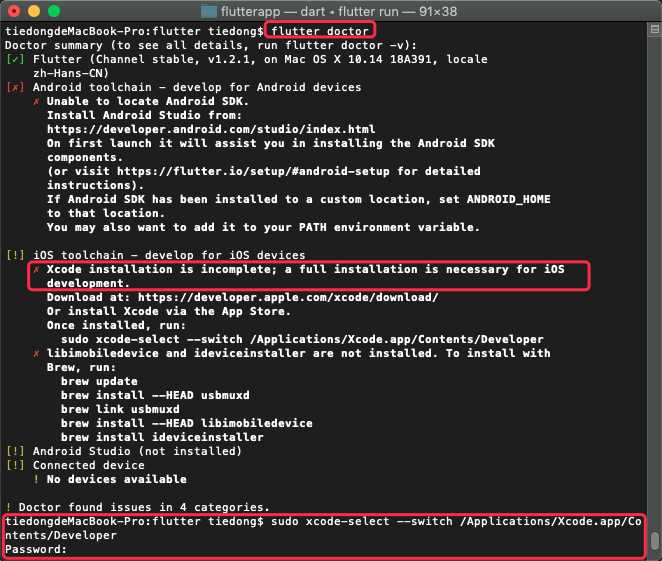
5、运行flutter doctor,后显示

按照提示,输入指令,
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
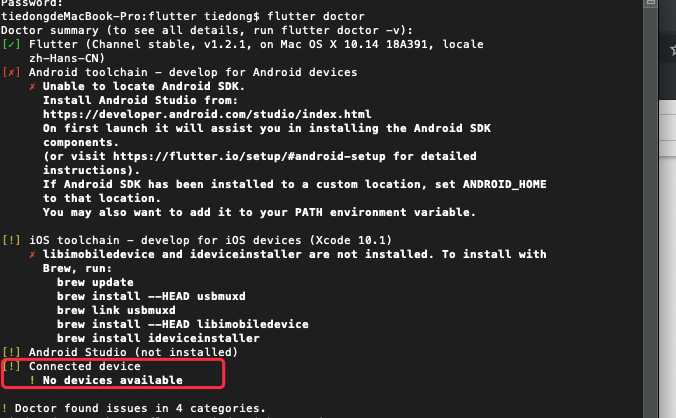
后,提示输入密码,输入密码后,重新运行flutter doctor

发现,那个警告没有了。但发现未连接设备,这是因为模拟器没有启动,启动模拟器后,运行flutter doctor就显示已经连接了。
其他警告暂时忽略,到现在其实flutter已经配置的差不多了
现在可以开始创建第一个flutter 项目了

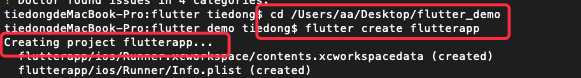
我在桌面新建了flutter_demo文件夹,在此文件夹使用
flutter create flutterapp
创建名为“flutterapp”项目,注意项目名称中不能包含大写,否则会报错
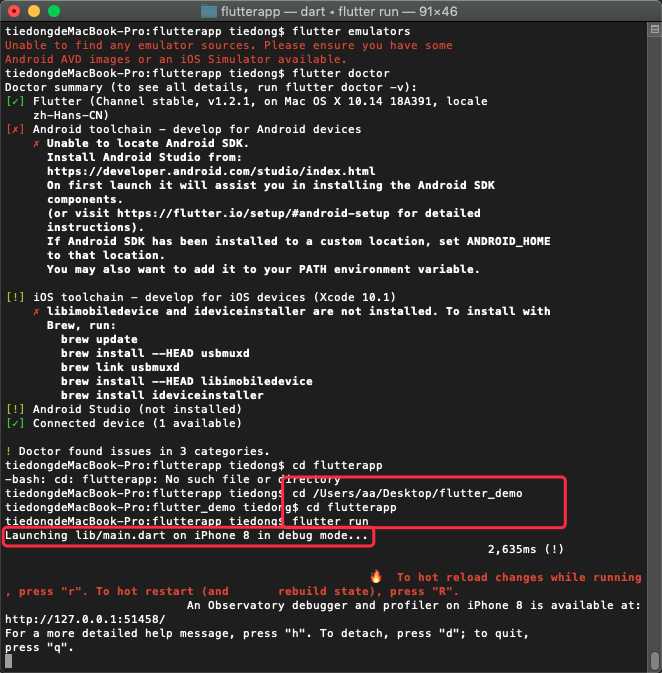
在项目目录中 cd flutterapp
然后flutter run
提示
Launching lib/main.dart on iPhone 8 in debug mode...

现在新建的项目已经运行到模拟器上面啦。

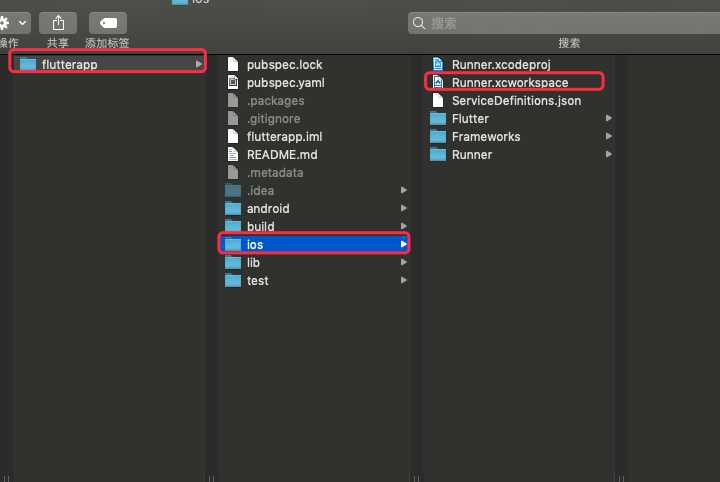
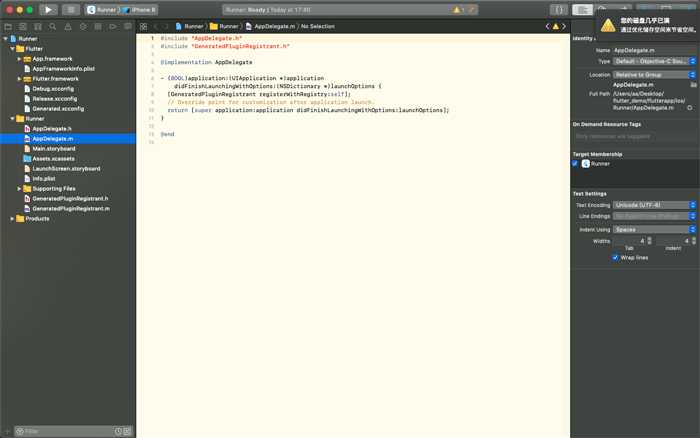
可以通过目录找到 ,双击就使用Xcode打开了。
,双击就使用Xcode打开了。


今天就到这里了,明天开始学习flutter语法,然后搭建UI咯
喜欢的,点个??哦,再接再厉,一起学习新知识吧。
标签:font 需要 src clone 一个 launch 开始学习 tor 命令
原文地址:https://www.cnblogs.com/lovestarfish/p/10628205.html