标签:facebook 加载 google tool 看到了 下载 浏览器 开发 点击
react-devtools 快速安装(googel)
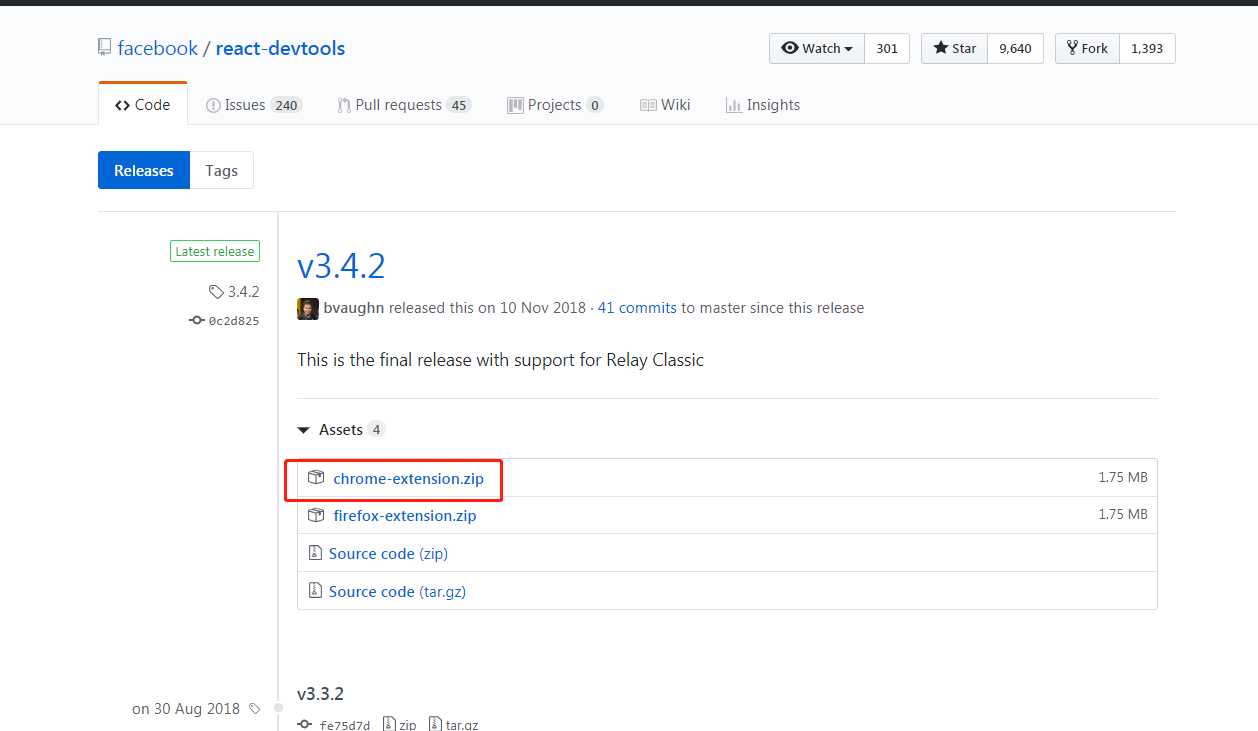
在 https://github.com/facebook/react-devtools/releases下载安装包到本地

2. 然后将其解压,记住解压地址。
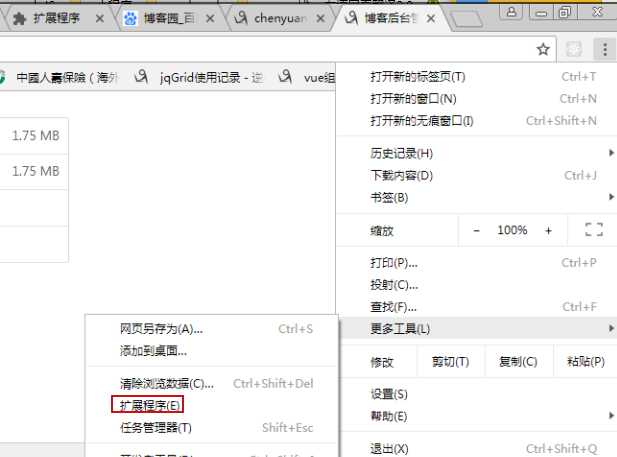
3.打开google 扩展程序 如图


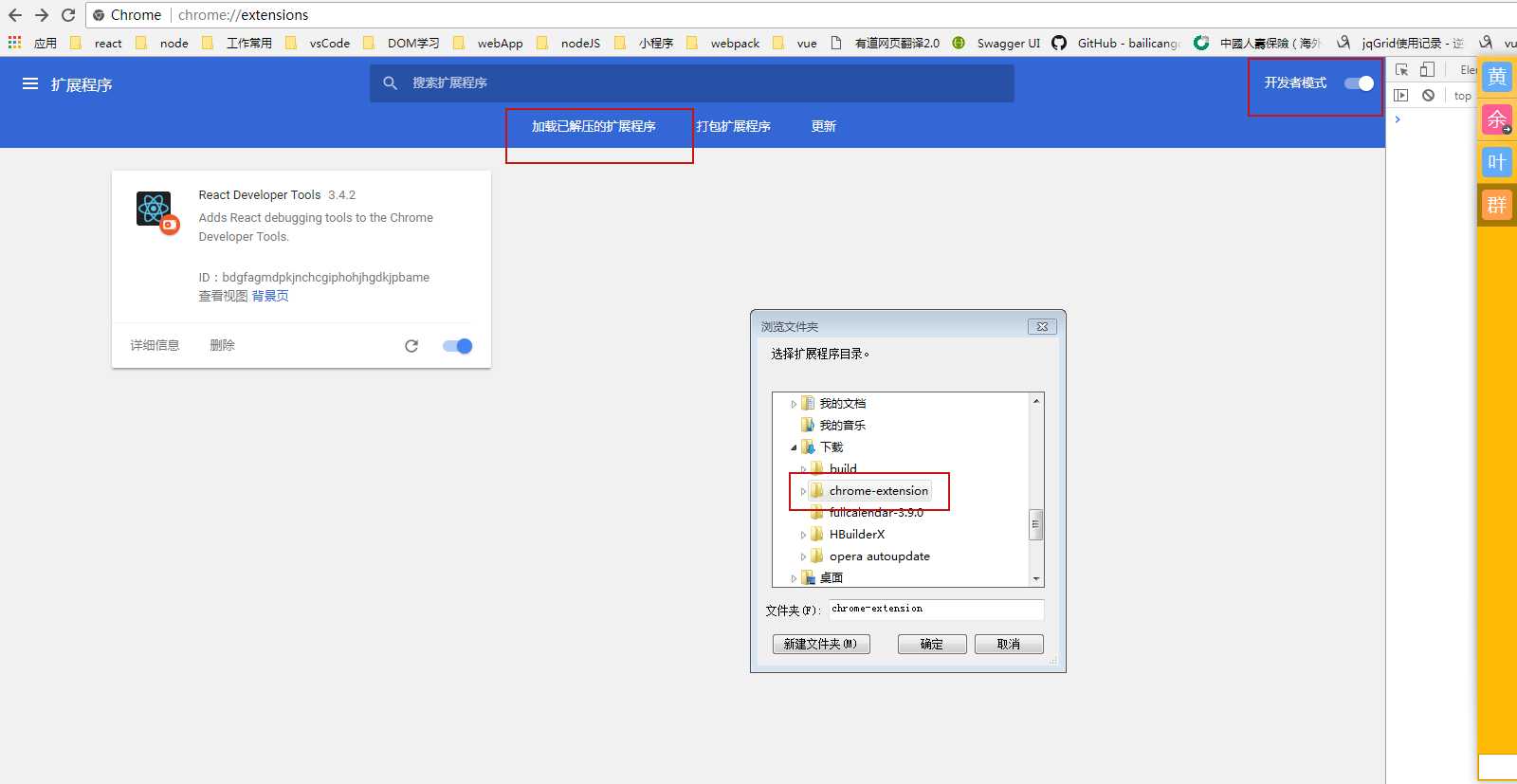
4.打开右上角开发者模式,点击加载已解压的扩展程序,选择刚才解压的路劲。
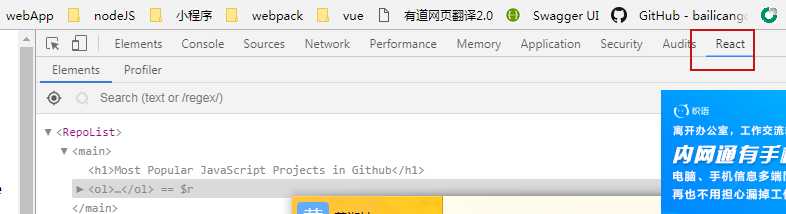
5.F12打开开发者工具就可以看到了。

6.vue安装可以参考这个网站 https://segmentfault.com/a/1190000009682735
7.vue-devtools安装完成后可能需要重启浏览器才能看到
vue-devtools react-devtools 快速安装的方法
标签:facebook 加载 google tool 看到了 下载 浏览器 开发 点击
原文地址:https://www.cnblogs.com/chenyuan819/p/10764283.html