标签:轻量 代码 文本 显示 inf tno 创始人 git html
Markdown 是一种轻量级标记语言,创始人为約翰?格魯伯(英语:John Gruber);
它允许人们 “使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者 HTML)文档”;
这种语言吸收了很多在 电子邮件中已有的纯文本标记的特性;
—— 维基百科
Markdown 的部分标记有几种不同的符号,但是实现的效果都是相同的,所以文章中每种实现的效果我只写一种符号,一般都是方便且较常用的标记符号;
# H1
## H2
### H3
#### H4# 的数量代表标题的级别;
我是第一段
我是第二段段落之间加入空行实现换行效果,如无空行,换行符会转换成空格;
我是第一段
我是第二段在前一段落末尾加上至少两个空格,也可实现换行;
*斜体字体*
**加粗字体**
***加粗斜体***段落两端加上对应数量 *(星号),即可实现以上三种效果;
~~删除线~~段落两端加上 ~~ 即可实现 删除线 效果;
<u>下划线</u>Markdown 语言中没有 下划线 标记,但是 Markdown 支持 HTML 标记,所以可以通过 HTML 的 <u> 标记实现 下划线 效果;
>时间就是生命,我的朋友时间就是生命,我的朋友
>多行引用如果需要换行
>可在两行之间添加空行
>
>或在换行前的行末添加两个空格多行引用如果需要换行
可在两行之间添加空行或在换行前的行末添加两个空格
>时间就是生命,我的朋友
>>Yes!时间就是生命,我的朋友
Yes!
1. 列表一
2. 列表二
1. 子列表一
2. 子列表二
3. 列表三- 第一种实现符号
+ 第二种实现符号
+ 嵌套列表
+ 嵌套列表
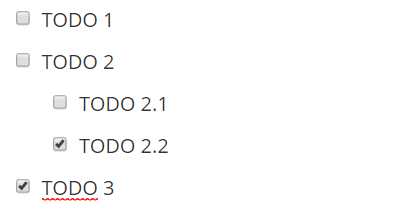
* 第三种实现符号- [ ] TODO 1
- [ ] TODO 2
- [ ] TODO 2.1
- [x] TODO 2.2
- [x] TODO 3
博客园暂不支持 TODO 列表;
全选:`Ctrl` + `A` 全选:Ctrl + A
?```
我是代码块
?```我是代码块注:1、3 行的 ``` 就是代码块的实现符号;
?```C#
using System;
class Markdown{ }
?```using System;
class Markdown{ }注:在行首 ``` 后加上代码语言的名字,即可实现对应的代码高亮;
<address@email.com> [Light's Note](https://www.cnblogs.com/Light-/ "Light's Note(可选)")<https://www.cnblogs.com/Light-/>https://www.cnblogs.com/Light-/
[Light's Note][blog_Url]
[blog_Url]:https://www.cnblogs.com/Light-/ "Light's Note(可选)"")
![我的头像][png_url]
[png_url]:http://image.mamicode.com/info/201904/20190425144932457251.png "Light's Note(可选)"
使用 | 分隔单元格,- 分隔表头和其他行;
表头 | 表头
----- | -----
单元格 | 单元格
单元格 | 单元格| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
:- :左对齐
:-: :居中
-: :右对齐
表头 | 表头 | 表头
:---- | :-: | ----:
左对齐 | 居中 | 右对齐
左对齐 | 居中 | 右对齐| 表头 | 表头 | 表头 |
|---|---|---|
| 左对齐 | 居中 | 右对齐 |
| 左对齐 | 居中 | 右对齐 |
Markdown 是一种标记语言,且同时兼容另一种标记语言 HTML (博客园暂只支持部分简单标记),所以我们也可以直接在文档中使用相关标记,例如:
<u>下划线文本</u> 下划线文本
全选:<kbd>Ctrl</kbd> + <kbd>A</kbd> 全选:Ctrl + A(博客园暂不支持)
<i class="icon-weibo"></i>
更多的图标和玩法可以参看 font-awesome 官方网站;(博客园暂不支持)
Markdown 的占用了很多常用符号,如:* 、-、~ …
如果我们写文档时需要显示这些符号,可以使用转义字符:\ 将 标记符号 转义为 普通符号 显示出来;
*斜体文本*
\*斜体文本\*斜体文本
*斜体文本*
**加粗文本**
\*\*加粗文本\*\* 加粗文本
**加粗文本**
---
使用至少三个 - (减号),加上一个空行,实现分隔符;
Light's Note 里面的文章真棒![^脚注标题]
[^脚注标题]: 是的,我也这么觉得~Light‘s Note 里面的文章真棒!1
是的,我也这么觉得~?
标签:轻量 代码 文本 显示 inf tno 创始人 git html
原文地址:https://www.cnblogs.com/Light-/p/Markdown.html