标签:route rip 注册 profile 效果 file header 点击事件 osi
---恢复内容开始---
一、前言
1、底部tab栏实现
2、顶部title栏实现
二、主要内容
1、底部tab栏实现(将底部导航提取到公共的组件中)
具体效果:当点击切换不同的tab的时候,对应的显示高亮,并且切换到对应的页面中
(1)html/css代码

<template>
<div>
<footer class="footer_guide border-1px">
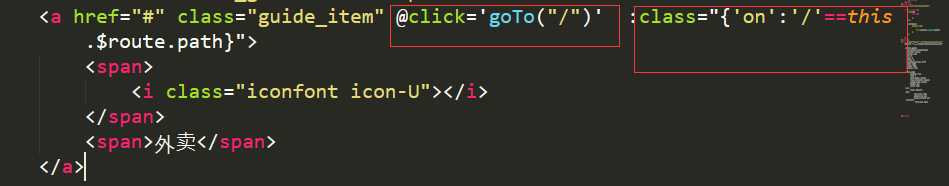
<a href="#" class="guide_item" @click=‘goTo("/")‘ :class="{‘on‘:‘/‘==this.$route.path}">
<span>
<i class="iconfont icon-U"></i>
</span>
<span>外卖</span>
</a>
<a href="#" class="guide_item" @click=‘goTo("/Search")‘ :class="{‘on‘:‘/Search‘==this.$route.path}">
<span>
<i class="iconfont icon-sousuo"></i>
</span>
<span>搜索</span>
</a>
<a href="#" class="guide_item" @click=‘goTo("/Order")‘ :class="{‘on‘:‘/Order‘==this.$route.path}" >
<span>
<i class="iconfont icon-icon"></i>
</span>
<span>订单</span>
</a>
<a href="#" class="guide_item" @click=‘goTo("/Profile")‘ :class="{‘on‘:‘/Profile‘==this.$route.path}" >
<span>
<i class="iconfont icon-geren"></i>
</span>
<span>我的</span>
</a>
</footer>
</div>
</template>
<script type="text/javascript">
export default{
data(){
return{
}
},
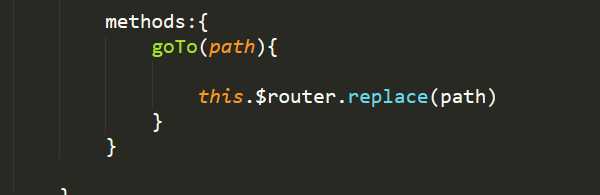
methods:{
goTo(path){
this.$router.replace(path)
}
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
@import "../../common/stylus/mixins.styl"
.footer_guide
top-border-1px(#e4e4e4)
position fixed;
z-index 100
left 0
right 0
bottom 0
background-color #fff
width 100%
height 50px
display flex
.guide_item
display flex
flex 1
text-align center
flex-direction column
align-items center
margin 5px
color #999
&.on
color #02a774
span
font-size 12px
margin-top 2px
margin-bottom 2px
.iconfont
font-size 22px
</style>
(2)给每个Tab切换标签注册一个点击事件,每次点击的时候,将当前对应页面的路由传过去,并且比较当且的路由,是否和tab上的路由一致,如果一致的时候就进行路由跳转, 并且判断当前的路由是否等于每个标签中对应的路由,如果对应就设置为高亮


2、顶部title栏实现(用到slot插槽)
(1)在很多app软件中,顶部的结构很相似(可以分为左,右,中)三个部分,
(2)也将顶部导航提取到公共导航部分

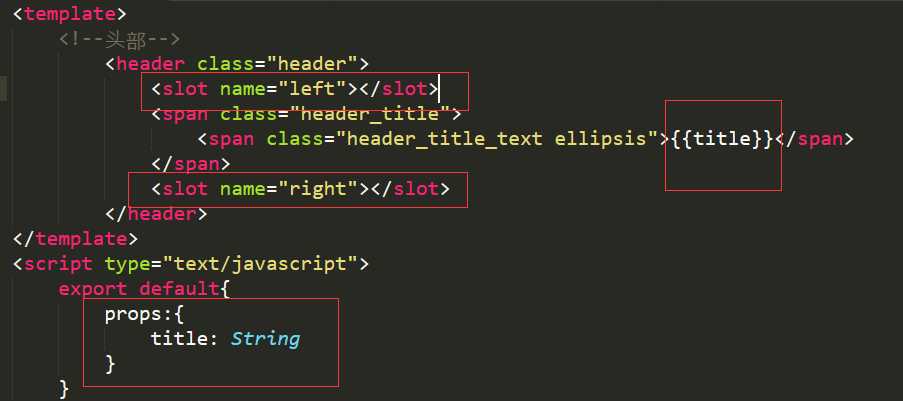
<template>
<!--头部-->
<header class="header">
<slot name="left"></slot>
<span class="header_title">
<span class="header_title_text ellipsis">{{title}}</span>
</span>
<slot name="right"></slot>
</header>
</template>
<script type="text/javascript">
export default{
props:{
title: String
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
.header
background-color #02a774
position fixed
z-index 100
top 0
left 0
width 100%
height 45px
.header_search
position absolute
left 15px
top 30%
width 10%
height 50%
.icon-sousuo
font-size 25px
color #fff
.header_login
font-size 14px
color #fff
position absolute
right 15px
top 50%
transform transformY(-50%)
.header_login_text
color #fff
.header_title
position absolute
top 50%
left 50%
transform translateX(-50%)
width 50%
color #fff
text-align center
.header_title_text
font-size 20px
color #fff
display block
</style>
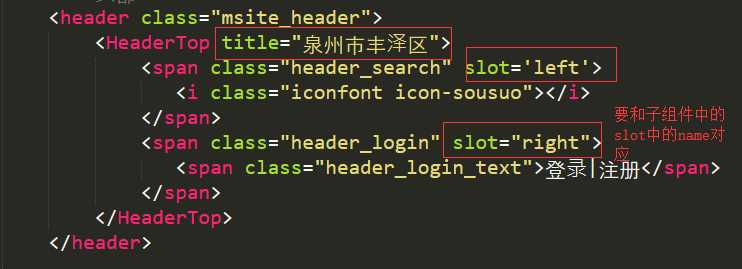
(3)由于每个导航的title不一样,可以从父组件传给子组件
父组件中:
第一步:先挂载

第二步:使用

子组件中:

三、总结
---恢复内容结束---
标签:route rip 注册 profile 效果 file header 点击事件 osi
原文地址:https://www.cnblogs.com/xxm980617/p/10792657.html