标签:asc 策略 无法 获得 mamicode 共享 数据 开发 返回结果
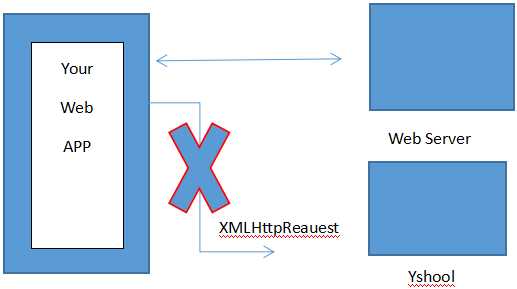
跨域是指不同域名之间相互访问。
JavaScript同源策略的限制,A域名下的JavaScript无法操作B或是C域名下的对象


实现:
1、JSONP跨域:利用script脚本允许引用不同域下的js实现的,将回调方法带入服务器,返回结果时回调
2、跨域资源共享(CORS)
跨域资源共享(CORS)是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源
CORS与JSONP相比:
a、JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求
b、使用CORS,开发者可以使用普通的XMLHttpResquest发起请求和获得数据,比起JSONP有更好的错误处理
c、JSONP主要被老的浏览器支持,它们往往不支持CORS,而绝大多数现代浏览器都已经支持了CORS
标签:asc 策略 无法 获得 mamicode 共享 数据 开发 返回结果
原文地址:https://www.cnblogs.com/sunyang-001/p/10792630.html