标签:样式 支持 blog 点击 页面切换 下载 应用 mamicode 设计
一.原型设计工具简介
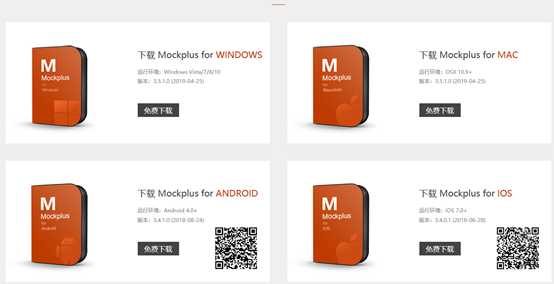
Mockplus (摹客) 一种快速原型设计工具 官网提供四个平台的下载,通用性很广。

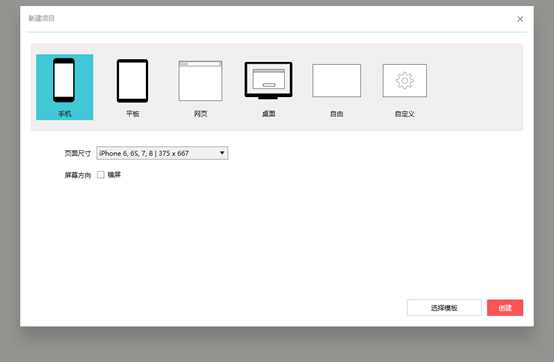
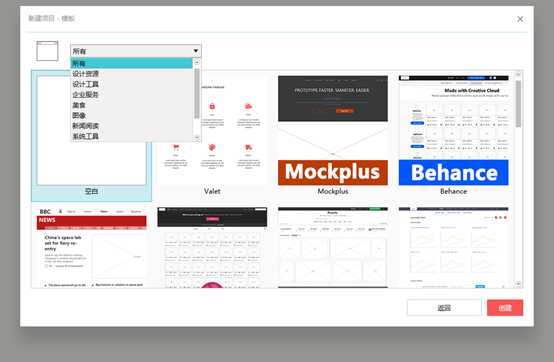
二.原型设计的模板
Mockplus可以为设计者提供以下几种模板

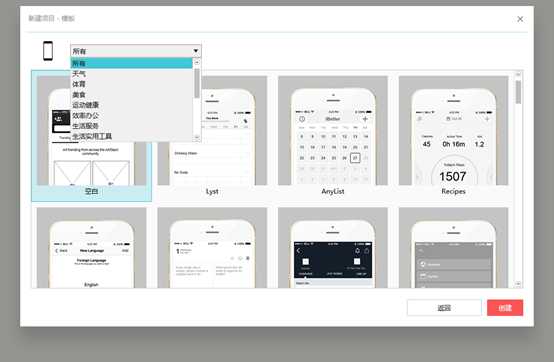
其中在“手机”模板里,系统又提供了许多app应用的样式

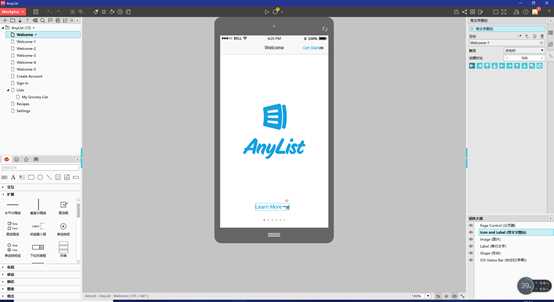
进入”手机”模板里的”Lyst”模板

在”网页”模板里,也提供了许多网页的设计样式

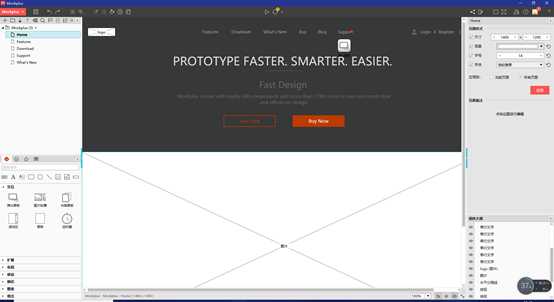
进入”网页”模板里的”Mockplus”网页的模板

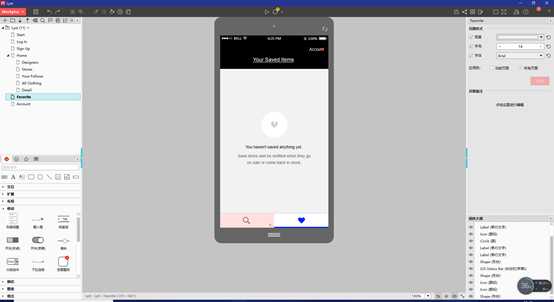
三.Mockplus提供的基本功能和组件功能(以下内容以”手机”模板的”AnyList”模板为例)

 界面左上角为页面查看区
界面左上角为页面查看区
 左下角可以查看组件、图标、我的组件库(可添加自己常用的组件方便查找)、母版
左下角可以查看组件、图标、我的组件库(可添加自己常用的组件方便查找)、母版
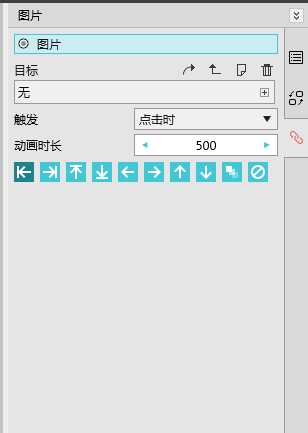
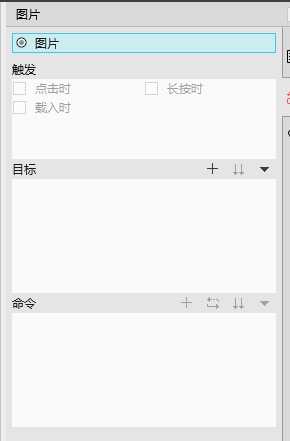
 点击已添加的组件后,右上角可以查看该组件的属性、交互、页链接。图中即为某一组件的页链接,该页内提供了简单的转页功能和转页动画
点击已添加的组件后,右上角可以查看该组件的属性、交互、页链接。图中即为某一组件的页链接,该页内提供了简单的转页功能和转页动画
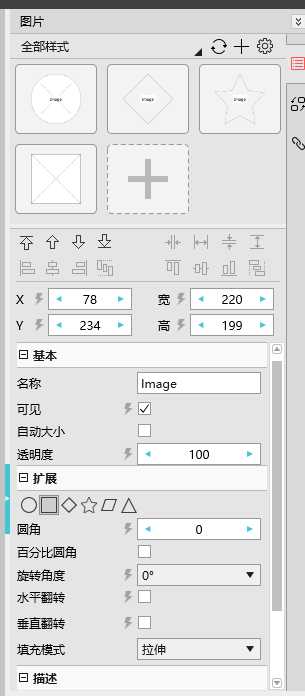
 image组件的属性页
image组件的属性页
 image组件的交互页
image组件的交互页
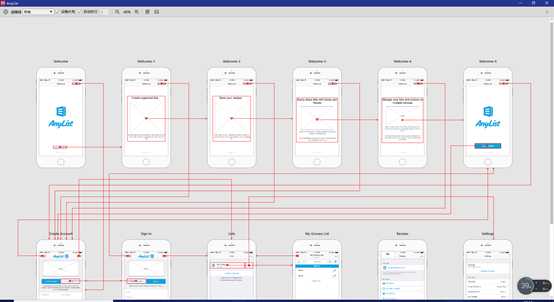
Mockplus还可以自动生成页面流程图

四、总结
1.Mockplus,就如同它在官网所介绍的“快速原型设计工具”,使用起来很简单,无需过多学习就可以实现丰富的交互原型的制作。
2.Mockplus支持各种原型如手机、桌面、web等。
3.Mockplus提供了丰富的交互设计和页面切换功能,只需简单点击或者拖拽即可实现交互动画的添加。
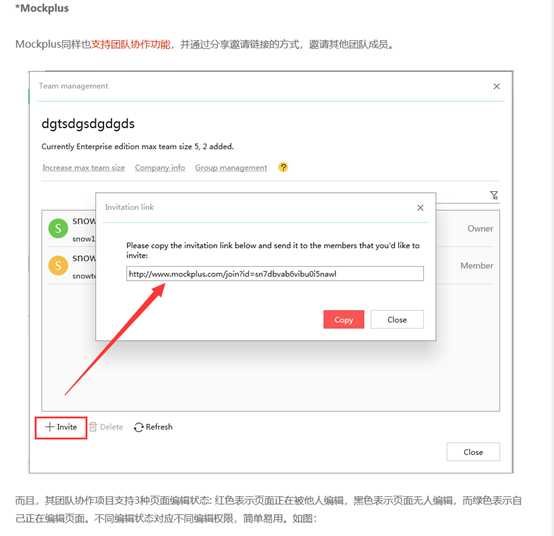
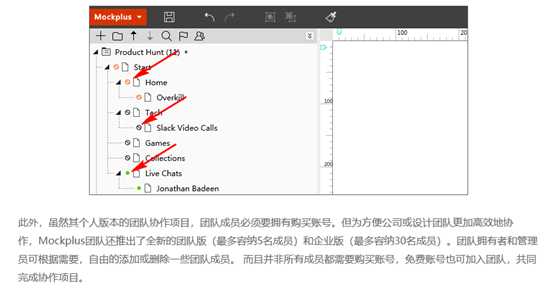
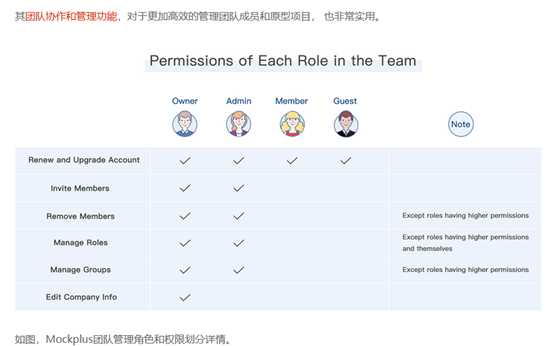
4.Mockplus的团队协作功能(因为在Mockplus建立团队需要购买该软件,我只能查资料来了解)



以上三张截图来自网站:https://www.mockplus.cn/blog/post/1026
标签:样式 支持 blog 点击 页面切换 下载 应用 mamicode 设计
原文地址:https://www.cnblogs.com/pina-colada/p/10798374.html