标签:对象 library tps sof white tde 失败 ali rar
实现两个页面之间的导航
重要的 API:Windows.UI.Xaml.Controls.Frame 类, Windows.UI.Xaml.Controls.Page 类 Windows.UI.Xaml.Navigation命名空间
在C#的通用桌面应用中加入2个空白页面:Page1,Page2.

<Grid> <TextBlock x:Name="pageTitle" Text="Page1" /> <StackPanel> <TextBlock HorizontalAlignment="Center" Text="Enter your name"/> <TextBox HorizontalAlignment="Center" Width="200" Name="name"/> <HyperlinkButton Content="Click to go to page 2" Click="HyperlinkButton_Click" HorizontalAlignment="Center" RenderTransformOrigin="0.475,3.859" VerticalAlignment="Center"/> </StackPanel> </Grid>
在Page1.xaml中加入HyperlinkButton元素,添加Click事件转至Page2。
<Grid> <TextBlock x:Name="pageTitle" Text="Page2" /> <StackPanel> <TextBlock HorizontalAlignment="Center" Name="greeting"/> <HyperlinkButton Content="Click to go to page 1" Click="HyperlinkButton_Click" HorizontalAlignment="Center"/> </StackPanel> <Button x:Name="BackButton" VerticalAlignment="Top" HorizontalAlignment="Left" Click="Back_Click" Style="{StaticResource NavigationBackButtonNormalStyle}"/> </Grid>
public sealed partial class Page1 : Page { public Page1() { this.InitializeComponent(); this.NavigationCacheMode = Windows.UI.Xaml.Navigation.NavigationCacheMode.Enabled; } private void HyperlinkButton_Click(object sender, RoutedEventArgs e) { this.Frame.Navigate(typeof(Page2), name.Text); } }
public sealed partial class Page2 : Page { public Page2() { this.InitializeComponent(); } private void HyperlinkButton_Click(object sender, RoutedEventArgs e) { this.Frame.Navigate(typeof(Page1)); } protected override void OnNavigatedTo(NavigationEventArgs e) { BackButton.IsEnabled = this.Frame.CanGoBack; if (e.Parameter is string && !string.IsNullOrWhiteSpace((string)e.Parameter)) { greeting.Text = $"Hi, {e.Parameter.ToString()}"; } else { greeting.Text = "Hi!"; } base.OnNavigatedTo(e); } private void Back_Click(object sender, RoutedEventArgs e) { On_BackRequested(); } // Handles system-level BackRequested events and page-level back button Click events private bool On_BackRequested() { if (this.Frame.CanGoBack) { this.Frame.GoBack(); return true; } return false; } private void BackInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args) { On_BackRequested(); args.Handled = true; } }
App.xaml.cs代码如下:
sealed partial class App : Application { /// <summary> /// 初始化单一实例应用程序对象。这是执行的创作代码的第一行, /// 已执行,逻辑上等同于 main() 或 WinMain()。 /// </summary> public App() { this.InitializeComponent(); this.Suspending += OnSuspending; } /// <summary> /// 在应用程序由最终用户正常启动时进行调用。 /// 将在启动应用程序以打开特定文件等情况下使用。 /// </summary> /// <param name="e">有关启动请求和过程的详细信息。</param> protected override void OnLaunched(LaunchActivatedEventArgs e) { Frame rootFrame = Window.Current.Content as Frame; // 不要在窗口已包含内容时重复应用程序初始化, // 只需确保窗口处于活动状态 if (rootFrame == null) { // 创建要充当导航上下文的框架,并导航到第一页 rootFrame = new Frame(); rootFrame.NavigationFailed += OnNavigationFailed; if (e.PreviousExecutionState == ApplicationExecutionState.Terminated) { //TODO: 从之前挂起的应用程序加载状态 } // 将框架放在当前窗口中 Window.Current.Content = rootFrame; } if (e.PrelaunchActivated == false) { if (rootFrame.Content == null) { // 当导航堆栈尚未还原时,导航到第一页, // 并通过将所需信息作为导航参数传入来配置 // 参数 rootFrame.Navigate(typeof(Page1), e.Arguments); } // 确保当前窗口处于活动状态 Window.Current.Activate(); } } /// <summary> /// 导航到特定页失败时调用 /// </summary> ///<param name="sender">导航失败的框架</param> ///<param name="e">有关导航失败的详细信息</param> void OnNavigationFailed(object sender, NavigationFailedEventArgs e) { throw new Exception("Failed to load Page " + e.SourcePageType.FullName); } /// <summary> /// 在将要挂起应用程序执行时调用。 在不知道应用程序 /// 无需知道应用程序会被终止还是会恢复, /// 并让内存内容保持不变。 /// </summary> /// <param name="sender">挂起的请求的源。</param> /// <param name="e">有关挂起请求的详细信息。</param> private void OnSuspending(object sender, SuspendingEventArgs e) { var deferral = e.SuspendingOperation.GetDeferral(); //TODO: 保存应用程序状态并停止任何后台活动 deferral.Complete(); } }
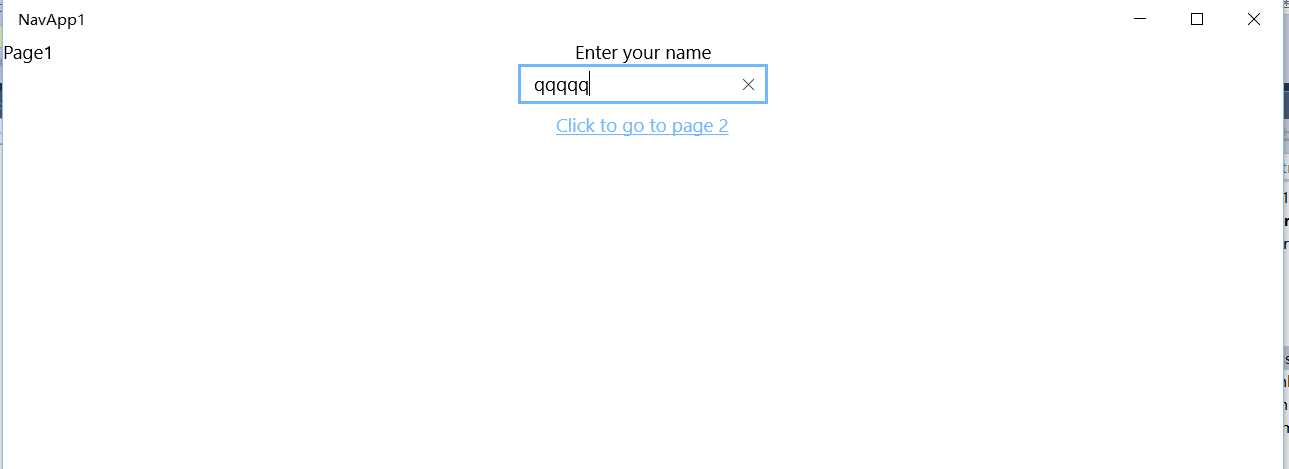
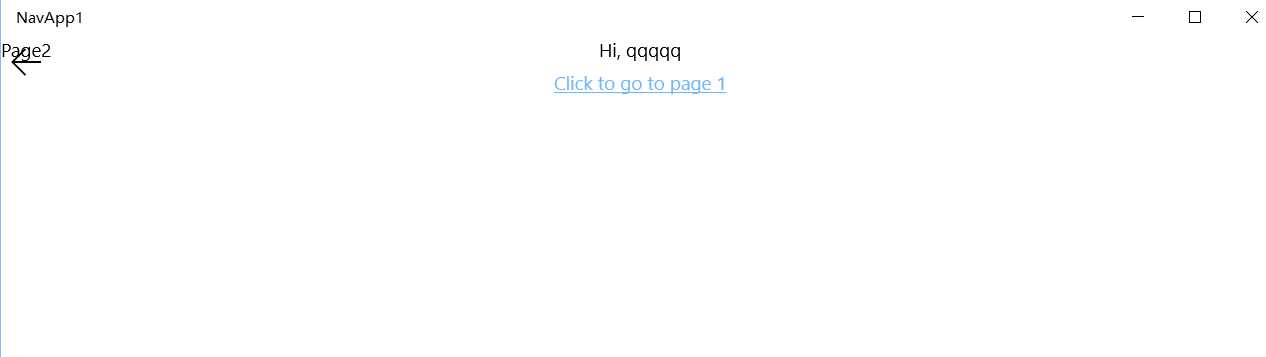
运行结果:


标签:对象 library tps sof white tde 失败 ali rar
原文地址:https://www.cnblogs.com/dddyg/p/10801210.html