标签:pre 将不 info 设计模式 根据 做了 情况下 好处 答案
一、设计模式概念
设计模式所强调的是代码的结构设计和解决问题的思路
二、策略模式

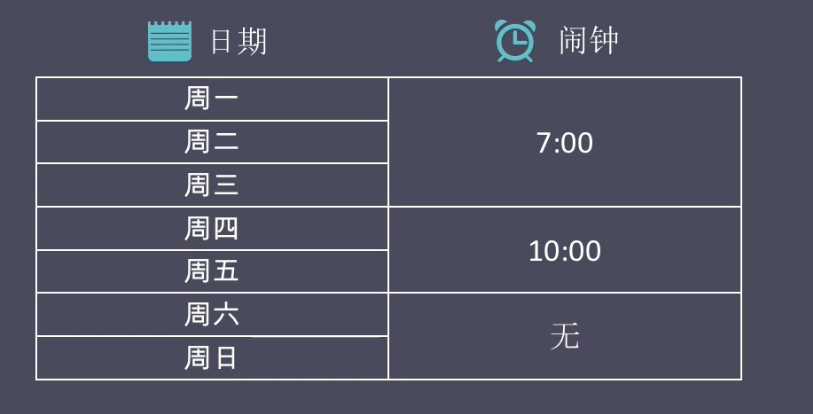
简单来说我们一般情况下周一、周二、周三上早班需要每天7点起床,周四、周五上中班每天10点起床,那么我们就会用手机提前订好闹钟,手机会根据当前的日期来决定闹钟几点响起,这就是最简单的策略模式
三、案例
var LoL = { hero:{ "盲僧":function(){ }, "亚索":function(){ }, "提莫":function(){ } }, create:function(type){ //这里填写什么? } } LoL.create("盲僧");
标签:pre 将不 info 设计模式 根据 做了 情况下 好处 答案
原文地址:https://www.cnblogs.com/nanianqiming/p/10817079.html