标签:title chart 异步加载 灵活 移动 and 利用 技术 false
zTree是一个依靠 jQuery 实现的多功能 “树插件”,支持选择框等显示,动态更改图标,提供多种事件响应回调,而且异步数据功能强大。相信涉及大型项目或者大量数据时,它的使用将非常方便。
利用ztree和Dwr框架可以轻松的实现后台数据的异步加载,他们都是利用Ajax进行后台数据的异步刷新的,页面不会重新加载,而且速度非常快
兼容 IE、FireFox、Chrome 等浏览器
• 在一个页面内可同时生成多个 Tree 实例
• 支持 JSON 数据
• 支持一次性静态生成 和 Ajax 异步加载 两种方式
• 支持多种事件响应及反馈
• 支持 Tree 的节点移动、编辑、删除
• 支持任意更换皮肤 / 个性化图标(依靠css)
• 支持极其灵活的 checkbox 或 radio 选择功能
• 简单的参数配置实现 灵活多变的功能
demo只是展示树菜单,不包含增删
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Title</title> <!--引入相关css和js文件--> <link rel="stylesheet" href="../ztree/css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="../ztree/js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="../ztree/js/jquery.ztree.core-3.5.min.js"></script> <script type="text/javascript" src="../ztree/js/jquery.ztree.excheck-3.5.min.js"></script> <script type="text/javascript"> // 初始化ztree参数 var zTreeObj; var setting = { check : { enable : true }, data : { keep : { parent : true }, simpleData : { enable : true } } }; // 后台查询ztree数据,以json何时返回 $(document).ready(function() { /*$.post( "ztreeAction.action", {"id":"${id}"}, function(data){ zTreeObj = $.fn.zTree.init($(‘#ztree‘), setting, data); //rmTree 树的id,支持多个树 zTreeObj.expandAll(true); //展开所有树节点 }, "json"); */ var data = [ {"id":"100","pId":"", "isParent":"true","name":"100","checked":"true"}, {"id":"100100","pId":"100", "isParent":"true","name":"100100","checked":"true"}, {"id":"100100100","pId":"100100", "isParent":"false","name":"100100100","checked":"true"}, {"id":"200","pId":"", "isParent":"true","name":"200","checked":"true"}, {"id":"200100","pId":"200", "isParent":"true","name":"200100","checked":"true"}, {"id":"200101","pId":"200", "isParent":"false","name":"200101","checked":"true"}, {"id":"200100100","pId":"200100", "isParent":"false","name":"200100100","checked":"true"}, {"id":"200100101","pId":"200100", "isParent":"false","name":"200100101","checked":"false"} ]; zTreeObj = $.fn.zTree.init($(‘#ztree‘), setting, data); //rmTree 树的id,支持多个树 zTreeObj.expandAll(true); //展开所有树节点 }); //获取所有选择的节点 function submitCheckedNodes() { var nodes = new Array(); nodes = zTreeObj.getCheckedNodes(true); //取得选中的结点 var str = ""; for (i = 0; i < nodes.length; i++) { if (str != "") { str += ","; } str += nodes[i].id; } $(‘#xIds‘).val(str); alert($(‘#xIds‘).val()); } </script> </head> <body> <form action="" method="post"> <input hidden="hidden" type="text" id="xIds" name="xIds" value=""> <div> <ul id="ztree" class="Chart ztree"> </ul> </div> <input type="button" onclick="submitCheckedNodes()" value="检查勾选的节点"> </form> </body> </html>
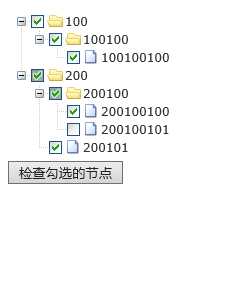
结果展示

标签:title chart 异步加载 灵活 移动 and 利用 技术 false
原文地址:https://www.cnblogs.com/lin-nest/p/10874123.html