标签:code 直接 mic mamicode 需要 run assets 问题 了解
vue项目打包部署生产环境
打包部署生产环境之前需要修改配置文件:
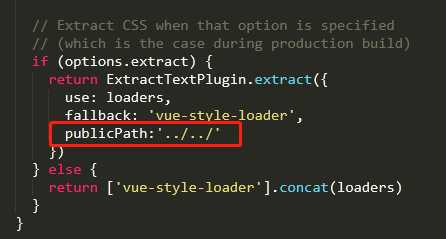
修改一:build > utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题)

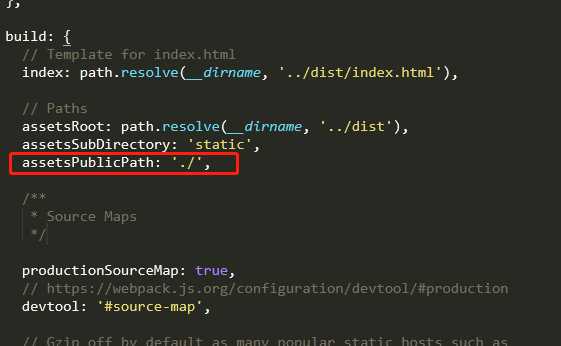
修改二:config > index.js (修改assetsPublicPath:‘./‘ ,修改目的是为了解决js找不到的问题)

两个文件修改完成之后,运行命令:npm run build 打包直接访问dist文件夹中的index.html即可。
标签:code 直接 mic mamicode 需要 run assets 问题 了解
原文地址:https://www.cnblogs.com/DreamerLeaf/p/10874800.html