标签:range port main lan tor host templates 图片 绿色
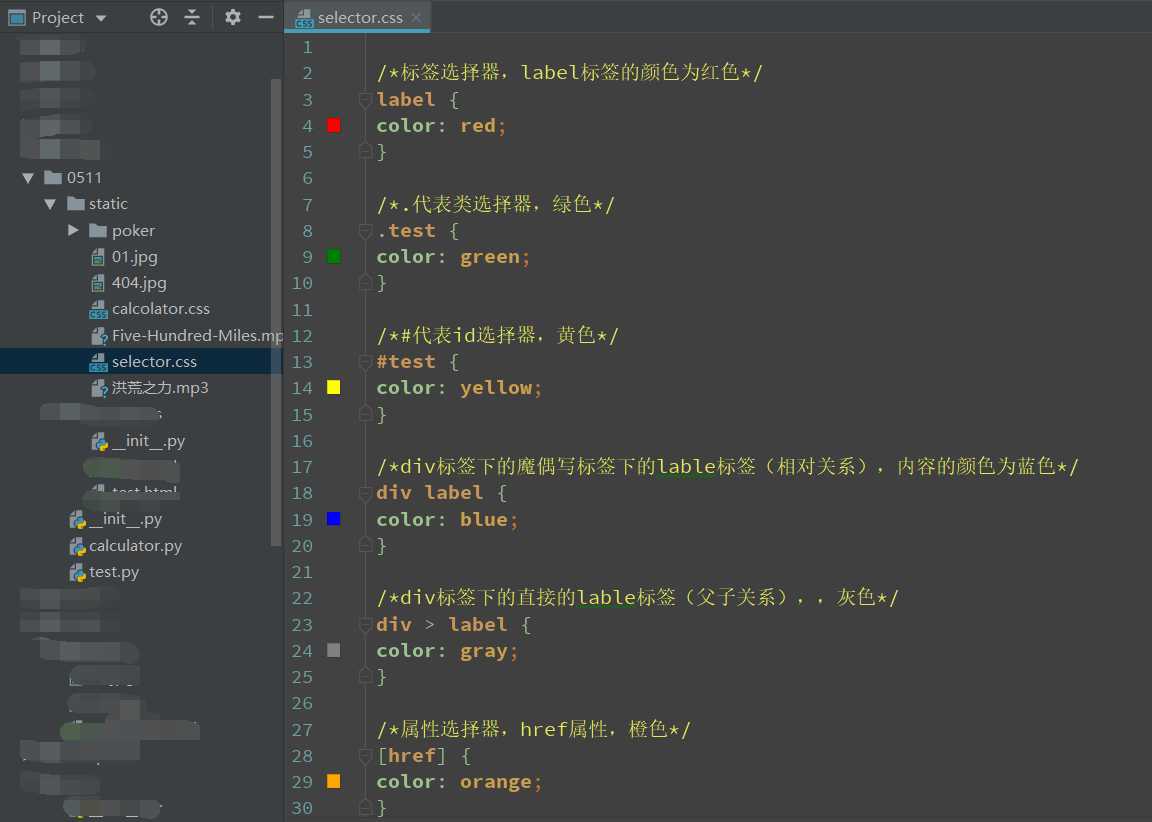
在static下新建一个css,并写入内容

/*标签选择器,label标签的颜色为红色*/
label {
color: red;
}
/*.代表类选择器,绿色*/
.test {
color: green;
}
/*#代表id选择器,黄色*/
#test {
color: yellow;
}
/*div标签下的魔偶写标签下的lable标签(相对关系),内容的颜色为蓝色*/
div label {
color: blue;
}
/*div标签下的直接的lable标签(父子关系),,灰色*/
div > label {
color: gray;
}
/*属性选择器,href属性,橙色*/
[href] {
color: orange;
}
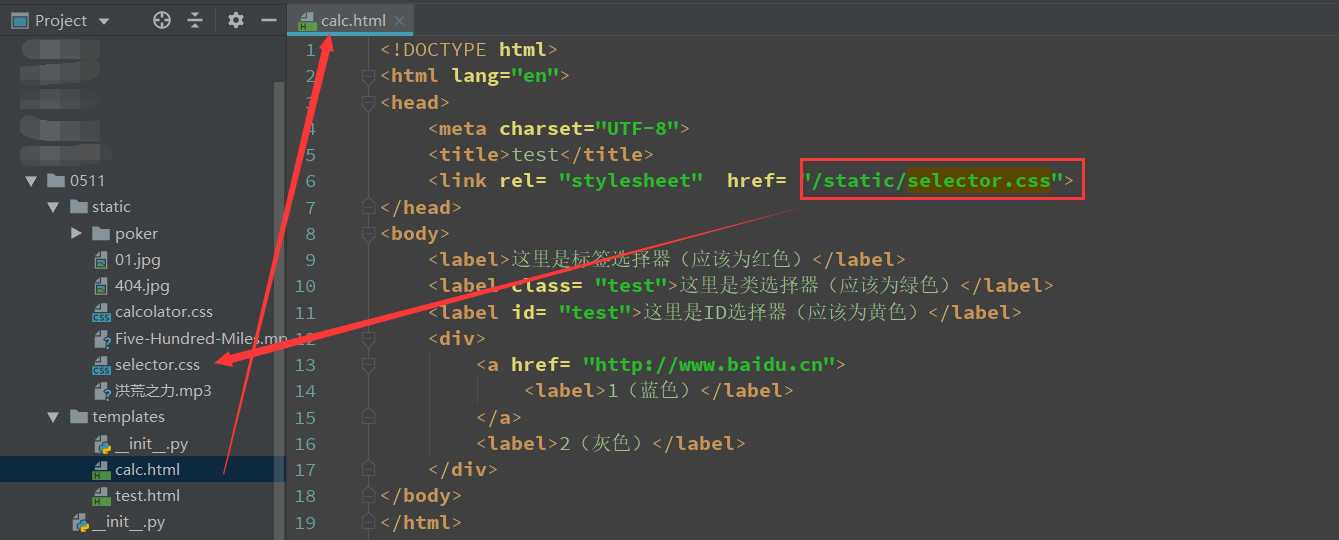
在templates下建一个html文件,并引入刚刚创建的css文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<link rel= "stylesheet" href= "/static/selector.css">
</head>
<body>
<label>这里是标签选择器(应该为红色)</label>
<label class= "test">这里是类选择器(应该为绿色)</label>
<label id= "test">这里是ID选择器(应该为黄色)</label>
<div>
<a href= "http://www.baidu.cn">
<label>1(蓝色)</label>
</a>
<label>2(灰色)</label>
</div>
</body>
</html>
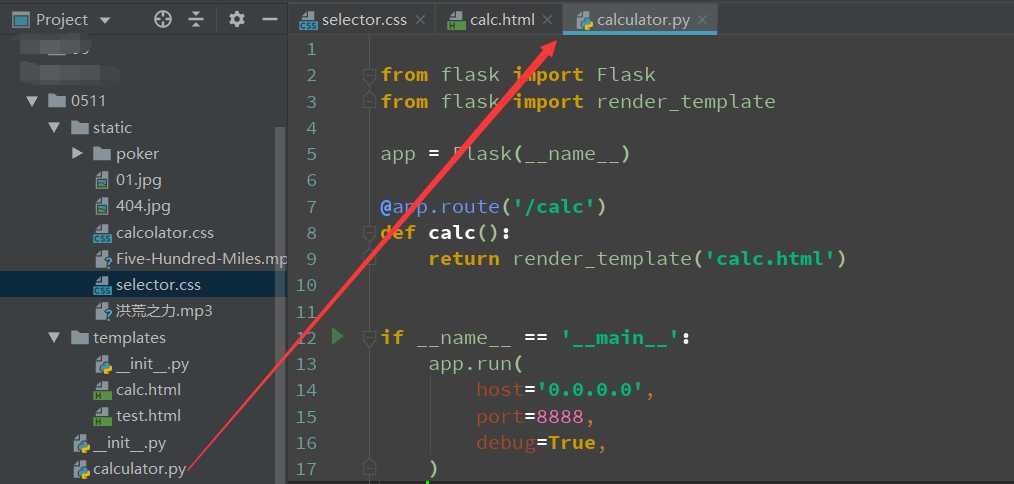
在工程下创建路由

from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route(‘/calc‘)
def calc():
return render_template(‘calc.html‘)
if __name__ == ‘__main__‘:
app.run(
host=‘0.0.0.0‘,
port=8888,
debug=True,
)
访问:

标签:range port main lan tor host templates 图片 绿色
原文地址:https://www.cnblogs.com/zhongyehai/p/10878857.html