标签:hicon rap png jquery cal file nbsp pre col
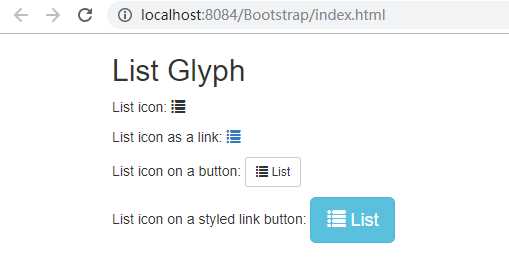
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>List Glyph</h2> <p>List icon: <span class="glyphicon glyphicon-list"></span></p> <p>List icon as a link: <a href="#"> <span class="glyphicon glyphicon-list"></span> </a> </p> <p>List icon on a button: <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-list"></span> List </button> </p> <p>List icon on a styled link button: <a href="#" class="btn btn-info btn-lg"> <span class="glyphicon glyphicon-list"></span> List </a> </p> </div> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-list
标签:hicon rap png jquery cal file nbsp pre col
原文地址:https://www.cnblogs.com/tszr/p/10893525.html