标签:vue app 按钮 子节点 清空 img color list 显示
createElement、appendChild的用法
讲解:
(1)语法:document.createElement(nodename) 【参数nodename为节点对象元素,必须】 即:该方法通过指定名称创建一个元素
(2)语法:node.appendChild(node) 【参数node为节点对象,必须】即:该方法可向节点的子节点列表的末尾添加新的子节点
用原生js方法,简单制作todolist案例
//可以参考本人之前做过的vue中的todolist案例,链接:https://www.cnblogs.com/ytraister/p/10534181.html
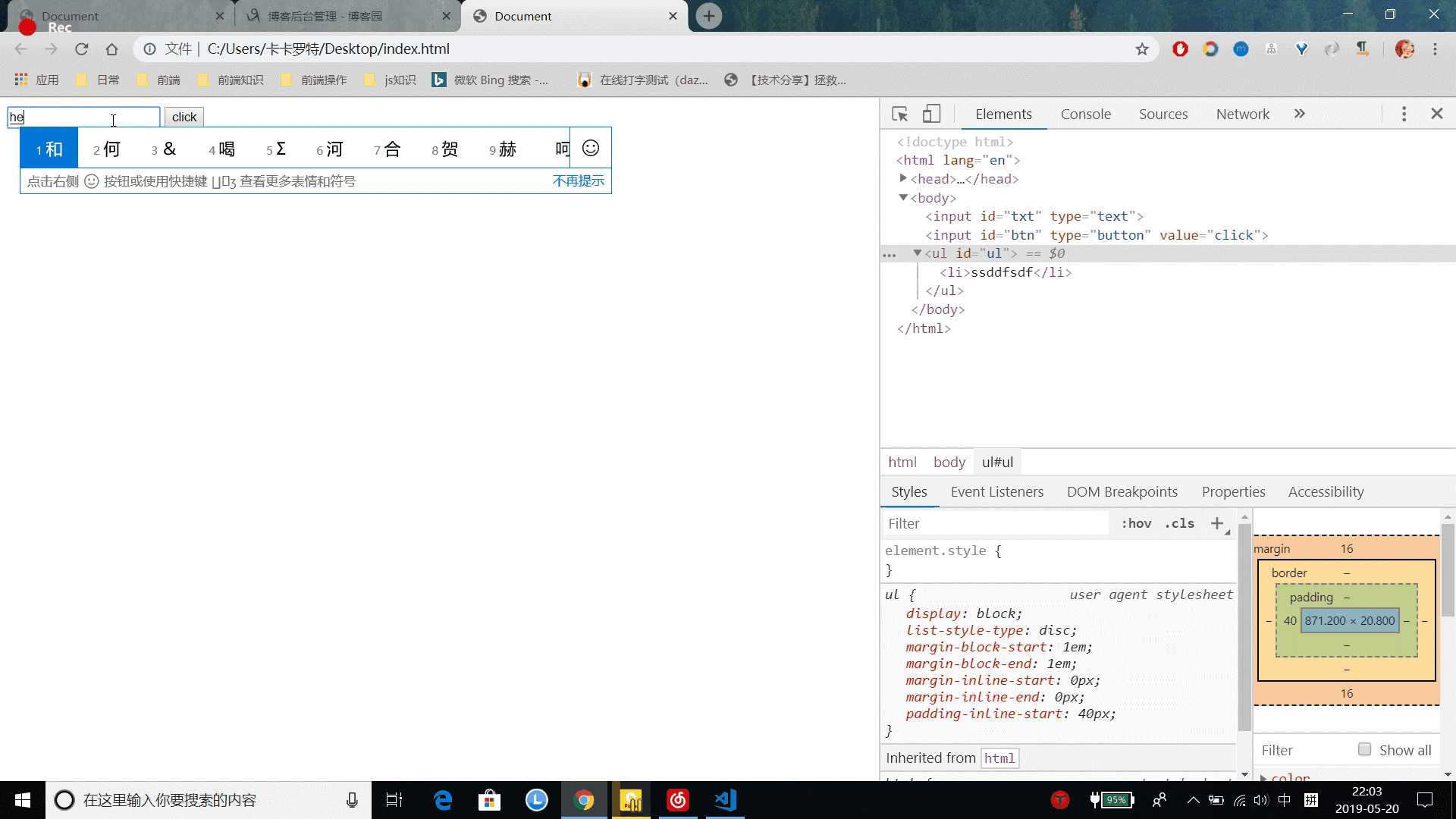
演示效果如下图:

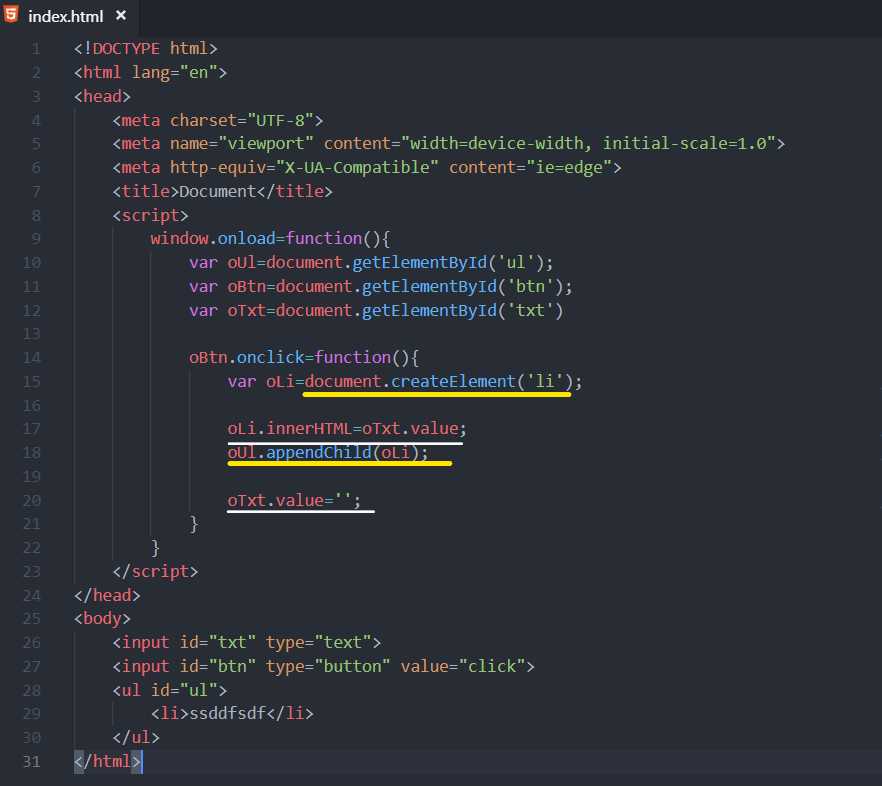
显示代码如下:

代码解释:
第15行代码:当点击按钮触发,创建li元素
第18行代码:把li元素添加到ul元素之后
第17行代码:把输入的文本的值添加到相应的li元素当中
第20行代码:把表单中的文本内容清空(即:文本的值为空值)
JS——DOM操作(createElement、appendChild的用法,及todolist案例)
标签:vue app 按钮 子节点 清空 img color list 显示
原文地址:https://www.cnblogs.com/ytraister/p/10896926.html