标签:lis 上海 pos axios 个数 from import nbsp style
vue项目中使用模拟数据 MOCK
1. 安装mock http://mockjs.com/
npm install mock
2. 新建mock.js文件存储 模拟数据的方法

3. 模拟一个list数据
import Mock from ‘mockjs‘
Mock.mock(‘/meun‘, /post|get/i, {
// /post|get/i 匹配post和get模式 也可以用‘post‘或‘get‘
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
‘list|1-10‘: [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
‘id|+1‘: 1,
// 随机数字1-100
‘number|1-100‘: 100,
// 返回city数组,每次里面有三个
‘city|3‘: {
‘310000‘: ‘上海市‘,
‘320000‘: ‘江苏省‘,
‘330000‘: ‘浙江省‘,
‘340000‘: ‘安徽省‘
}
}]
})
4 调用数据
// 引入axios
import axios from ‘axios‘
// 请求模拟数据
axios(‘/meun‘).then(req => {
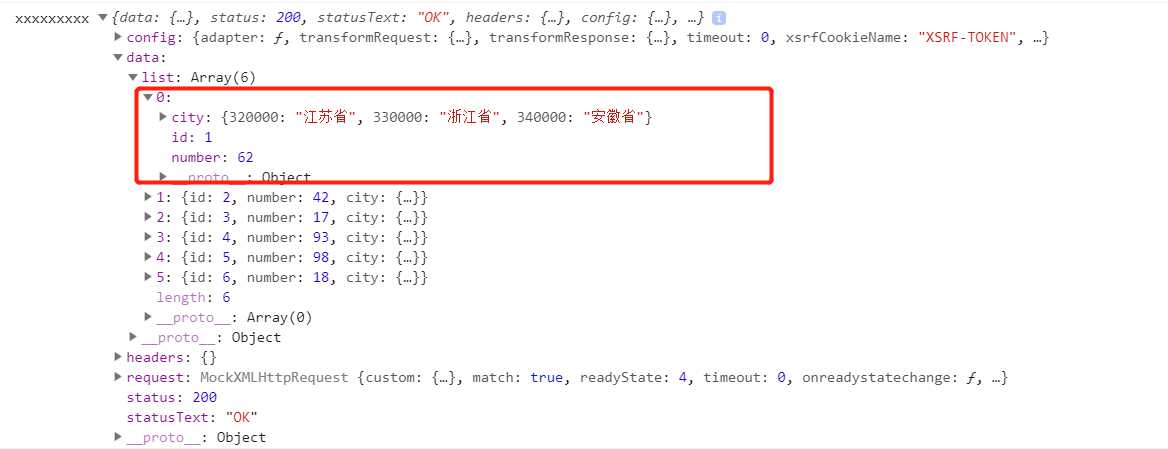
console.log(‘xxxxxxxxx‘, req)
})
5. 打印的结果

原链接: https://www.cnblogs.com/guozongzhang/p/10722691.html
标签:lis 上海 pos axios 个数 from import nbsp style
原文地址:https://www.cnblogs.com/star-x/p/10901619.html