标签:刷新 tle 需求 功能 页面 执行方法 位置 获取 res
最近做的"湖北垃圾治理"小程序

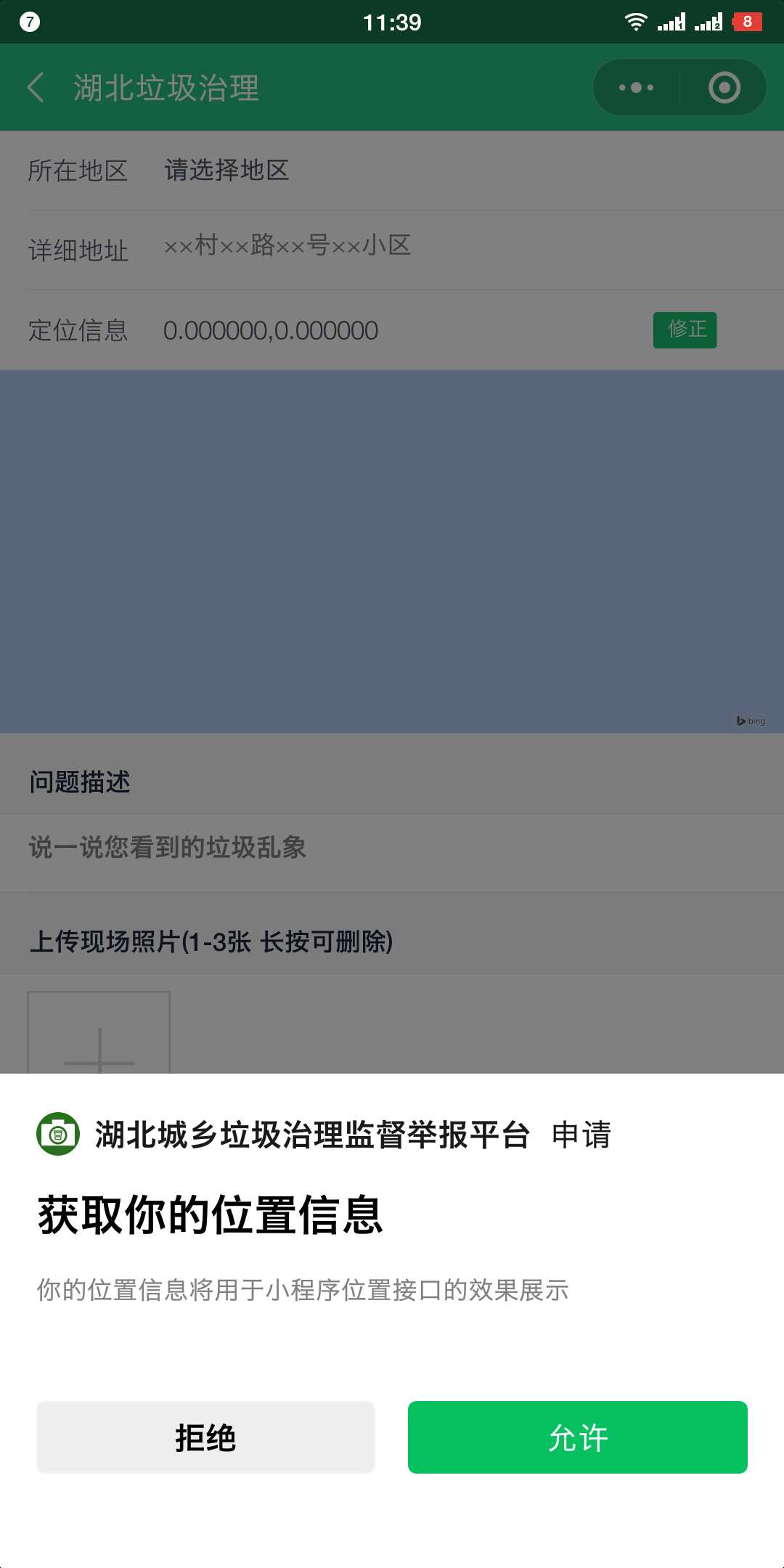
在初次进入监督举报页面后,会使用 wx.getLocation 调起用户的位置授权,

如果点击允许,则能在地图上显示当前定位;但是当用户点击取消后,就无法正常使用地图定位功能。
并且小程序会记录用户的这个授权设置,除了删除小程序再重新进入,否则位置权限就一直无法获得,地图一直无法定位。
因此我们需要主动引导用户给予位置权限。以下是代码:
onLoad() {
wx.getLocation({
type: "wgs84",
success(res) {
//如果首次授权成功则执行地图定位操作,具体实现代码与此文无关,就不贴出
},
fail: function(res) {
//授权失败
wx.getSetting({
//获取用户的当前设置,返回值中只会出现小程序已经向用户请求过的权限
success: function(res) {
//成功调用授权窗口
var statu = res.authSetting;
if (!statu["scope.userLocation"]) {
//如果设置中没有位置权限
wx.showModal({
//弹窗提示
title: "是否授权当前位置",
content:
"需要获取您的地理位置,请确认授权,否则地图功能将无法使用",
success: function(tip) {
if (tip.confirm) {
wx.openSetting({
//点击确定则调其用户设置
success: function(data) {
if (data.authSetting["scope.userLocation"] === true) {
//如果设置成功
wx.showToast({
//弹窗提示
title: "授权成功",
icon: "success",
duration: 1000
});
wx.getLocation({
//通过getLocation方法获取数据
type: "wgs84",
success(res) {
//成功的执行方法
}
});
}
}
});
} else {
//点击取消按钮,则刷新当前页面
wx.redirectTo({
//销毁当前页面,并跳转到当前页面
url: "index" //此处按照自己的需求更改
});
}
}
});
}
},
fail: function(res) {
wx.showToast({
title: "调用授权窗口失败",
icon: "success",
duration: 1000
});
}
});
}
});
}
上述代码可以每次进入页面时,进行弹窗询问,点击取消则会不断刷新弹窗提醒用户授予位置权限。代码可以直接使用。
标签:刷新 tle 需求 功能 页面 执行方法 位置 获取 res
原文地址:https://www.cnblogs.com/liuwei54/p/10911091.html