标签:tde tle request 代码 接收 是否一致 efi pdh soft
网页注册功能实现
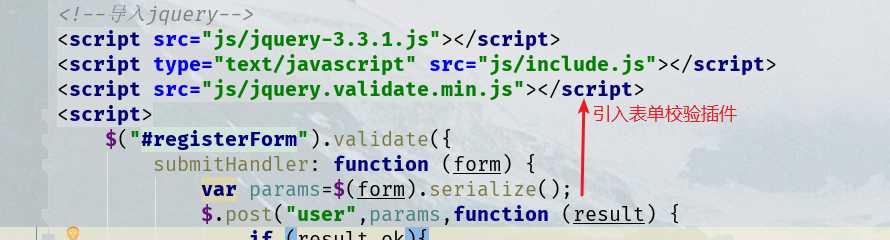
1.使用表单校验插件,先给每项注册项添加校验项,并给出提示信息

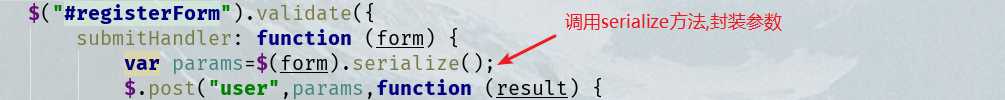
2.注册页面封装参数params,并发送ajax请求到UserServlet,
封装参数用一个serialize(); ex: var params = $(form).serialize(); 表单上的值会被这个方法转换成字符串格式.

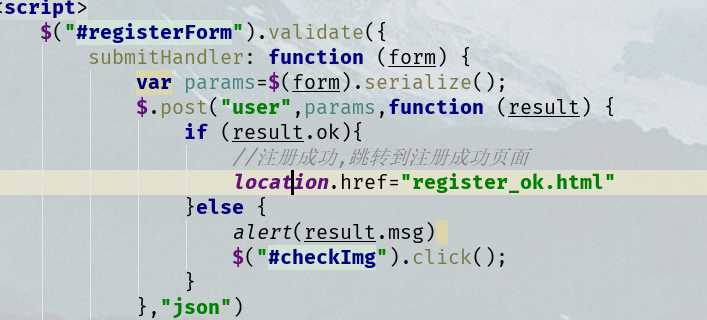
3.发送ajax请求 ex: $.post("请求路径",params,function(result){
回调函数内判断是否注册成功
if(result.ok){
表示注册成功
location.href="register_ok.html"跳转到注册成功页面
}else{
alert(result.msg)弹出错误信息
}
},"json")
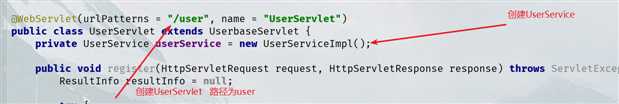
4.UserServlet页面接收参数,用一个resultinfo用来存放结果 ex: Resultinfo resultinfo=null;

service层代码应当放在try()catch() 里面
先校验证码是否一致
如果验证码一致,执行下面代码,如果不一直,直接弹出错误信息
错误信息放在resultinfo里面
获取验证码
request getparameter("check")
从session里获取验证码真实值
request.getsession().getAttribute("CHECKCODE_SERVER")

接收参数
一堆参数,用map来接收
封装实体
调用BeanUtils工具类 用来封装实体
设置激活状态
调用UUIDUtils工具类 用来设置激活码
设置md5加密
调用Md5Utils工具类用来设置密文
调用UserService完成功能 UserService调用UserDao完成功能 UserDao需要执行的其实就是一条sql插入语句 dao层需要创建 jdbctempetle 然后执行sql
service层接受dao层返回的数据 因为web层只要布尔类型的结果 service需要将结果转换成布尔类型
处理结果
如果是成功就将布尔类型的值放在resultinfo里面
如果失败同样也放在resultinfo里面,并给出错误信息
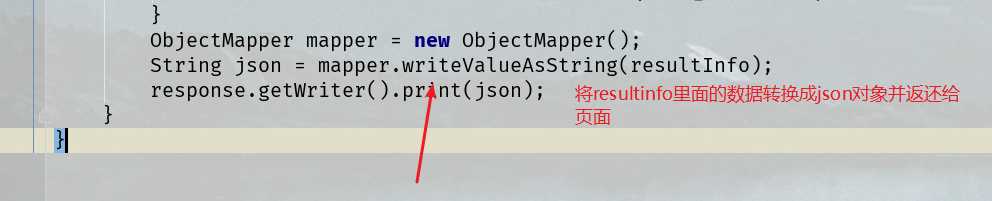
将resultinfo里面的数据转换成json对象,返还给页面,需要用到jackson工具类

objectmapper mapper =new objectmapper();
string json =mapper.writeValueAsString(resultinfo);
response.getWriter().print(json);
注册页面代码

service 层 dao层代码略.
标签:tde tle request 代码 接收 是否一致 efi pdh soft
原文地址:https://www.cnblogs.com/woyaozilv/p/10919454.html