标签:concat rev 树结构 mic array toad tree OLE 对象
遍历树结构数据

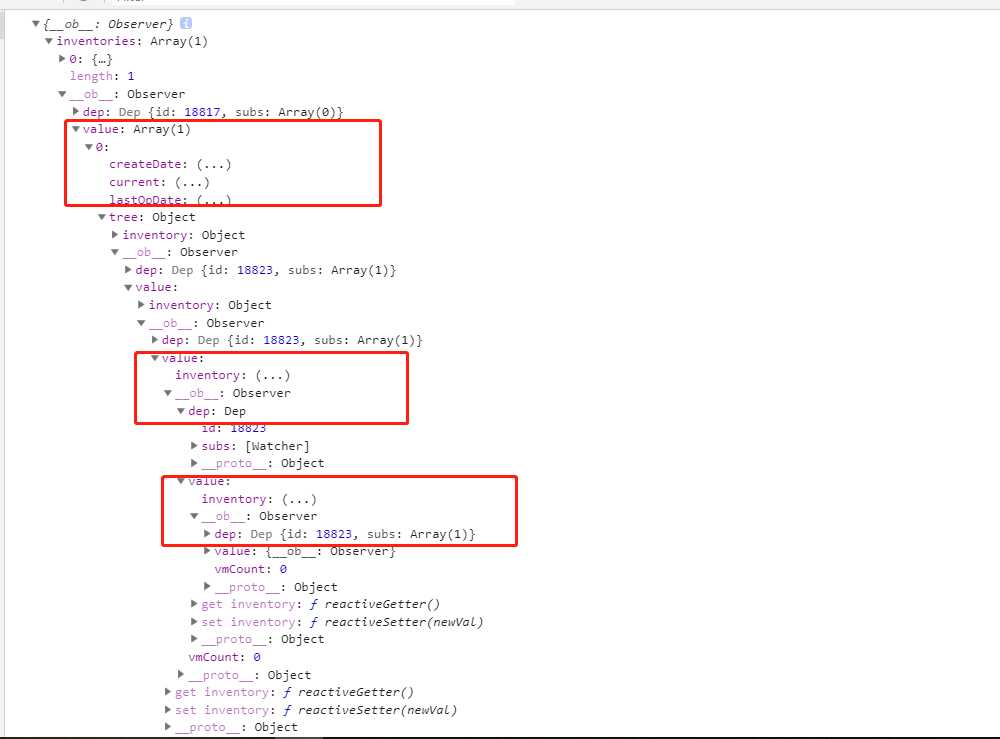
watch: { props(nv, ov) { console.log(nv); console.log(nv.inventories[0].tree,‘-------------------------tree‘); if(nv.inventories.length != 0){ //list为循环的树的数据 this.list = this.treeToList(nv.inventories[0].tree).reverse(); }else{ this.list = []; } }, uuid(nv, ov) { // console.log(nv, ‘-----uuid‘); this.idcs = nv; } }, mounted() { }, methods: { toaddSnap() { this.$router.push({ path: "/addSnap", query: { id: this.idcs, } }); }, treeToList(tree) { var queen = []; var out = []; queen = queen.concat(tree); while (queen.length) { var first = queen.shift(); console.log(first.children,‘--------first‘); if (first.children) { queen = queen.concat(first.children); delete first["children"]; } out.push(first); } return out;//为循环的树结构数组 },
contact方法:
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本
shift方法:
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
语法:arrayObject.shift()
children 属性返回元素的子元素的集合,是一个 HTMLCollection 对象。
reverse 颠倒数据排序
标签:concat rev 树结构 mic array toad tree OLE 对象
原文地址:https://www.cnblogs.com/xu-nian-qin/p/10953666.html