标签:习惯 对比 判断 web str 条目 分层 识别数字 jpg
前言
表格是数据可视化中最入门的数据图,也最为实用,在网页后台几乎是必不可少的元素,数据可视化大屏中也常常出现。表格的设计似乎所有人都会,但为什么总有一些表格看起来很舒服,用起来也方便,而有些则不然!今天就跟大家分享一下表格的设计经验!
案例优化

上图的表格样式常常在网页后台,PPT中看到,似乎也看不出什么问题,俗话说了,没有对比就没有伤害,接下来我们就找找它的问题,并一步步优化它,最后对比就知道它有什么问题了!
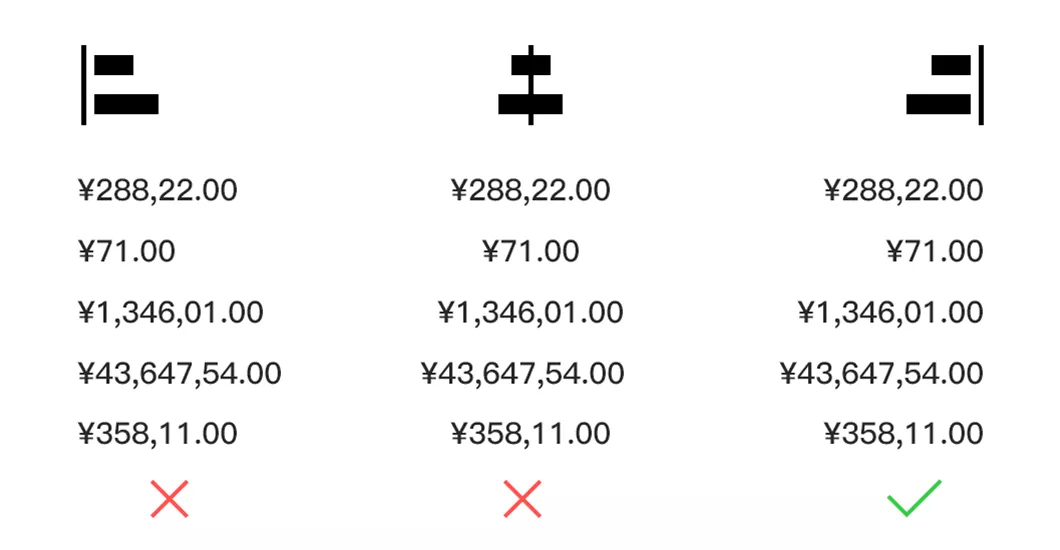
排版第一原则“文字左对齐,数字右对齐”

我们阅读文字的习惯是从左到右,文字左对齐,视觉焦点更集中不跳跃,阅读起来最为顺畅舒服。

天下武功, 唯快不破,数字右对齐,能快速让观者识别数字体量。人通常在读一个较大的数字时是从后面开始感知的,例如这个数字"¥546,825,23.96"从左往右看一下子很难看出来“5”在千万上,都是先通过后面的位数来确定,或者先找到万的位置来判断,数字的个位对齐,在列表中也更容易判断百、千、万等小数位数,数字右对齐是最自然的阅读方式!
标题与内容同样的对齐方式

标题随内容对齐,内容右对齐相对的标题也就右对齐,最好不要出现内容与标题相反的对齐方式!
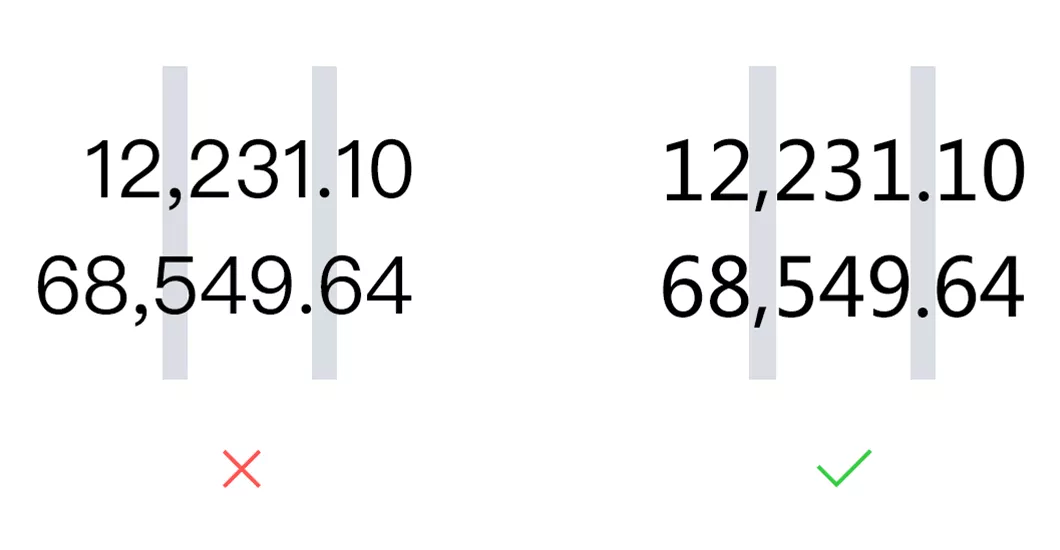
数字是否用表格字体

表格数字字体就是每个数字所占面积一致,例如“1”和“5”在一串数字中占的面积是一样的,这样就不会出现上图的情况。

同样都是万级的数字,"12,231.10"数字中出现的“1”较多就会导致上下同样位数的数字错位,这样很容易误导观者,第一感知上也会觉得“1”多的数字偏小!

上图运用了表格数字字体的效果,清晰了然!(移动端Web端都要注意这个问题)
去掉表格竖实线或所有实线

加上竖线的表格给人一种局限感,不透气,留白空间少显得杂乱,去掉竖线更有空间感!

只留分割线强调层级,适合背景是卡片式的设计样式,卡片设计无形中给表单加了一个外框,使得整体页面更融洽!

实线固有它的作用,但有时候也可以去掉所有实线,这样更凸出数据,加大条目的间距使得页面更加干净清爽,有空间感!
强调标题

第一种加粗标题字体,使得表格看起来更有层次!

第二种表格形式可以加粗标题字体,也可以添加背景色强调标题区分层级!
凸出重要信息

网页后台表格往往一个条目中,使用者只关注一个或几个数据,所以可以用背景色加强凸出!
表格扩展设计

这种创新形式可以在展示型数据可视化中运用,数据可视化设计中不用太拘谨,只要不违背数据的清晰合理展示就可以,网页后台页面建议还是规范设计,实用为主!
之前

之后

标签:习惯 对比 判断 web str 条目 分层 识别数字 jpg
原文地址:https://www.cnblogs.com/telwanggs/p/10975440.html