标签:manage 编辑 语句 路径 mic module java 位置 org
1 .我们传统的网页开发,整个网页我们写一个js文件,所有的特效都写在里面了,有很多的缺点:耦合度太高, 代码关联性太强,不便于后期维护,会造成全局污染。
例如:这样

发生的强求次数过多,依赖模糊,难于维护
这些都是传统的开发形式,都被抛弃了
2. 所以我们需要用模块化开发
模块化的开发有很多的优点,可以减少代码之间的关联度,部署方便,更好的分离 按需要加载,避免命名冲突,容易维护。
3. 那么什么是模块化开发呢?
模块化就是将js文件按照功能分离,根据需求引入不同文件中。源于服务器端。
所以我们就运用到了node.js,在node.js中,模块就是一个文件,通常js,json文件,包是多个模块的集合,类似文件夹
node自带的规范是commonjs规范
commonjs是node的规范,运行在服务器端,不是浏览器端,如果使用在浏览器端,需要使用对该文件进行打包编译(借鉴工具 browserify,webpack,gulp等)
我们书写模块时,为了使一个属性在另一个文件中也可以使用,就需要将一些属性进行暴露,我们可以用这两种方法
module.exports={}
exports.xxx=xxx
注:二者暴露的本质是相同的,都是报录一个exports对象,不同的是第一个,如果后面再附一个对象的话就会覆盖前面的,而第二个是在exports赋值
然后我们在另一个模块用接口引入暴露接口的文件,是用require(路径)
commonjs暴露的本质是一样的,都是暴露一个exports对象
commonjs是node的规范,但他是同步加载的,同步加载在浏览器端是一个坑,只要一个环节卡住了,后面就没法执行。所以不建议使用,如果非要使用就需要编辑打包。
在web端
每个js都是一个模块,每个模块都必须有一个暴露接口,每个js文件有一个全局的方法叫require()用于引入模块。
接下来是模块
1.node自带的模块(包) path url fs
2.第三方模块 weui zepto jqury axios
npm 全名 node packsge manager node包管理工具 可进行 增删查改
详细使用方法见
如果npm操作太慢
可安装npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org (在npm中输入此条语句)
下载
npm install jquery
载存放的位置
全局下载 在任何一个文件下都可以使用这个包,全局安装目录
C:\Users\Administrator\AppData\Roaming\npm\node_modules
如何全局安装
npm install -g jquery
局部安装
npm install jquery
就会在目录下生成一个node_modules的文件夹里面
npm install jquery --save
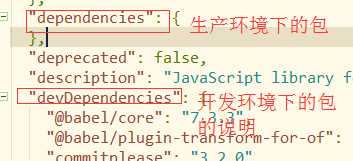
这个是下载运行环境(生产环境)的包 比如jquery
npm install jquery --save -dev
这个是下载开发环境所以来的包 比如 npm browserify
二者区别
前者--save是上线是会被压缩的包,后者--save -dev是上线时会被抛弃的包

如果需要下载指定的版本 以jquery为例
npm install jquery@3.2.1 --save
npm install 要下载的文件名@版本号 --save
npm删除 npm uninstall jquery
npm查版本 npm search jquery
npm更新 npm updata jquery
3、自定义更新 我们写的
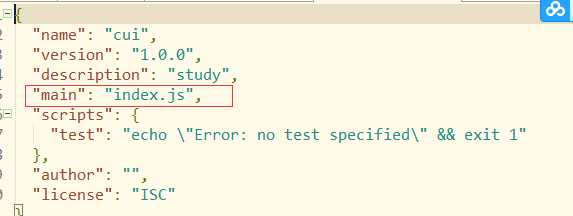
1.配置模块说明文件 npm init 就会生成一个package.json的文件

main:index.js我们的主文件是index.js
index.js是这个包的输出文件,即使删除了 package.json只要不改变index.js的文件名就没事,一旦改了机会报错,是因为包的输出文件默认是index.js
2.。var obj=require("cui")
默认在node_modules文件夹下照这个包
在浏览器端,说require is not defined 说明浏览器 不支持 commonjs,需要借鉴打包工具
<1>下载打包工具
browserify npm i browserify -g
<2> 编译打包
node
node是javascrip的环境,在 node里面可以运行js文件。 指令 node 文件名
标签:manage 编辑 语句 路径 mic module java 位置 org
原文地址:https://www.cnblogs.com/guhuai/p/10976143.html