标签:fpm xtu gyb wrk scale rt4 aot this pip
介绍
1:当图片加载失败时,给出错误提示。

2:当图片加载中时,给出加载提示。

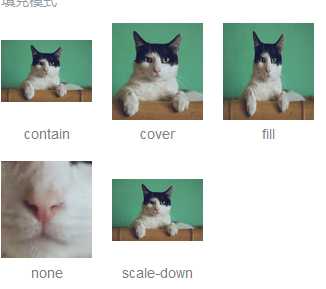
3:图片处理模式:等比缩放/裁剪/填充/...
通过给图片绑定load事件与error事件处理函数来判断图片加载状态。当图片加载完成时会触发load事件;图片加载出错会触发error事件
// 样本 <img src="..." @load=onLoad @error=onError>
通过css属性 object-fit(https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit) 来控制图片如何适应容器大小。

<template> <div class="tm-image" :style="style" @click="onClick"> <img :src="src" :alt="alt" :style="{‘object-fit‘: mode}" @load="onLoad" @error="onError"> <div v-if="this.loading" class="tm-image-load"> <slot name="loading">加载中</slot> </div> <div v-if="this.error" class="tm-image-error"> <slot name="error">加载出错</slot> </div> </div> </template>
<script> import suffixPx from ‘../../utils/suffixPx.js‘; export default { name: "tm-image", data() { return { loading: true, error: false } }, props: { src: String, alt: String, mode: { // 模式:https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit type: String, default: "fill", validator(value) { return [‘contain‘, ‘cover‘, ‘fill‘, ‘none‘, ‘scale-down‘].includes(value); } }, width: [String, Number], height: [String, Number] }, computed: { style() { return { width: suffixPx(this.width), height: suffixPx(this.height) } } }, methods: { onClick(event) { this.$emit(‘click‘, event); // 向父节点传递一个自定义事件 }, onLoad(event) { this.loading = false; this.$emit(‘loading‘, event); // 向父节点传递一个自定义事件 }, onError(event) { this.loading = false; this.error = true; this.$emit(‘error‘, event); // 向父节点传递一个自定义事件 } } } </script>
<style scoped> .tm-image{ position: relative; overflow: hidden; } .tm-image .tm-image-load, .tm-image .tm-image-error{ position: absolute; top:0; left: 0; width: 100%; height: 100%; background: #f2f2f2; color: #666; display: flex; align-items: center; justify-content: center; } .tm-image img { width: 100%; height: 100%; } </style>
Vue组件:https://gitee.com/whnba/component
标签:fpm xtu gyb wrk scale rt4 aot this pip
原文地址:https://www.cnblogs.com/whnba/p/10961510.html