标签:pat src 而不是 相对路径 ima 拼接 span nod strong
console.log(__dirname) console.log(‘----‘) console.log(path.resolve(__dirname, ‘/a/b‘, ‘../‘)) console.log(path.resolve(__dirname, ‘./a/b‘, ‘../‘))
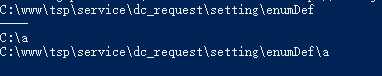
运行可以得到如下结果:

可以看到:
1.__dirname 是当前脚本文件的路径
2.path.resolve() 可以把接收若干路径参数并且拼接,其中绝对路径 ‘/a/b’ 会覆盖前面的;如果是相对路径则会直接拼接
3.‘../‘这样的路径,相当于cd ../ 可以把路径向上提升一层 所以 path.resolve(__dirname, ‘/a/b‘, ‘../‘)的结果是 ‘C:\a‘, 而不是‘C:\a\b‘
console.log(__dirname) console.log(‘----‘) console.log(path.join(__dirname, ‘/a/b‘, ‘../‘)) console.log(path.join(__dirname, ‘./a/b‘, ‘../‘))
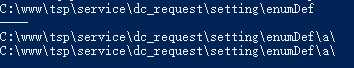
运行结构:

可以看到:
path.join() 就是单纯把路径拼接起来,不考虑绝对和相对路径
node中 path.join 和 path.resovle 区别
标签:pat src 而不是 相对路径 ima 拼接 span nod strong
原文地址:https://www.cnblogs.com/php-noob-for-now/p/10986478.html