标签:轮播 col details 方法 配置文件 解决 轮播图 ext extract
解决方法:
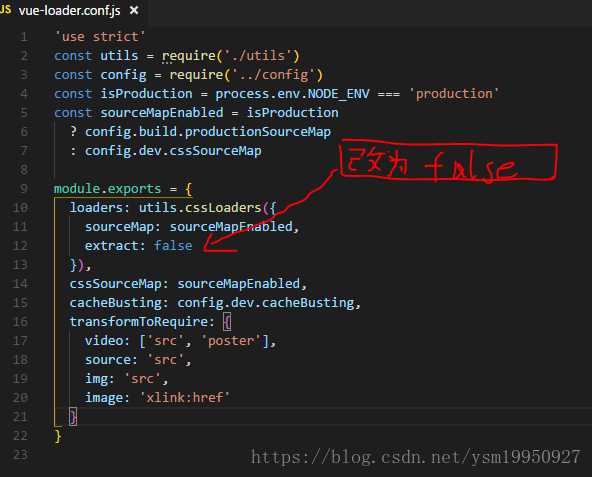
此步骤打包后解决了动画图片位置错误的问题

此步骤解决了动画失效问题
"browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ]
意思是 只兼容主流浏览器的最新两个版本。如果我们要兼容所有的就必须把这改成下面,就可以了。
"browserslist": [ "> 1%", "last 5 versions", "Android >= 4.0", "not ie <= 8" ]
参考文章:
https://blog.csdn.net/ysm19950927/article/details/80526566
https://blog.csdn.net/chi1130/article/details/83962551
标签:轮播 col details 方法 配置文件 解决 轮播图 ext extract
原文地址:https://www.cnblogs.com/duanzhenzhen/p/10987253.html