标签:对齐 优先 样式 单选 mil lin code 文字 info
选择器和层叠
常见CSS属性:
属性color,示例 color:red,描述 设置元素内容的颜色
属性 text-align,示例 text-align:center,描述 设置元素内容的对齐 text-align,方式 text-align:center, 描述设置元素内容的对齐方式
属性 font-size, 示例 font-size:28px, 描述 设置元素内容的文字大小
属性 font-weight, 示例font-weight:bold, 描述 设置元素内容的文字粗细
属性 background, 示例 background:red, 描述 设置元素的背景颜色
CSS选择器:
CSS选择器,决定了将规则应用到哪些元素上;
三种基本选择器:元素选择器、类选择器、ID选择器;
除此之外,CSS还提供了大量的选择器。
选择器:
选择器组合;简单选择器;选择器分组。
简单选择器:元素选择器、类选择器、ID选择器、通配选择器、属性选择器、伪类选择器、伪元素选择器;前三种是常用的。
声明冲突:
作者样式表(有网页开发者书写的样式表):行内样式表、内部样式表、外部样式表;浏览器默认样式表;用户样式表。发生冲突时最终以作者样式表为主。
层叠概述:
什么是层叠:
层叠是一种机制,用于解决CSS声明冲突;多个相同的CSS声明(属性),应用到同一个元素上。
<h1 class="red">Lorem</h1>
影响它的CSS规则:
.red{color:red;}作者样式表
body h1{color:yellow; font-size:26px;}作者样式表
h1{color:green; text-align:center;}作者样式表
h1{display: block; font-size: 2em; font-weight: bold;}浏览器默认样式表
text-align:center
display: block
font-weight: bold
层叠
color:red
font-size:26px;
h1最终样式:
红色 “Lorem”
层叠是一种机制,用于解决CSS声明冲突;
层叠的整个过程,是浏览器根据规则自动完成的;
学习层叠,就是学习层叠过程中的规则;
学习层叠的目的,是为了在开发时更好的掌控元素的样式。
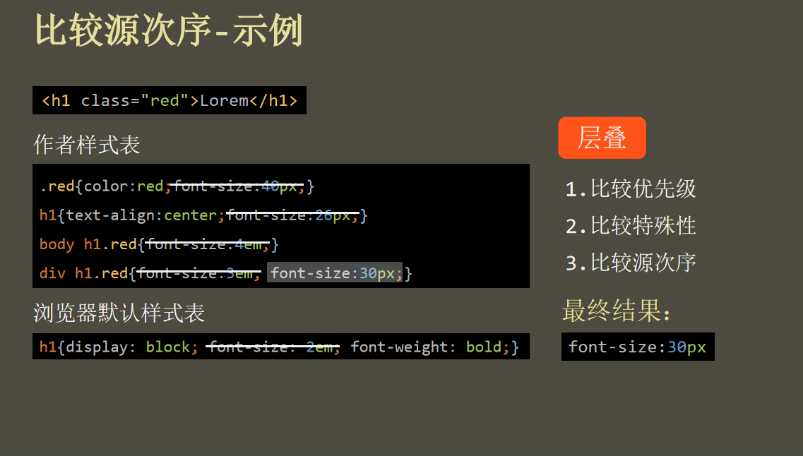
层叠的过程:
1.比较优先级:优先级低的声明会被淘汰,优先级高的声明胜出
2.比较特殊性:特殊性低的声明会被淘汰,特殊性高的声明胜出
3.比较源次序:源次序靠前的声明会被淘汰,靠后的声明胜出
经过这三个步骤,仅会有一个声明最终胜出,其他的全部被淘汰。
每一个声明都有一个优先级
当发生冲突时,优先级高的会保留,优先级低的会被淘汰
一个声明的优先级,与它的来源和重要性有关
来源:作者样式表,浏览器默认样式表,用户样式表。
重要性:若属性值后跟上!important,则表示一条重要声明,否则,表示普通声明
示例:
color:red;普通声明。
color:red !important;重要声明。
一个声明的优先级,与它的来源和重要性有关:
1.浏览器默认样式表中的声明
2.用户样式表中的普通声明
3.作者样式表中的普通声明
4.作者样式表中的重要声明
5.用户样式表中的重要声明
比较优先级-示例:
<h1 class="red">Lorem</h1>
作者样式表:
.red{color:red;font-size:40px !important;}
h1{text-align:center;font-size:26px;}
浏览器默认样式表:
h1{display: block; font-size: 2em; font-weight: bold;}
最终结果实现:font-size:40px
比较特殊性-总体规则:
每一个声明都有一个特殊性(Specificity);
当发生冲突时,特殊性高的会保留,特殊性低的会被淘汰;
一个声明的特殊性,取决于规则适用范围的大小;
规则适用范围越大,特殊性越低,适用范围越小,特殊性越高。
行内样式>ID选择器 >类选择器>元素选择器>通配符选择器
特殊性从高到低。
比较特殊性-示例:
<style>
#tp{color:black; text-align: center;}
.red{color:red; font-size:18px;}
p{color:yellow; font-weight:bold;}
*{color:white;}
</style>
<p id="tp" class="red" style="color:green">
Lorem ipsum dolor sit amet...
</p>
比较结果:color:green
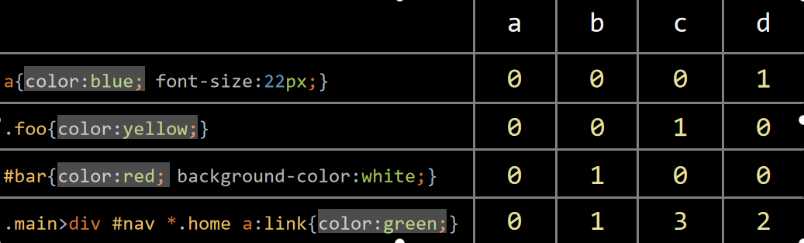
在比较特殊性时,每一个冲突的声明,会生成4个数字(a,b,c,d),以比较特殊性。
a越大,特殊性越高,若a相同,比较b,b越大,特殊性越高,依次类推...
a: 若声明是行内样式,则为1,否则为0
b: 规则中ID选择器的个数
c: 规则中类选择器、伪类选择器和属性选择器的个数
d: 规则中元素选择器、伪元素选择器的个数
页面中的一个<a>元素,受到下面规则的影响

在比较特殊性时,每一个冲突的声明,会生成4个数字(a,b,c,d),以比较特殊性;
a越大,特殊性越高,若a相同,比较b,b越大,特殊性越高,依次类推...
a: 若声明是行内样式,则为1,否则为0
b: 规则中ID选择器的个数
c: 规则中类选择器、伪类选择器和属性选择器的个数
d: 规则中元素选择器、伪元素选择器的个数
当计算选择器分组的时候,要分开计算。
比较源次序:
body p{color:red}
div p{color:green}
特殊性相同,比较源次序,最后出现的声明胜出,其他的全部淘汰。

该规则的实际应用:
CSS Reset代码前置;
a元素的伪类书写顺序。
其中a元素的伪类书写顺序:
:hover 鼠标悬停到元素上的样式,适用于其他元素
:link 链接已被访问过的样式
:visited 链接已被访问过的样式(为了保护用户隐私,一些声明在该伪类中是无效的)
:active 链接被激活时的样式。
继承:
什么是继承:
继承(inherit),是指子元素会自动拥有父元素的某些CSS属性;
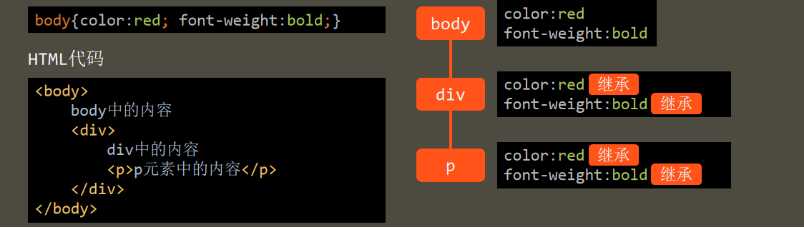
CSS代码:
body{color:red}
HTML代码:
<body>
body中的内容
<p>p元素中的内容</p>
</body>
p元素自动拥有了父元素body的color属性。
继承是自动发生的,开发者不需要书写任何额外的代码;
某些CSS属性并不不是所有CSS属性都可以被子元素继承;
可被继承的属性:color、font-size、font-weight、text-align
不可被继承的属性:background-color
继承须有传递性:

有些属性在页面的某个区域中具有通用性;
若没有继承,则必须为该区域的每个元素指定样式,导致代码重复臃肿。
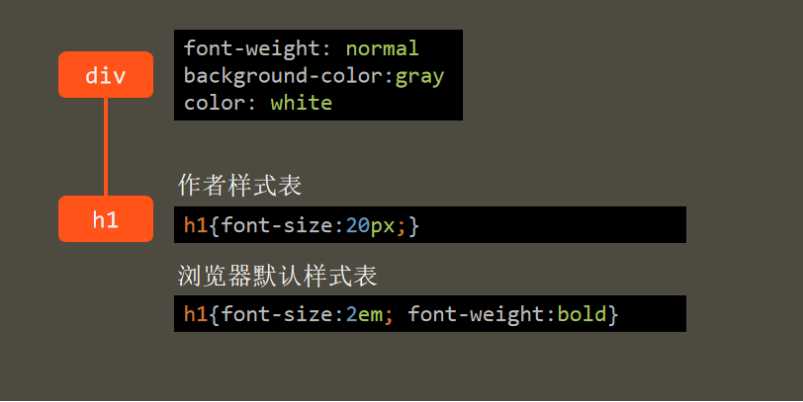
什么是继承-示例:

继承发生的场景:


一个元素的某个CSS属性,只有满足下面两个条件,才会继承父元素:
该属性是可继承的属性
该属性在样式表中没有声明
强制继承:
强制继承,也叫做显式继承,是指将CSS属性值设置为 inherit
这样做,通常有两个原因:
为了继承有些不可继承的属性;
为了继承已被声明过的属性。
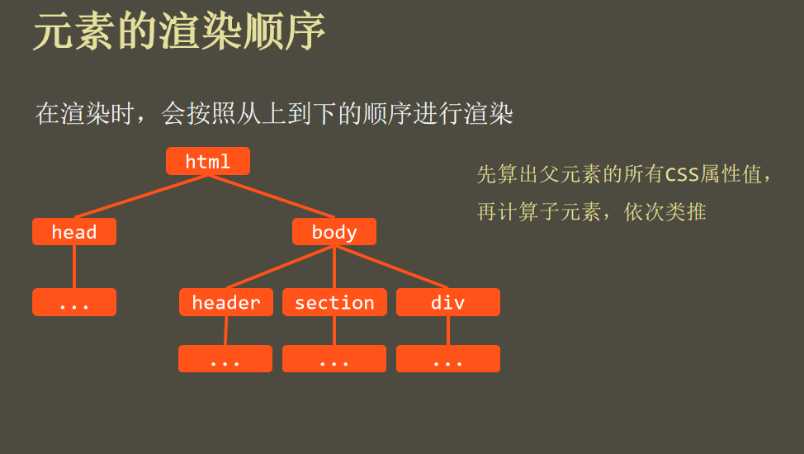
属性值计算过程简介:
color:?
h1 class="test">Lorem</h1>
CSS属性值:
color:
background-color:
text-align:
font-size:
font-weight:
display:
其他CSS属性:...
作者样式表:
.red{color:red;font-size:40px;}
h1{font-size:26px;}
div h1.red{font-size:3em; font-size:30px;}
浏览器默认样式表:
h1{display: block; font-size: 2em; font-weight: bold;}
2.层叠冲突:对样式表有冲突的声明使用层叠规则,确定CSS属性值

3.使用继承:对仍然没有值的属性,若可以继承,则继承父元素的值

4.使用默认值:对仍然没有值的属性,使用默认值
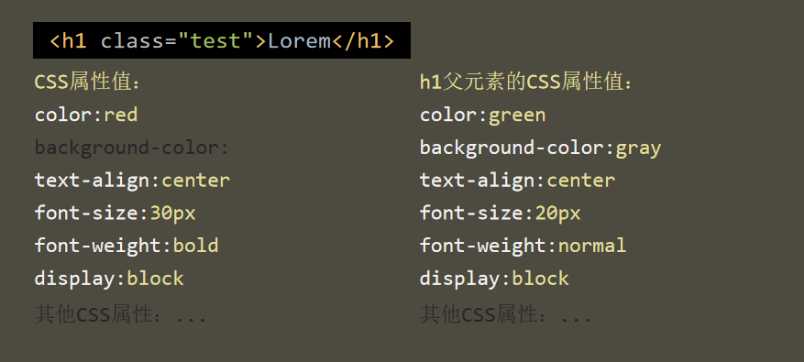
<h1 class="test">Lorem</h1>
CSS属性值:
color:red
background-color:
text-align:center
font-size:30px
font-weight:bold
display:block
其他CSS属性:...
这一条background-color:transparent

标签:对齐 优先 样式 单选 mil lin code 文字 info
原文地址:https://www.cnblogs.com/zai1/p/10987233.html