标签:click 操作 max window alt 定位元素 原因 依次 图片
元素的定位是自动化测试的核心,要想操作一个元素,首先应该识别这个元素。Webdriver 提供了一系列的元素定位方法,常用的有 id,name,class name,link text,partial link,tag name,xpath,css
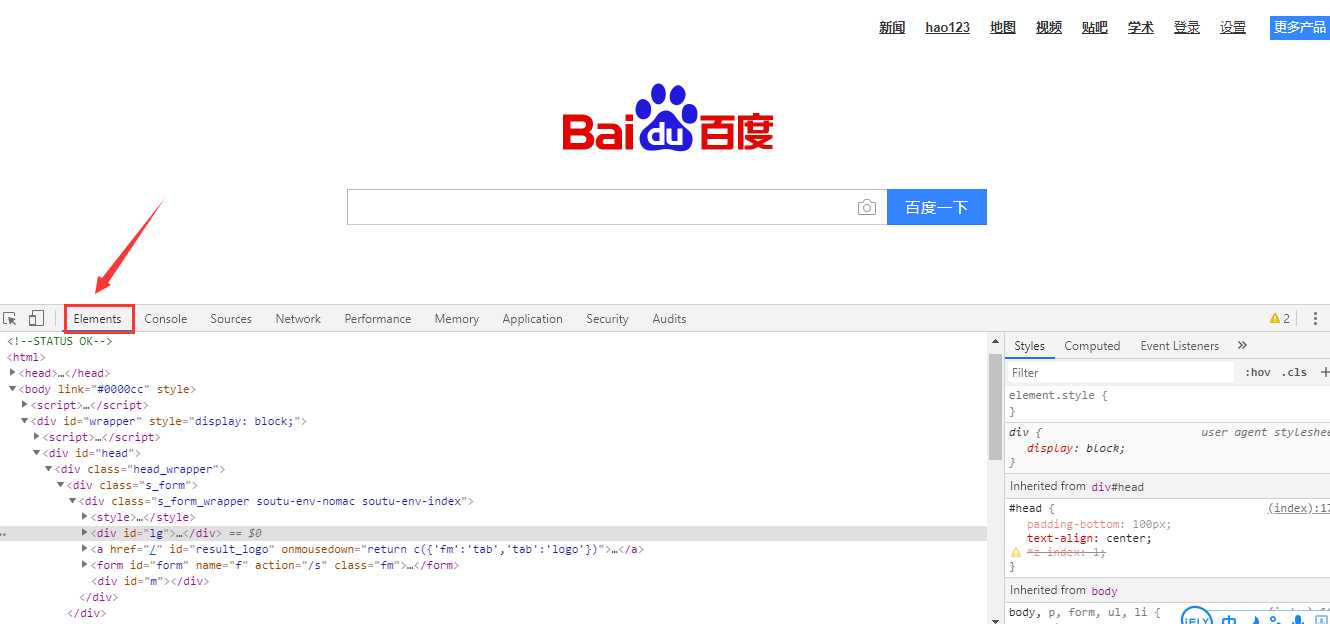
讲定位之前先要了解说一下怎么定位,我们打开百度的首页,按F12,打开开发者工具,大概就是这个样子,点击Element,这里就是前端写的HTML代码,你在页面上所看到的页面就是通过HTML语言和CSS等前端语言展示在浏览器中的


小需求:
打开百度首页,在搜索框里输入 selenium,python 等关键词,然后
点击搜索按钮,查看搜索页面
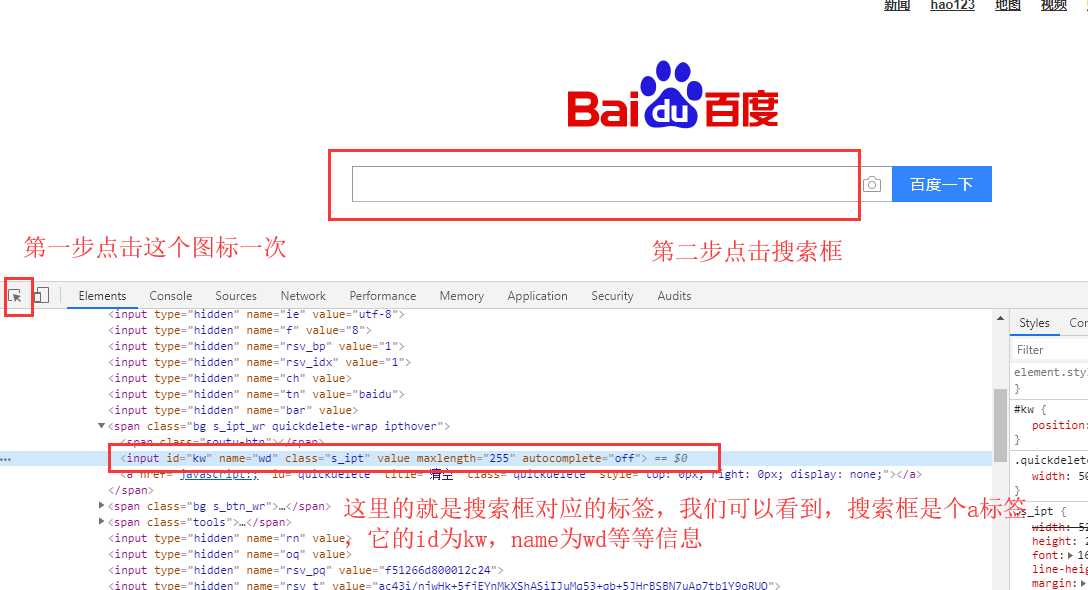
from selenium import webdriver from time import sleep drive = webdriver.Chrome() drive.get(‘http://www.baidu.com‘) sleep(3) drive.find_element_by_id("kw").send_keys("selenium python") # 通过 id 定位到搜索框,发送值 selenium python,find_element_by_id 查找元素通过 id sleep(3) drive.find_element_by_id("su").click() # 通过 id 定位到搜索按钮,点击 sleep(3) drive.quit()
这样就通过id定位到搜索框,通过send_keys给搜索框里传了selenium python关键字,然后定位到百度一下的按钮,click()点击
from selenium import webdriver from time import sleep drive = webdriver.Chrome() drive.get(‘http://www.baidu.com‘) sleep(3) drive.find_element_by_name("wd").send_keys("英语") # 通过 name定位到搜索框,发送值英语, sleep(3) drive.find_element_by_id("su").click() # 通过 id 定位到搜索按钮,点击 sleep(3) drive.quit()
tag_name就是通过标签名定位
from selenium import webdriver from time import sleep drive = webdriver.Chrome() drive.get(‘http://www.imooc.com‘) drive.find_element_by_tag_name(‘input‘).send_keys(‘python‘) # 定位标签名为 input 的第一个元素 drive.find_elements_by_tag_name(‘input‘)[0].send_keys(‘python‘) # 定位标签名为 input 的元素,返回第一个 sleep(3) drive.quit()
一般不通过标签名定位,因为他是从上到下依次取的
通过class属性值定位
from selenium import webdriver from time import sleep drive = webdriver.Chrome() drive.get(‘http://www.baidu.com‘) drive.find_element_by_class_name(‘s_ipt‘).send_keys(‘selenium‘) drive.find_element_by_id(‘su‘).click() sleep(3) drive.quit()
selenium提供了两种超链接定位方式,第一种是链接文字(全部),第二种也是链接文字(部分文字)
from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get(‘http://www.imooc.com‘) driver.maximize_window() driver.find_element_by_link_text(‘免费课程‘).click() sleep(3) driver.find_element_by_partial_link_text(‘后端‘).click() # 通过部分文字定位 driver.quit()
Selenium 推荐使用 css 定位,而不是 xpath 来定位元素,原因是 css 定
位比 xpath 定位速度快,语法也更加简洁
Css 常用方法定位
(1) find_element_by_css_selector()
(2) #id id 选择器根据 id 属性来定位元素
(3) .class class 选择器,根据 class 属性值来定位元素
(4) [attribute=’value’] 根据属性来定位元素
(5) element>element 根据元素层级来定位 父元素>子元素
来具体看两个例子
例子一:
from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get("http://www.baidu.com") driver.find_element_by_css_selector("#kw").send_keys(‘python‘) # 通过 id=kw 定位到 driver.find_element_by_css_selector(‘.s_ipt‘).send_keys(‘selenium‘) # 通过 class =s_ipt 定位 driver.find_element_by_css_selector("[autocomplete=‘off‘]").send_keys(‘python‘) # 通过属性 autocomplete=off 定位 driver.find_element_by_css_selector(‘#su‘).click() sleep(2) driver.quit()
例子二:
from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get("http://www.baidu.com") driver.find_element_by_css_selector("[autocomplete=‘off‘]").send_keys(‘python‘) # 通过属性 autocomplete=off 定位 driver.find_element_by_css_selector(‘form#form>span>input‘).send_keys(‘6666‘) # 通过层级定位到输入框,先定位到id=form 的上级标签 form 上,在定位到下级 span 上,最后定位到第一个 input 标签 driver.find_element_by_css_selector(‘#su‘).click() sleep(2) driver.quit()
不知道大家看懂上面的定位方式了没,官方说比较简洁,但是我没觉得哪里简洁,我只是在学的时候用过CSS定位,在实际的工作中从来没有用过CSS定位。也许我比较菜吧,啊哈哈哈哈哈
下节来讲下xpath定位,也是我使用最多的定位,xpath定位功能十分的强大
标签:click 操作 max window alt 定位元素 原因 依次 图片
原文地址:https://www.cnblogs.com/zouzou-busy/p/11048711.html