标签:样式 重定向 动画 blog outer 基本 lin 包管理 路由
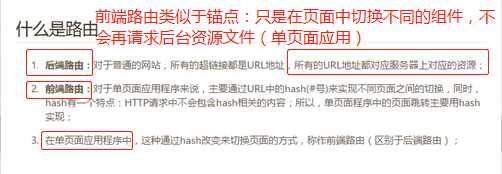
1、什么是路由?

url中的hash:https://blog.csdn.net/qq_41219391/article/details/84307129

2、vue路由
1、安装路由:
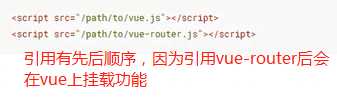
1、直接下载vue-router.js文件

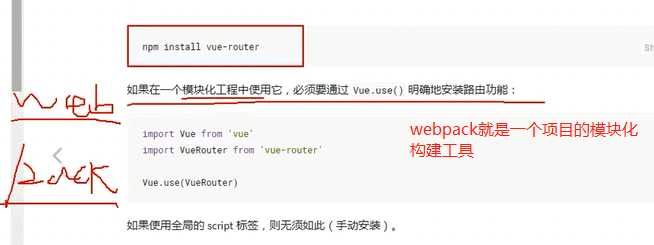
2、用包管理工具npm 下载并管理

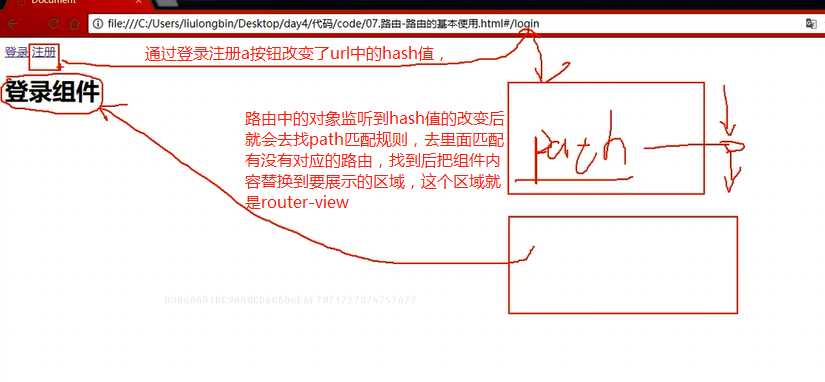
2、使用路由---路由时如何工作的
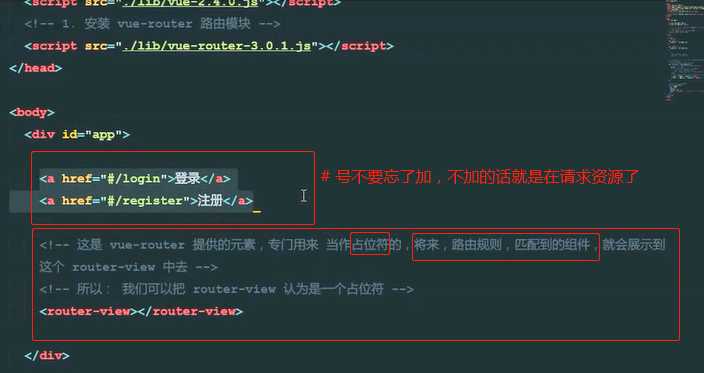
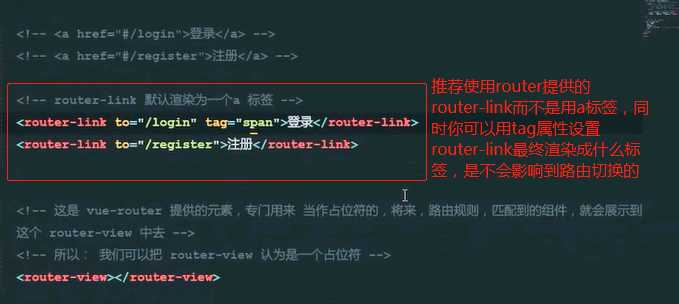
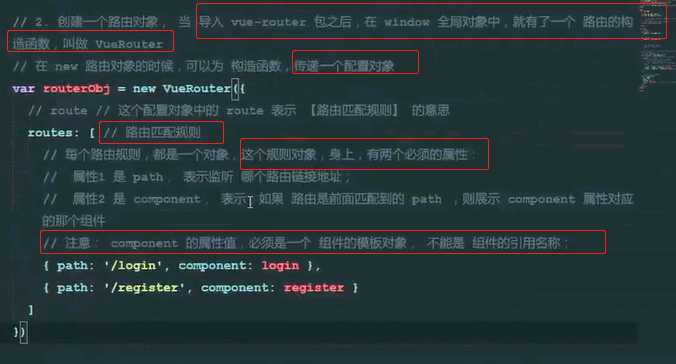
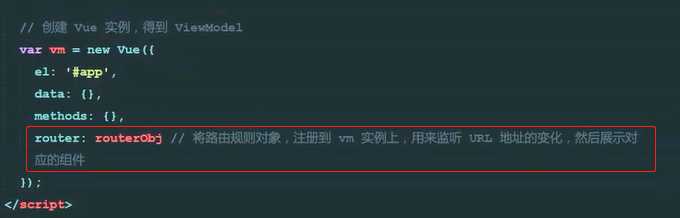
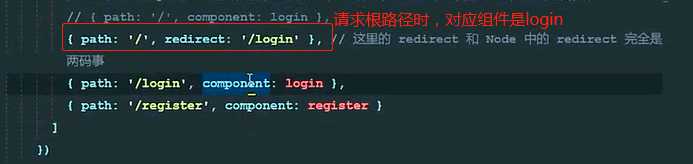
1、路由最基本的使用





2、路由重定向的使用---redirect

3、设置选中的路由样式的方式(2种)
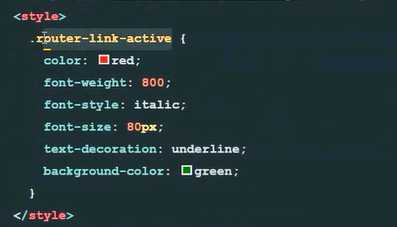
第一种:直接修改router提供的那个设置选中的类的样式----.router-link-active{ }

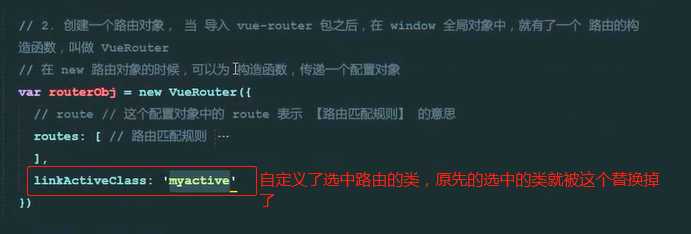
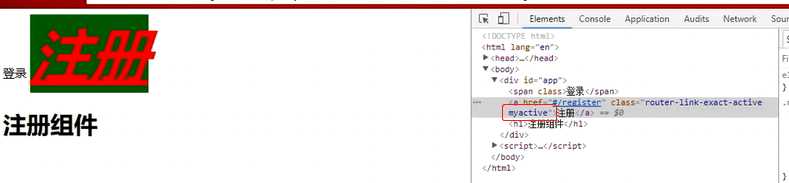
第二种:全局设置选中路由的类---linkActiveClass


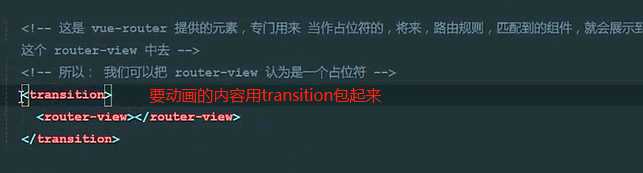
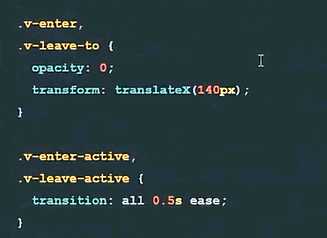
4、为路由切换启动动画


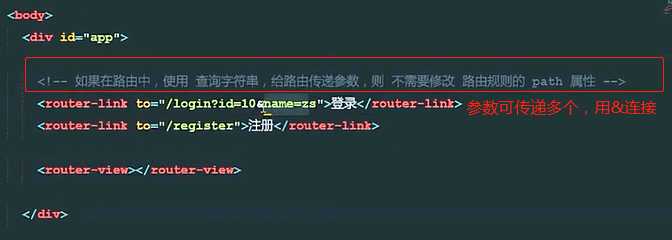
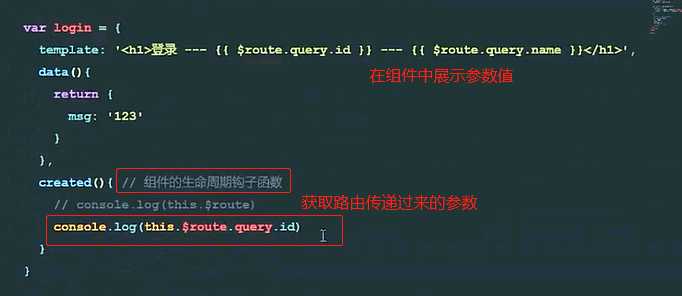
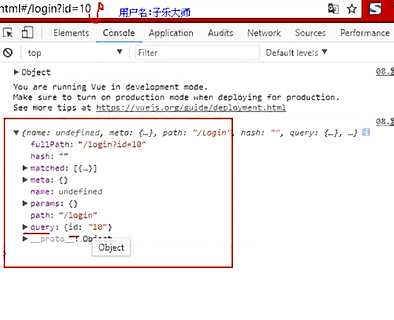
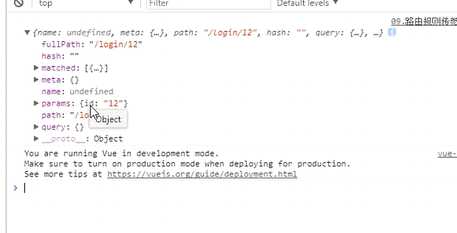
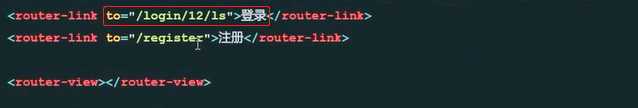
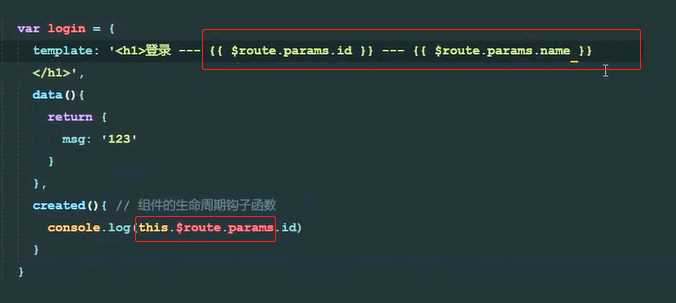
5、路由传参



方式2:params方式





标签:样式 重定向 动画 blog outer 基本 lin 包管理 路由
原文地址:https://www.cnblogs.com/yangyutian/p/11053860.html