标签:ble 通过 tle round code doc 技术 type span
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框属性</title> <style> /*.box{ height: 100px; width: 100px; background-color: #3385ff; border-top:1px double #000; border-right:2px dashed red; border-bottom:3px outset white; border-left: 4px solid #000; }*/ .box{ height: 0px; width: 0px; border-width:25px; border-style:solid; border-color: red green blue purple; } .box{ height: 0px; width: 0px; border-width:25px; border-style:solid; border-color: red white white; border-bottom:none; } </style> </head> <body> <div class="box"></div> </body> </html>
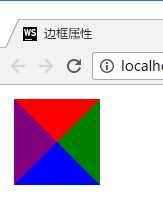
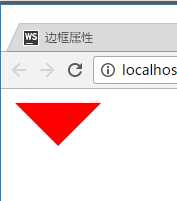
效果图如下:


在盒子模型中我们通常会给盒子设置边框属性,使之完成某些功能和样式
我们会使用css中的border属性来设置边框
一般会通过连写来设置border,他下面还有width,style,color的属性,
在开发中,我们会使用连写。
写法1:(按照方向)
快捷键:bd+
border: 1px solid #000; 这样的属性设置,四个边框属性值是相同
当然我们也可以分别设置四个边框的属性:
快捷键:bdt+
border-top: 1px solid #000;
快捷键:bdr+
border-right: 2px solid #000;
快捷键:bdb+
border-bottom: 3px solid #000;
快捷键:
border-left: 4px solid #000;
其中的属性分别是:width,style,color.
写法2:(按照属性)
border-width:1px 2px 3px 4px;
border-style:none dashed double dotted;
border-color:red green white black;
注意点:1.这四个属性按照上右下左来赋值,顺序不能错。
2.这四个属性值是可以省略的,例如,当你只写上右下的时候,没写左边
这时,左边的属性会按照右边的属性,当你没设置下和右的时候,下会和上
一样,左会和上一样。当你只写了第一个,那么这四条边框会都会按照第一个
来取值。
写法3:(单独设置)
还可以单独设置每条边框单独的属性值,例如:
border-right-width:3px;
border-left-style:double;
border-bottom-color:red;
border-style有很多取值:

标签:ble 通过 tle round code doc 技术 type span
原文地址:https://www.cnblogs.com/zmdComeOn/p/11062079.html