标签:before created rip update console 开始 inf png red
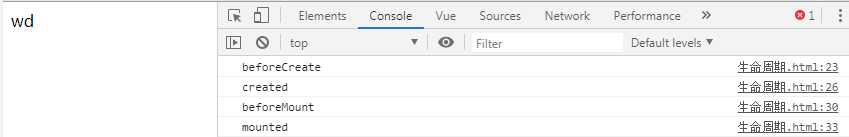
1-1、一开始就可以拿到截止到Mounted
<body>
<div id="app">
{{msg}}
</div>
<script>
let vm = new Vue({
el:'#app',
data:{msg:'数据'},
beforeCreate(){
console.log('beforeCreate')
},
created(){
console.log('created')
},
beforeMount(){
console.log('beforeMount')
},
mounted(){
console.log('mounted')
},
beforeUpdate(){
console.log('beforeUpdate')
},
updated(){
console.log('updated')
},
beforeDestroy(){
console.log('beforeDestory')
},
destroyed(){
console.log('destoryed')
}
})
</script>


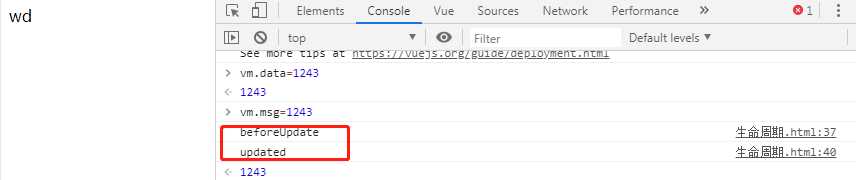
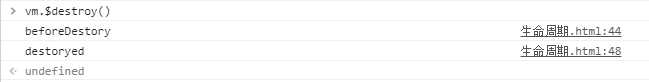
2-1看下不同的钩子函数能拿到什么(创造前后拿的是vue实例,挂载前后和更新前后都是真实dom)
```
``
标签:before created rip update console 开始 inf png red
原文地址:https://www.cnblogs.com/sansancn/p/11062464.html