标签:utf-8 关键字 min 利用 inf dom 这一 col mamicode
1、技术在迭代,有时候你为了生活没有办法,必须掌握一些新的技术,可能你不会或者没有时间造轮子,那么就先把利用轮子吧。
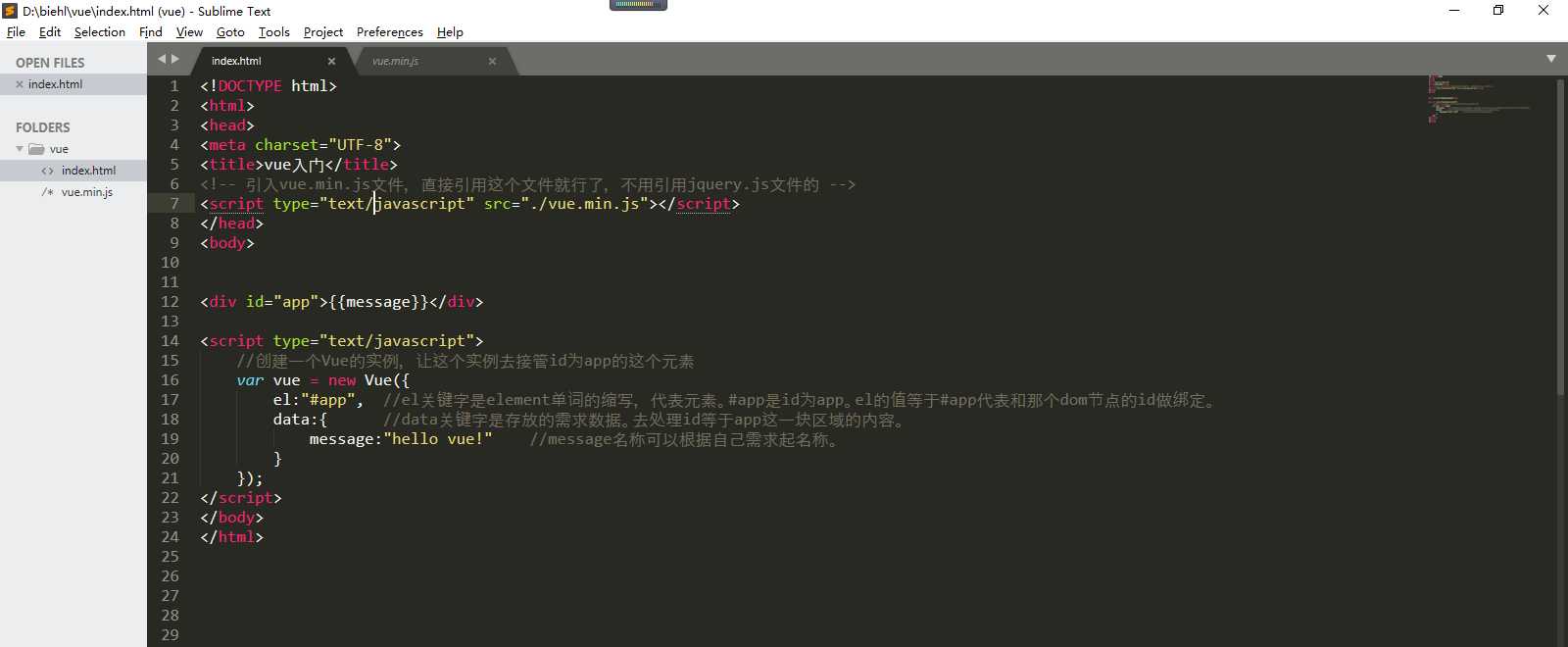
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue入门</title> 6 <!-- 引入vue.min.js文件,直接引用这个文件就行了,不用引用jquery.js文件的 --> 7 <script type="text/javascript" src="./vue.min.js"></script> 8 </head> 9 <body> 10 11 12 <div id="app">{{message}}</div> 13 14 <script type="text/javascript"> 15 //创建一个Vue的实例,让这个实例去接管id为app的这个元素 16 var vue = new Vue({ 17 el:"#app", //el关键字是element单词的缩写,代表元素。#app是id为app。el的值等于#app代表和那个dom节点的id做绑定。 18 data:{ //data关键字是存放的需求数据。去处理id等于app这一块区域的内容。 19 message:"hello vue!" //message名称可以根据自己需求起名称。 20 } 21 }); 22 </script> 23 </body> 24 </html>


标签:utf-8 关键字 min 利用 inf dom 这一 col mamicode
原文地址:https://www.cnblogs.com/biehongli/p/11071938.html