标签:xsd font child encoding instance 部分 web split data-
1、需要导入的所有jar包,以及外部的类或文件
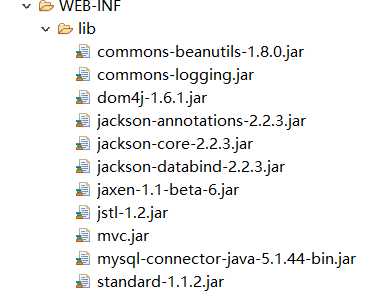
1.1导入jar包

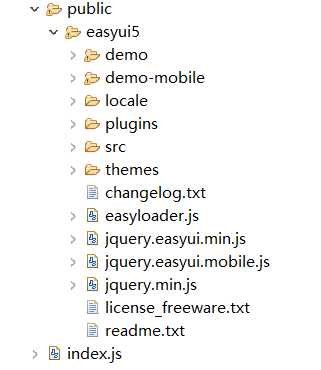
1.2导入WebContent外部资源

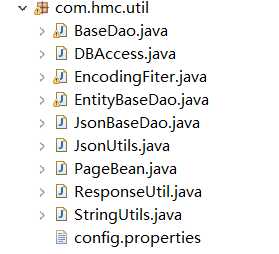
1.3导入所有需要的辅助类--Util包

2.实例代码
2.1创建TreeNode实体类
public class TreeNode { private String id; private String text; private List<TreeNode> children=new ArrayList<TreeNode>(); private Map<String, Object> attributes=new HashMap<String, Object>(); public String getId() { return id; } public void setId(String id) { this.id = id; } public String getText() { return text; } public void setText(String text) { this.text = text; } public List<TreeNode> getChildren() { return children; } public void setChildren(List<TreeNode> children) { this.children = children; } public Map<String, Object> getAttributes() { return attributes; } public void setAttributes(Map<String, Object> attributes) { this.attributes = attributes; } @Override public String toString() { return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]"; } }
2.2dao层--MenuDao
1 package com.yuan.dao; 2 3 import java.sql.SQLException; 4 import java.util.ArrayList; 5 import java.util.HashMap; 6 import java.util.List; 7 import java.util.Map; 8 9 import com.yuan.entity.TreeNode; 10 import com.yuan.util.JsonBaseDao; 11 import com.yuan.util.JsonUtils; 12 import com.yuan.util.PageBean; 13 import com.yuan.util.StringUtils; 14 15 public class MenuDao extends JsonBaseDao { 16 17 18 /** 19 * 给前台tree_data1_json的字符串 20 * @param paMap 从前台jsp传递过来的参数集合 21 * @param pageBean 22 * @return 23 * @throws InstantiationException 24 * @throws IllegalAccessException 25 * @throws SQLException 26 */ 27 public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ 28 List<Map<String, Object>> listMap = this.listMap(paMap, pageBean); 29 List<TreeNode> listTreeNode=new ArrayList<TreeNode>(); 30 this.listMapToListTreeNode(listMap, listTreeNode); 31 return listTreeNode; 32 } 33 34 public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ 35 String sql="SELECT * FROM t_easyui_menu WHERE TRUE"; 36 String menuId=JsonUtils.getParamVal(paMap, "Menuid"); 37 if(StringUtils.isNotBlank(menuId)) { 38 sql+=" AND parentid="+menuId; 39 } 40 else { 41 sql+=" AND parentid=-1"; 42 } 43 44 //这里面存放数据库中的菜单信息 45 List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean); 46 return listMap; 47 } 48 49 50 /** 51 * {‘Menuid‘:001,‘Menuame‘:‘学生管理‘} 52 * {id:..,text:...} 53 * @param map 54 * @param treeNode 55 * @throws InstantiationException 56 * @throws IllegalAccessException 57 * @throws SQLException 58 */ 59 private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException { 60 treeNode.setId(map.get("Menuid")+""); 61 treeNode.setText(map.get("Menuname")+""); 62 treeNode.setAttributes(map); 63 64 // 将子节点添加到父节点当中,建立数据之间的父子关系 65 // treeNode.setChildren(children); 66 Map<String, String[]> childrenMap=new HashMap<>(); 67 childrenMap.put("Menuid", new String[]{treeNode.getId()}); 68 List<Map<String, Object>> listMap = this.listMap(childrenMap, null); 69 List<TreeNode>listTreeNode=new ArrayList<>(); 70 this.listMapToListTreeNode(listMap, listTreeNode); 71 treeNode.setChildren(listTreeNode); 72 } 73 74 75 /** 76 * [{‘Menuid‘:001,‘Menuame‘:‘学生管理‘},{‘Menuid‘:002,‘Menuame‘:‘后勤管理‘}] 77 * @param listMap 78 * tree_data1_json 79 * @param listTreeNode 80 * @throws SQLException 81 * @throws IllegalAccessException 82 * @throws InstantiationException 83 */ 84 private void listMapToListTreeNode (List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException{ 85 TreeNode treeNode=null; 86 for (Map<String, Object> map : listMap) { 87 treeNode=new TreeNode(); 88 MapToTreeNode(map, treeNode); 89 listTreeNode.add(treeNode); 90 } 91 92 } 93 94 95 96 97 98 }
2.3web层--MenuAction
1 package com.yuan.web; 2 3 import java.util.List; 4 5 import javax.servlet.http.HttpServletRequest; 6 import javax.servlet.http.HttpServletResponse; 7 8 import com.fasterxml.jackson.databind.ObjectMapper; 9 import com.yuan.dao.MenuDao; 10 import com.yuan.entity.TreeNode; 11 import com.yuan.util.ResponseUtil; 12 import com.***.framework.ActionSupport; 13 14 public class MenuAction extends ActionSupport{ 15 16 private MenuDao menuDao=new MenuDao(); 17 18 public String menuTree(HttpServletRequest request,HttpServletResponse response) throws Exception { 19 ObjectMapper om=new ObjectMapper(); 20 //获取到 easyui所识别的json格式 21 List<TreeNode> listTreeNode = this.menuDao.listTreeNode(request.getParameterMap(), null); 22 ResponseUtil.write(response, om.writeValueAsString(listTreeNode)); 23 24 return null; 25 } 26 27 28 29 }
2.4 jsp页面代码
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>后台主界面</title> 8 <!-- Ctrl+Shift+r --> 9 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/public/easyui5/themes/default/easyui.css"> <!-- 引入easyui样式文件--> 10 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/public/easyui5/themes/icon.css"> <!-- 引入easyui图标样式文件--> 11 <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/public/easyui5/jquery.min.js"></script> <!-- 引入jQuery --> 12 <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/public/easyui5/jquery.easyui.min.js"></script> <!-- 引入easyui--> 13 <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/index.js"></script> 14 15 </head> 16 <body class="easyui-layout"> 17 <div data-options="region:‘north‘,border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div> 18 <div data-options="region:‘west‘,split:true,title:‘West‘" style="width:150px;padding:10px;"> 19 <ul id="tt"></ul> 20 </div> 21 <div data-options="region:‘east‘,split:true,collapsed:true,title:‘East‘" style="width:100px;padding:10px;">east region</div> 22 <div data-options="region:‘south‘,border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div> 23 <div data-options="region:‘center‘,title:‘Center‘"> 24 <div id="menuTab" class="easyui-tabs" style=""> 25 <div title="首页" style="padding:20px;display:none;"> 26 欢迎界面 27 </div> 28 </div> 29 </div> 30 </body> 31 32 </html>
2.5 xml配置
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>easyui01</display-name>
<filter>
<filter-name>encodingFiter</filter-name>
<filter-class>com.yuan.util.EncodingFiter</filter-class>
</filter>
<filter-mapping>
<filter-name>encodingFiter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>actionServlet</servlet-name>
<servlet-class>com.***.framework.ActionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>actionServlet</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
</web-app>
mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<config>
<action path="/menuAction" type="com.yuan.web.MenuAction">
</action>
</config>
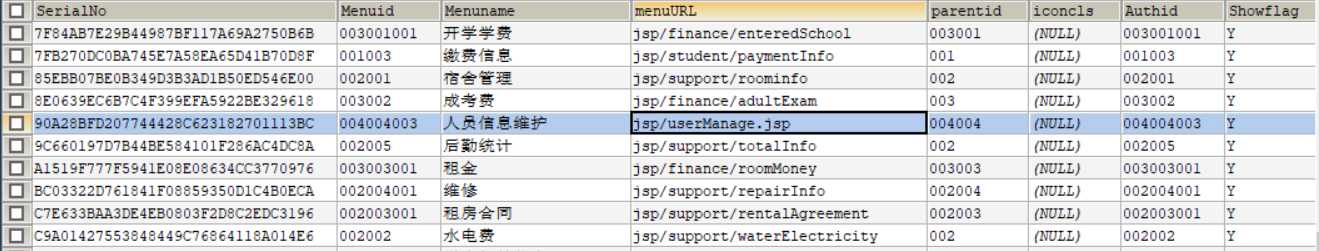
2.6数据库信息 (展示部分)

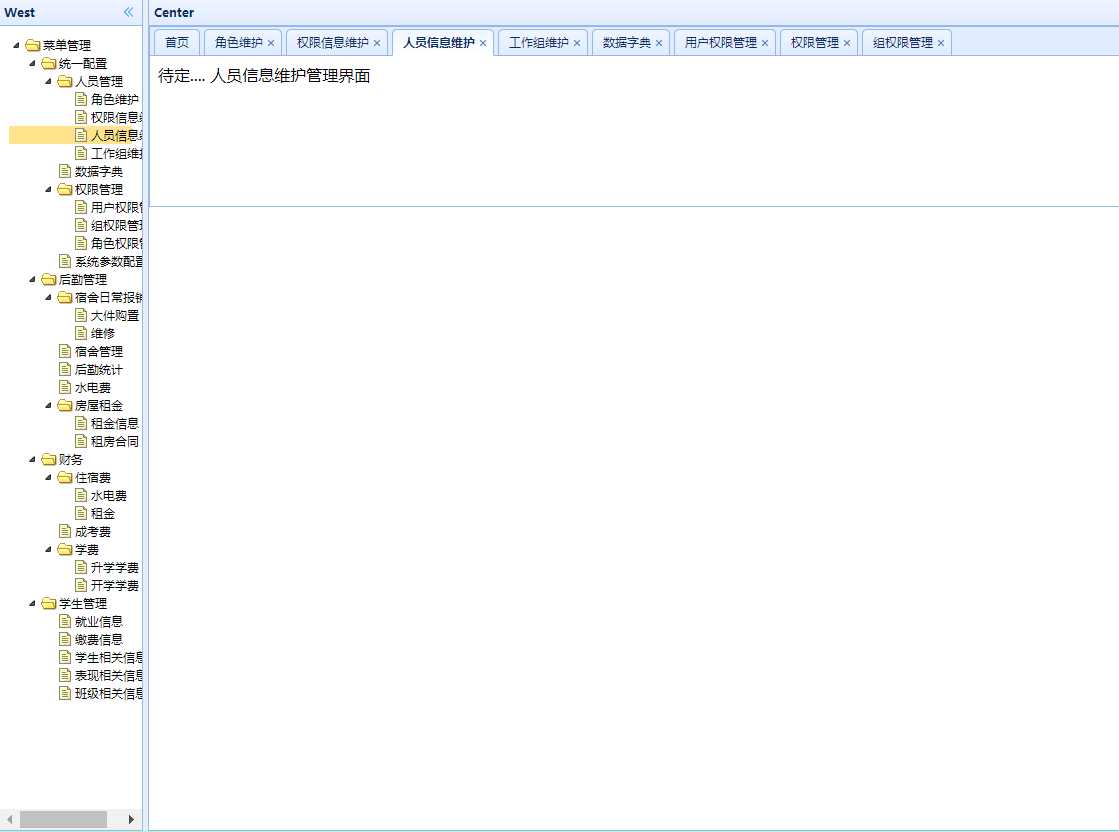
2.7显示结果

谢谢观看^-^ !!!
标签:xsd font child encoding instance 部分 web split data-
原文地址:https://www.cnblogs.com/ly-0919/p/11107884.html