标签:div undefined pen lang inpu class isp ons img
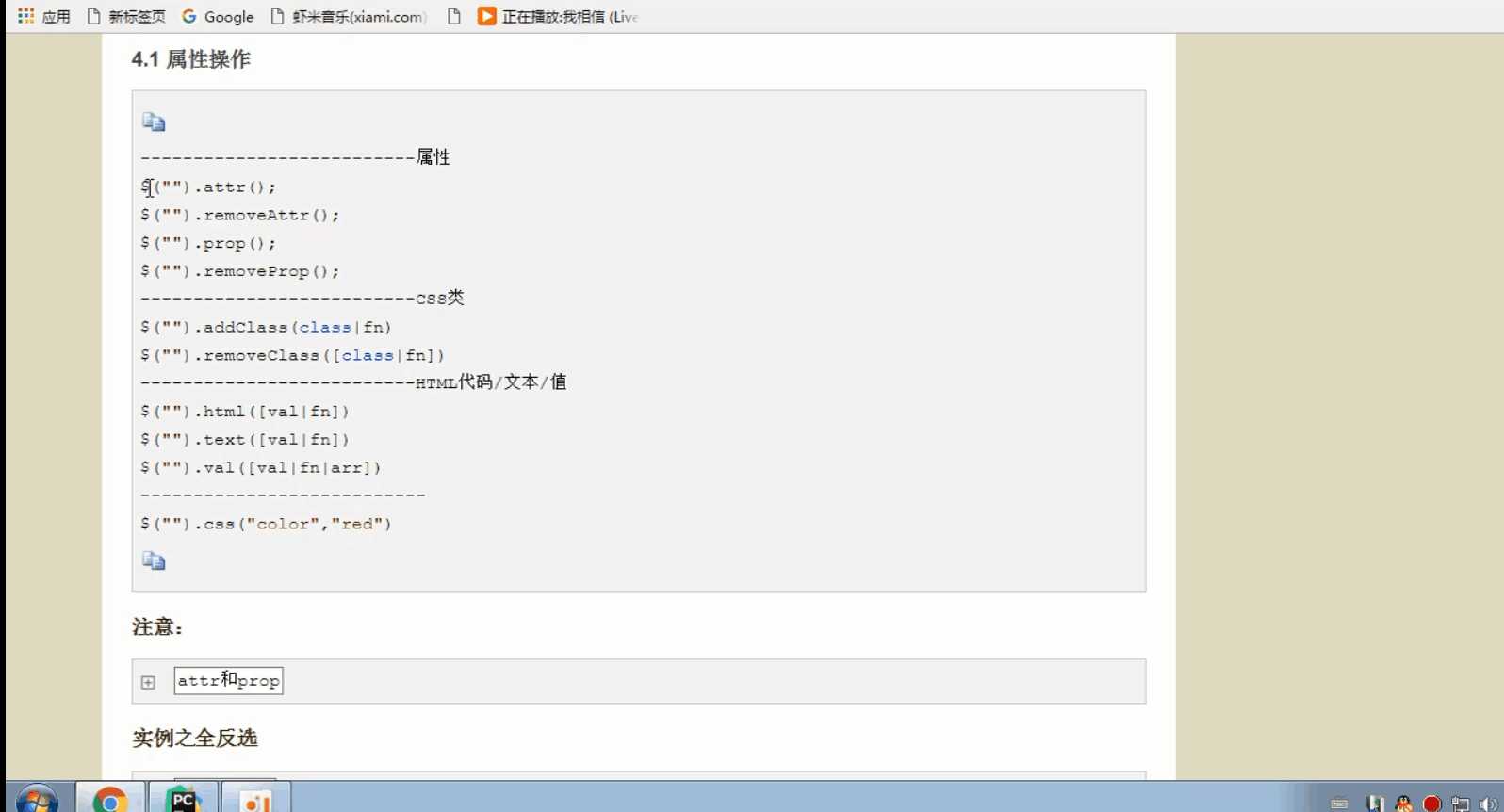
$().attr() 结果是value或undefined
$().prop() 结果是true或false
固有属性用prop,自定义用attr
$().addclass() $().removeclass()
$().html() $().text() 加参数就是覆盖
有标签用html,文本都可用html,text
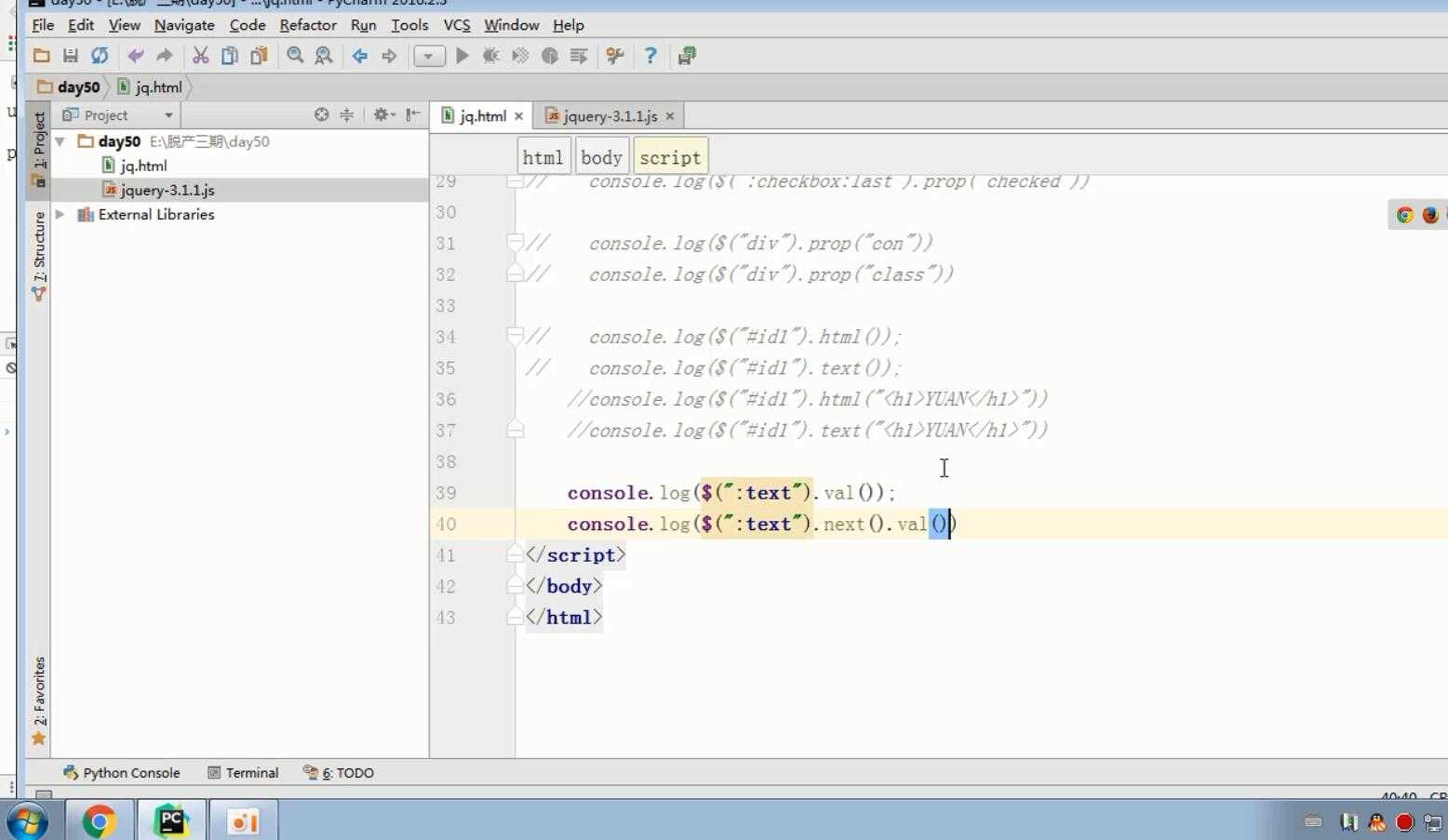
$().val() val是固有属性,form表单有val

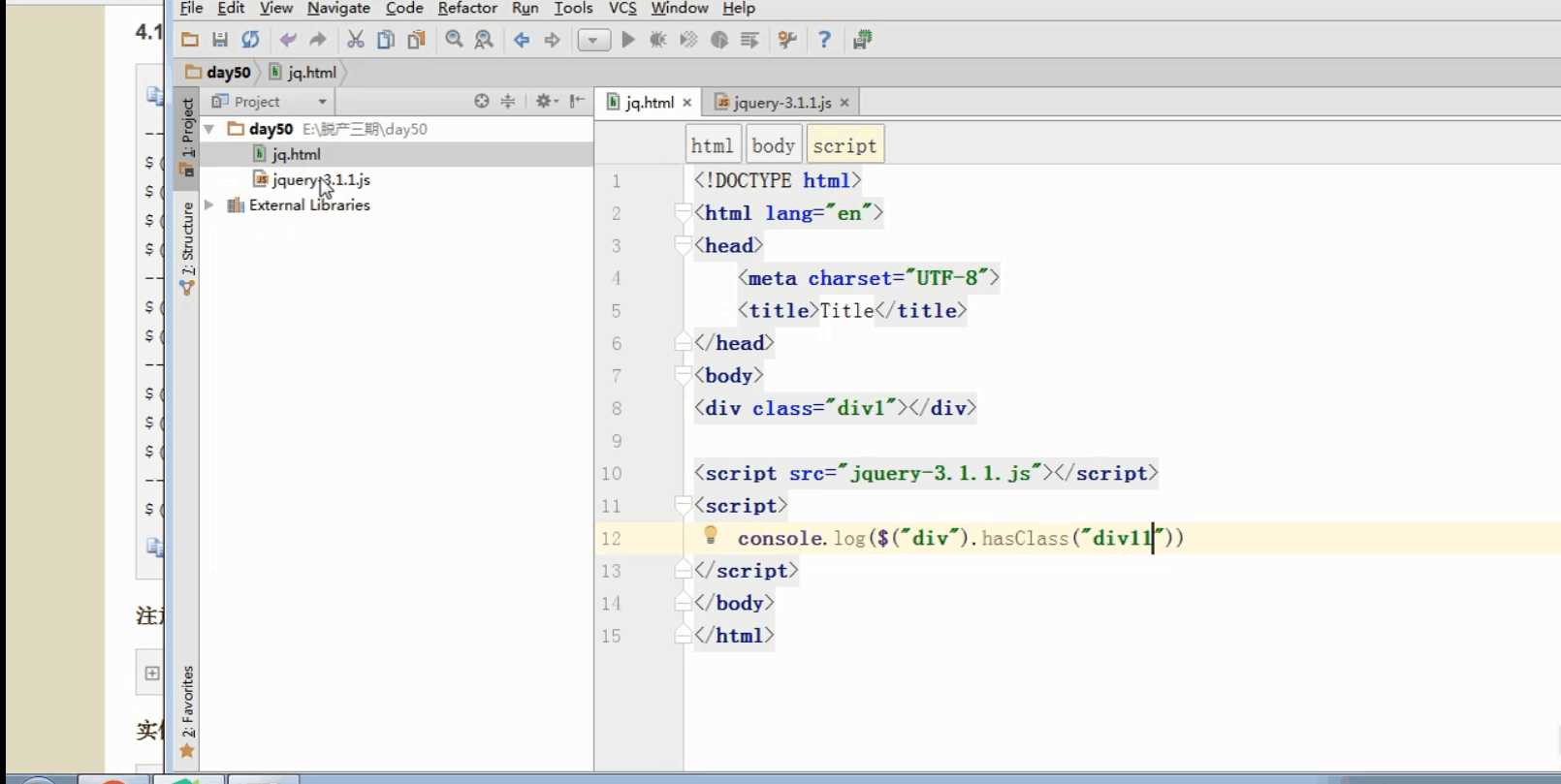
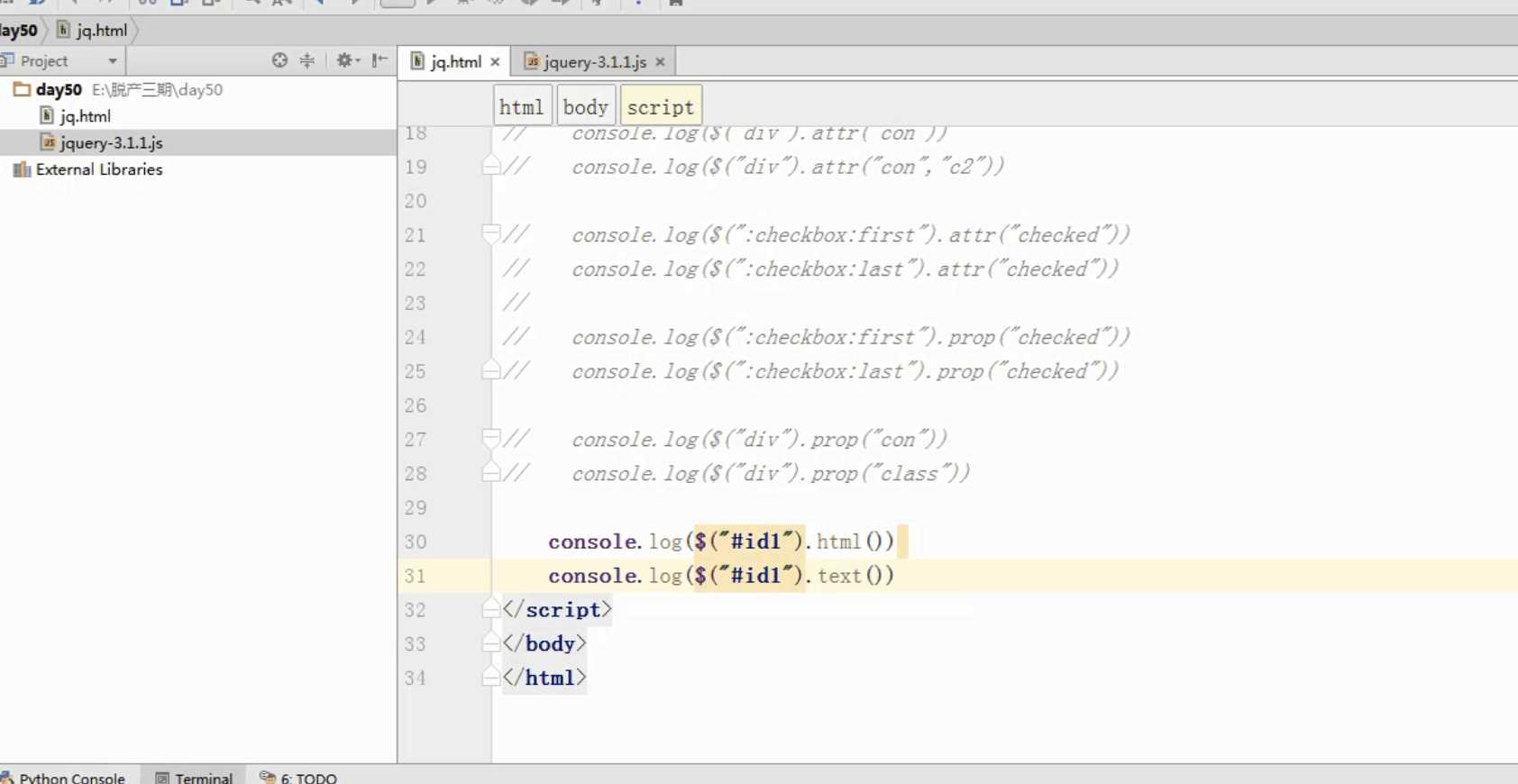
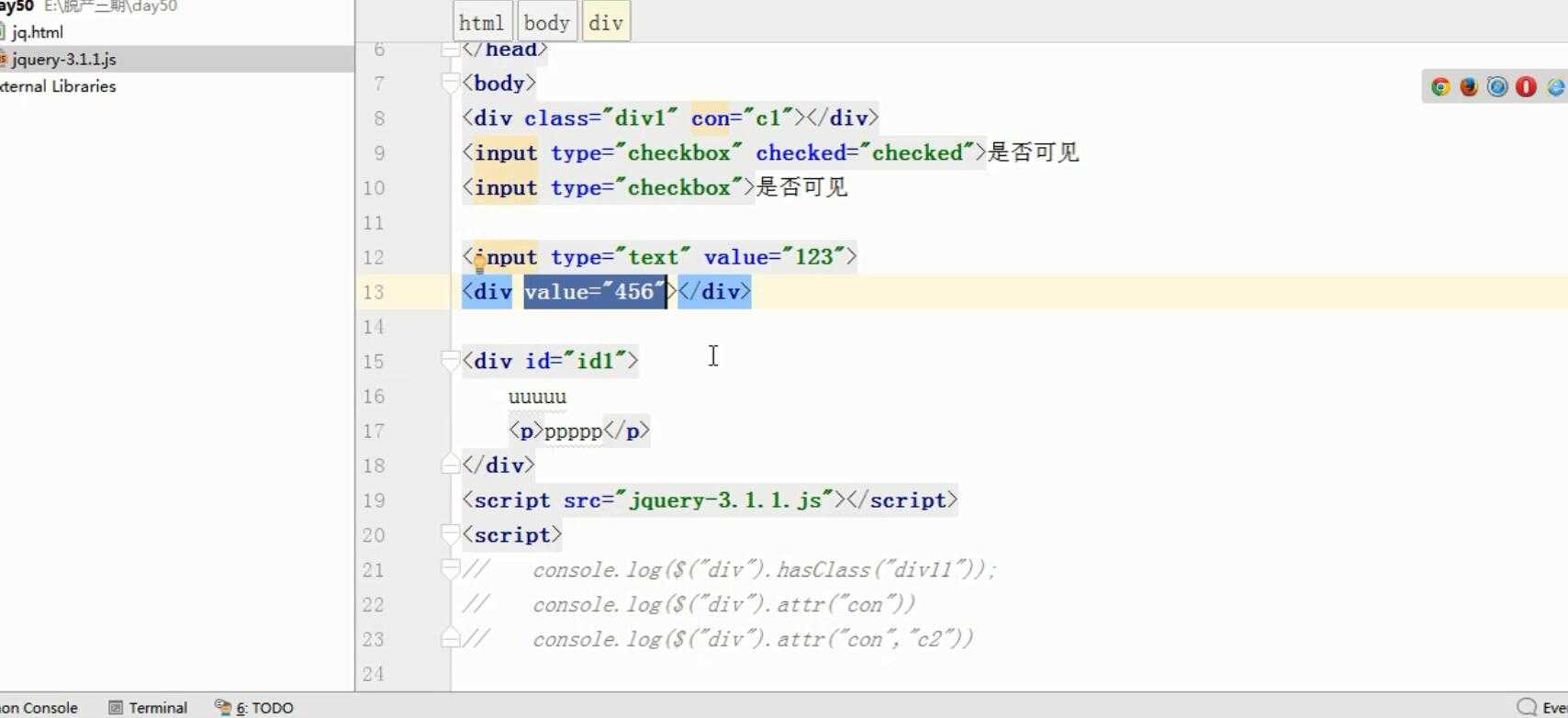
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1" con="c1"></div> <input type="checkbox" checked="checked">是否可见 <input type="checkbox">是否可见 <input type="text" value="123"> <div value="456"></div> <div id="id1"> uuuuu <p>ppppp</p> </div> <script src="jquery-3.1.1.js"></script> <script> // console.log($("div").hasClass("div11")); // console.log($("div").attr("con")) // console.log($("div").attr("con","c2")) // console.log($(":checkbox:first").attr("checked")) // console.log($(":checkbox:last").attr("checked")) // // console.log($(":checkbox:first").prop("checked")) // console.log($(":checkbox:last").prop("checked")) // console.log($("div").prop("con")) // console.log($("div").prop("class")) // console.log($("#id1").html()); // console.log($("#id1").text()); //console.log($("#id1").html("<h1>YUAN</h1>")) //console.log($("#id1").text("<h1>YUAN</h1>")) //固有属性 console.log($(":text").val()); console.log($(":text").next().val()) $(":text").val("789"); $("div").css({"color":"red","background-color":"green"}) </script> </body> </html>





标签:div undefined pen lang inpu class isp ons img
原文地址:https://www.cnblogs.com/jintian/p/11109348.html