标签:根据 rem 方法 png 默认 idt 错误 组件 css
日妈常说的H5页面,为啥叫H5页面嘛,不就是手机上展示的页面吗?那是因为啊手机兼容所有html5新特性,所以跑在手机上的页面也叫h5页面,跨平台(安装ios),基于webview,它就是终端开发的一个组件,简单理解就是一个浏览器,放入url就可以访问地址,而webview基本上都是基于webket的内核,所以只需要兼容webket就行了,省了其他内核如IE,moz ,o等等

一般移动端响应式布局(flex+媒体查询器基本上就够用了

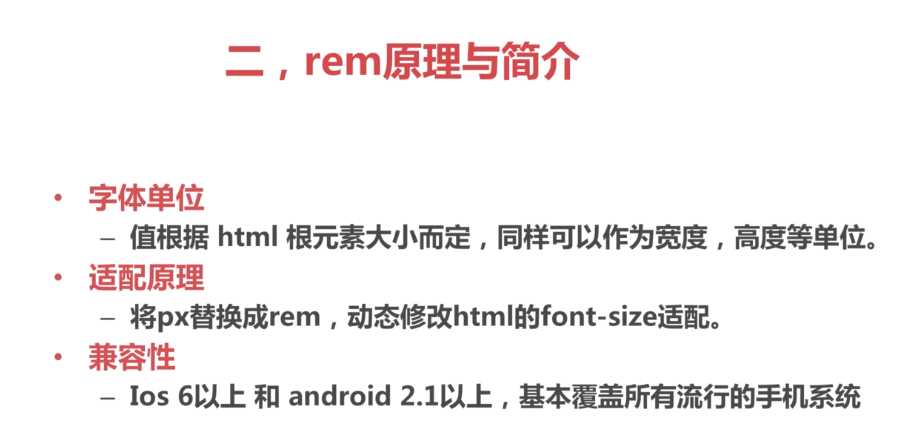
1rem=16px(移动端默认的)根据这个去换算单位,这个可以改变的嘛,改变html 根元素的font-size就行了啊,font-size是继承的嘛,所以改变源头,那1rem也就跟着改变了嘛
有两种方法来改变html 的font-size 的值
一种就是写媒体查询器,这种太垃圾了,妈的安卓纳闷多机型,你去给劳资写
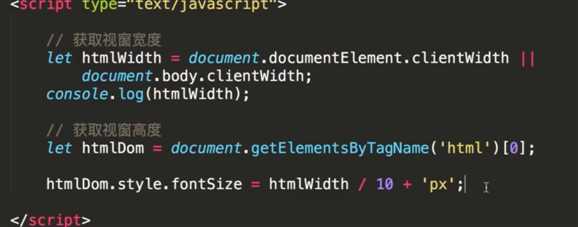
二种就是通过js动态设置html的font-size
代码如下:

标签:根据 rem 方法 png 默认 idt 错误 组件 css
原文地址:https://www.cnblogs.com/myfirstboke/p/11123554.html