标签:eval uikit service rip void init 电脑 完成 title
这是以页面级作为独立的模块加入,而不是页面的某个元素。

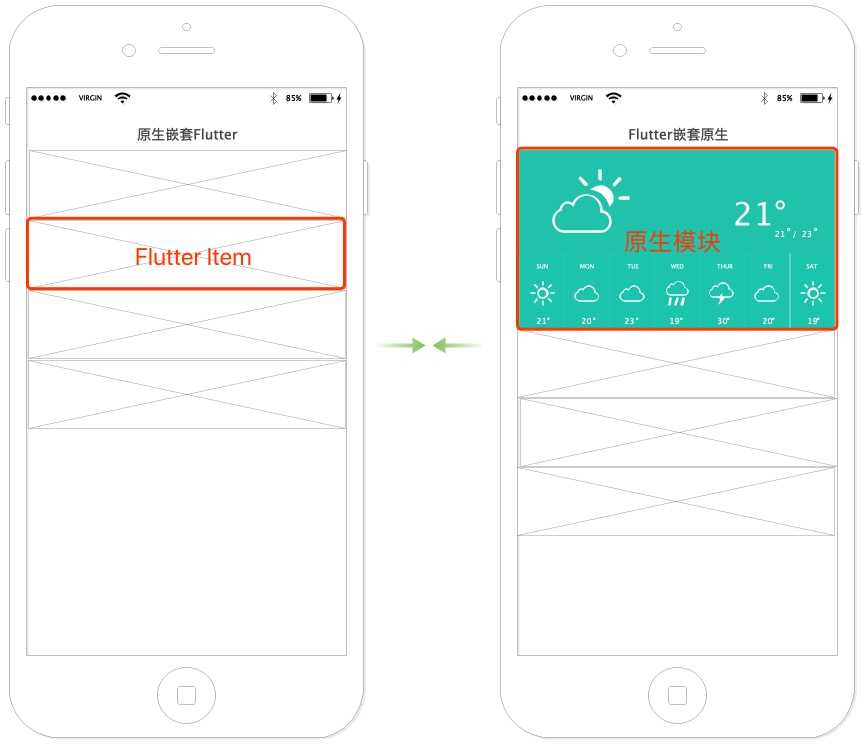
比如说原生页面中只有某一个item是Flutter;

在做混合开发之前,我们首先需要创建一个Flutter Module。
这里建议Flutter Module的创建目录和原生工程的目录同级。假设Native的目录是这样的:xxx/Native项目。
cd xxx/
flutter create -t module flutter_module
可以看到生成的flutter_module目录下有这些文件:
README.md pubspec.lock
flutter_module.iml pubspec.yaml
flutter_module_android.iml test
.android lib .ios
上面的.android和.ios目录,是隐藏文件, 也是这个flutter_module的宿主工程。因为有宿主工程的存在,这个flutter_module在不添加额外配置的情况下是可以独立运行的:
官方解决方案:https://github.com/flutter/flutter/wiki/Add-Flutter-to-existing-apps
【说明】:在原生项目中添加Flutter Module,需要配置好CocoaPods到工程中。如果没有使用CocoaPods的,可以参考https://www.cnblogs.com/LeeGof/p/5737551.html进行配置。
第一步:在Podfile文件中添加依赖:
flutter_application_path = "../flutter_module" eval(File.read(File.join(flutter_application_path, ‘.ios‘, ‘Flutter‘, ‘podhelper.rb‘)), binding)
第二步:安装依赖:
在项目的根目录中,执行如下指令:
pod install
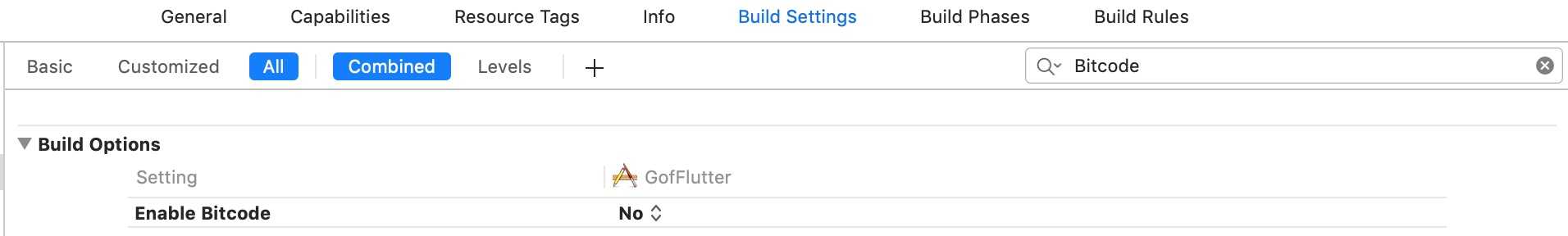
第三步:禁用Bitcode:
目前Flutter还不支持Bitcode,所以集成了Flutter的iOS项目需要禁用Bitcode。

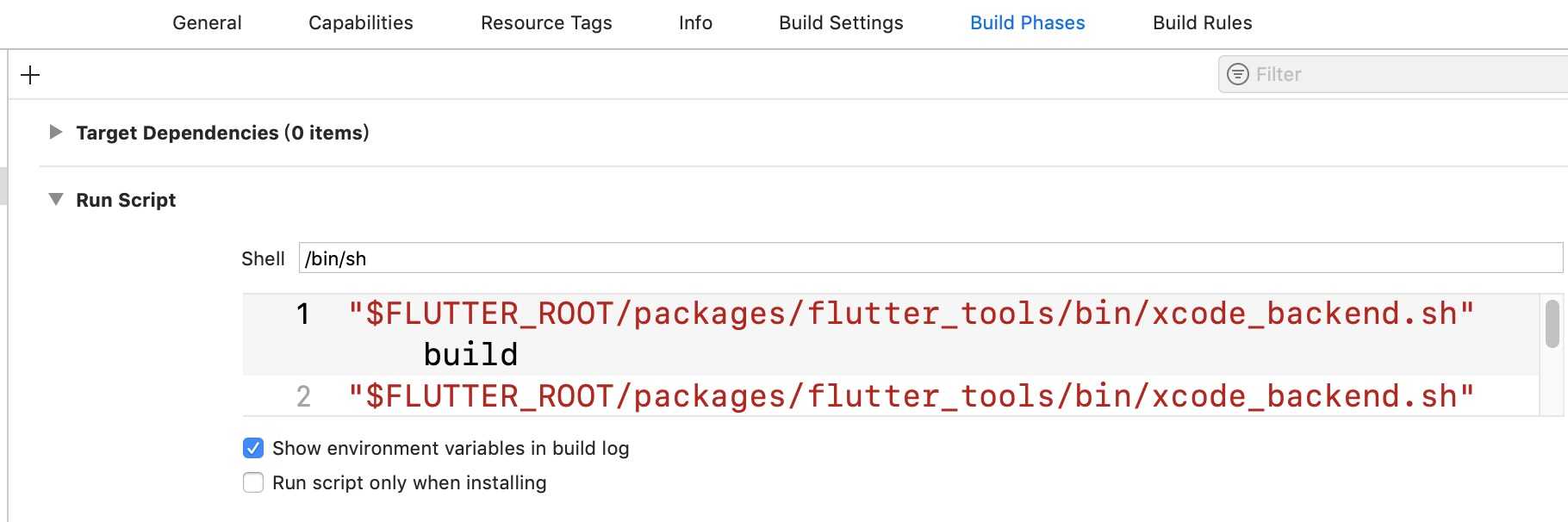
第四步:添加Build Phase来构建Dart代码。
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed
添加完之后,要将这个Run Script拖动到Target Dependencies phase下面,接下来就可以运行项目了。

第一步:配置Android项目的Flutter Module依赖:打开Android项目的settings.gradle添加如下代码。这段脚本的作用是让Flutter作为一个单独的模块打包进来。
//HybridAndroid/settings.gradle setBinding(new Binding([gradle: this])) evaluate(new File( settingsDir.parentFile, ‘flutter_module/.android/include_flutter.groovy‘ ))
setBinding和evaluate允许Flutter模块包括它自己在内的任何Flutter插件,在settings.gradle中以类似::flutter、package_info、:video_player的方式存在。
第二步:添加:flutter依赖。
//app/build.gradle //... dependencies { //... implementation project(‘:flutter‘) }
在build.gradle中配置的时候,有两个地方要特别注意:
compileOptions { //编译需要设置成JAVA8 sourceCompatibility 1.8 targetCompatibility 1.8 } defaultConfig { minSdkVersion 16 //Flutter中要求最低SDK版本为16 //... }
在OC中调用Flutter Module有两种方式:
下面我们分别来看一下这两种方式。
FlutterViewController* flutterViewController = [[FlutterViewController alloc] initWithProject:nil nibName:nil bundle:nil]; [GeneratedPluginRegistrant registerWithRegistry:flutterViewController]; //如果使用了插件 [flutterViewController setInitialRoute:@"myApp"]; [self.navigationController pushViewController:flutterViewController animated:YES];
通过上面的代码,我们可以看到setInitialRoute方法传递了参数“myApp”,该参数用于告诉Dart代码显示哪个Flutter视图。在Flutter Module的main.dart文件中,需要通过window.defaultRouteName来获取Native指定要显示的路由名,以确定要创建哪个窗口小部件并传递给runApp:
void main() => runApp(_widgetForRoute(window.defaultRouteName)); Widget _widgetForRoute(String route) { switch (route) { case ‘myApp‘: return MyApp(); default: return MaterialApp( home: Center( child: Text(‘没找到‘), ), ); } }
第一步:需要AppDelegate继承自FlutterAppDelegate
//AppDelegate.h #import <UIKit/UIKit.h> #import <Flutter/Flutter.h> @interface AppDelegate : FlutterAppDelegate @property (strong, nonatomic) FlutterEngine *flutterEngine; @end //AppDelegate.m - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { //FlutterEngine初始化 self.flutterEngine = [[FlutterEngine alloc] initWithName:@"io.flutter" project:nil]; [self.flutterEngine runWithEntrypoint:nil]; [GeneratedPluginRegistrant registerWithRegistry:self.flutterEngine]; //有插件 //设置RootVC self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; UIViewController *vc = [[ViewController alloc] init]; UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:vc]; self.window.rootViewController = nav; self.window.backgroundColor = [UIColor whiteColor]; [self.window makeKeyAndVisible]; return [super application:application didFinishLaunchingWithOptions:launchOptions]; }
第二步:通过FlutterEngine来初始化FlutterViewController。
FlutterEngine *flutterEngine = [(AppDelegate *)[[UIApplication sharedApplication] delegate] flutterEngine]; FlutterViewController *flutterViewController = [[FlutterViewController alloc] initWithEngine:flutterEngine nibName:nil bundle:nil]; [self.navigationController pushViewController:flutterViewController animated:YES];
因为在AppDelegate中,我们已经提前初始化了FlutterEngine,所以这种方式打开一个Flutter模块的速度,比第一种方式要快一些。
【注意】:使用FlutterEngine方式,调用 setInitialRoute 方法会无效,在Flutter端拿到的永远是“I”,这是Flutter SDK的一个BUG,因此如果必须依赖 setInitialRoute 参数,那么只能使用方式一进行赋值。
在Java中调用Flutter Module有两种方式:
fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { View flutterView = Flutter.createView( MainActivity.this, getLifecycle(), "myApp" ); FrameLayout.LayoutParams layout = new FrameLayout.LayoutParams(600, 800); layout.leftMargin = 100; layout.topMargin = 200; addContentView(flutterView, layout); } });
fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { FragmentTransaction tx = getSupportFragmentManager().beginTransaction(); tx.replace(R.id.someContainer, Flutter.createFragment("myApp")); tx.commit(); } });
上面都使用了字符串“myApp”来告诉Dart代码,在Flutter视图中显示哪个widget。在Flutter项目中可以通过 window.defaultRouteName 来获取Native传过来的“myApp”字符串,以确定要创建哪个widget并传递给runApp。

import ‘package:flutter/material.dart‘; import ‘dart:ui‘; import ‘package:flutter/services.dart‘; void main() => runApp(_widgetForRoute(window.defaultRouteName)); Widget _widgetForRoute(String route) { switch (route) { case ‘myApp‘: return new MyApp(); default: return Center( child: Text(‘Unknown route: $route‘, textDirection: TextDirection.ltr), ); } } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: ‘Flutter Demo‘, theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: ‘Flutter 混合开发‘), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { static const platform = const MethodChannel(‘gof.flutter.io/battery‘); String _batteryLevel = ‘Unknown battery level.‘; Future<Null> _getBatteryLevel() async { String batteryLevel; try { final int result = await platform.invokeMethod(‘getBatteryLevel‘); batteryLevel = ‘Battery level at $result % .‘; } on PlatformException catch(e) { batteryLevel = "Failed to get battery level: ‘${e.message}‘."; } setState(() { _batteryLevel = batteryLevel; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ RaisedButton( child: Text(‘Get Battery Level‘), onPressed: _getBatteryLevel, ), Text(_batteryLevel) ], ), ) ); } }
代码编写完之后,就可以运行项目了。
我们知道,在做纯Flutter开发的时候,它带有热重启/重新加载的功能。但是,在混合开发中,是在原生工程中集成了Flutter项目,这时热重启/重新加载的功能失效了,那么我们怎样启用混合开发中的热重启/重新加载功能呢?
【注意】:执行“flutter attach”指令,有可能遇到如下报错:
NoSuchMethodError: NoSuchMethodError: The getter ‘port‘ was called on null. Receiver: null Tried calling: port
【解决方案】:https://github.com/flutter/flutter/issues/32471
flutter channel master
flutter upgrade
如果有多个模拟器或设备,那么需要使用如下指令来使用热重启/重新加载:
flutter attach -d BD1389B9-FF73-4114-96E9-4EE9A572A2AE
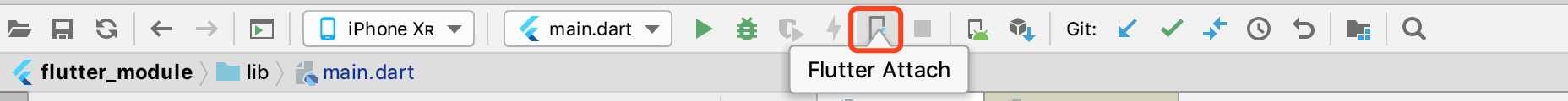
上一节讲了在混合工程中使用热重启/重新加载,同样的,我们是否能够调试我们的Dart代码呢? 答案是肯定的,只需要如下两个步骤:

接下来就可以像调试普通Flutter项目一样来调试混合开发模式的Dart代码了。
发布iOS应用,首先需要一个99美元的个人开发者账号用于将app上传到App Store,或者是299美元的企业级账号用于将App发布到公司自己的服务器或者第三方服务器上。
接下来,大概就是这几个步骤:申请AppID -> 在iTunes Connect创建应用 -> 打包程序 -> 将应用提交到App Store。
发布Android应用,主要有两大步骤:签名打包 -> 发布到各个Store。
那么如何签名打包一个Flutter开发的App呢?
第一步:生成Android签名证书。签名APK需要一个证书用于为APP签名,生成签名证书可以在Android Studio中,以可视化的方式生成,也可以使用终端命令的方式生成。
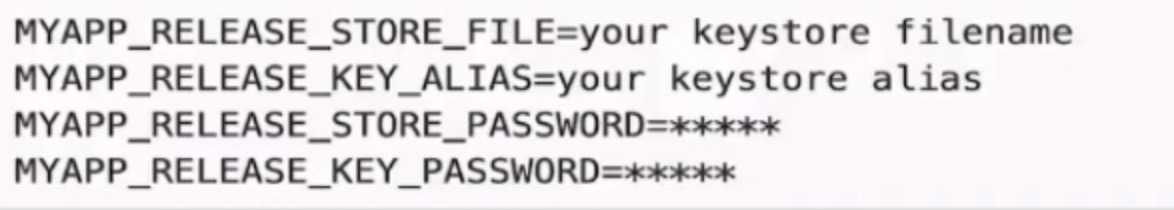
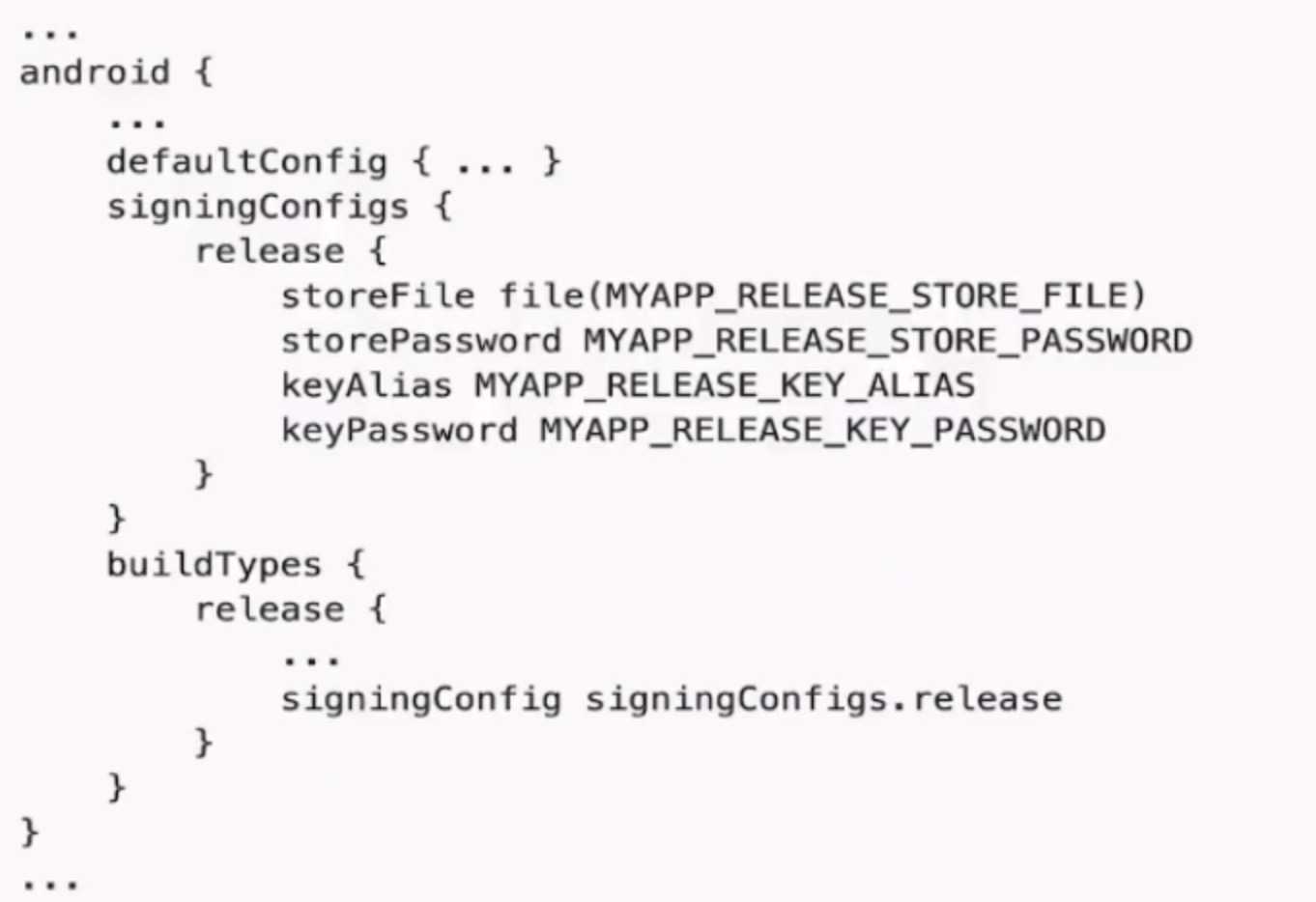
第二步:设置gradle变量。


./gradlew assembleRelease
在讲解Flutter与Native之间是如何传递数据之前,我们先来了解一下它们的通信机制,Flutter与Native的通信是通过Channel来完成的。
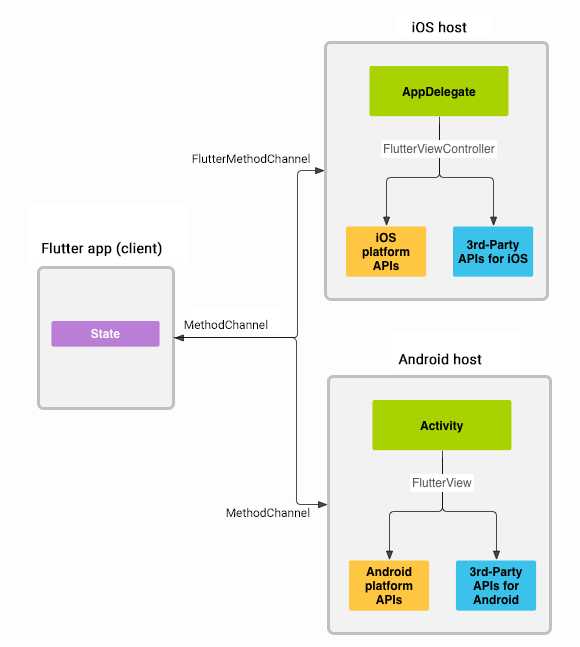
消息使用Channel(平台通道)在Flutter和Native之间传递,如下图所示:

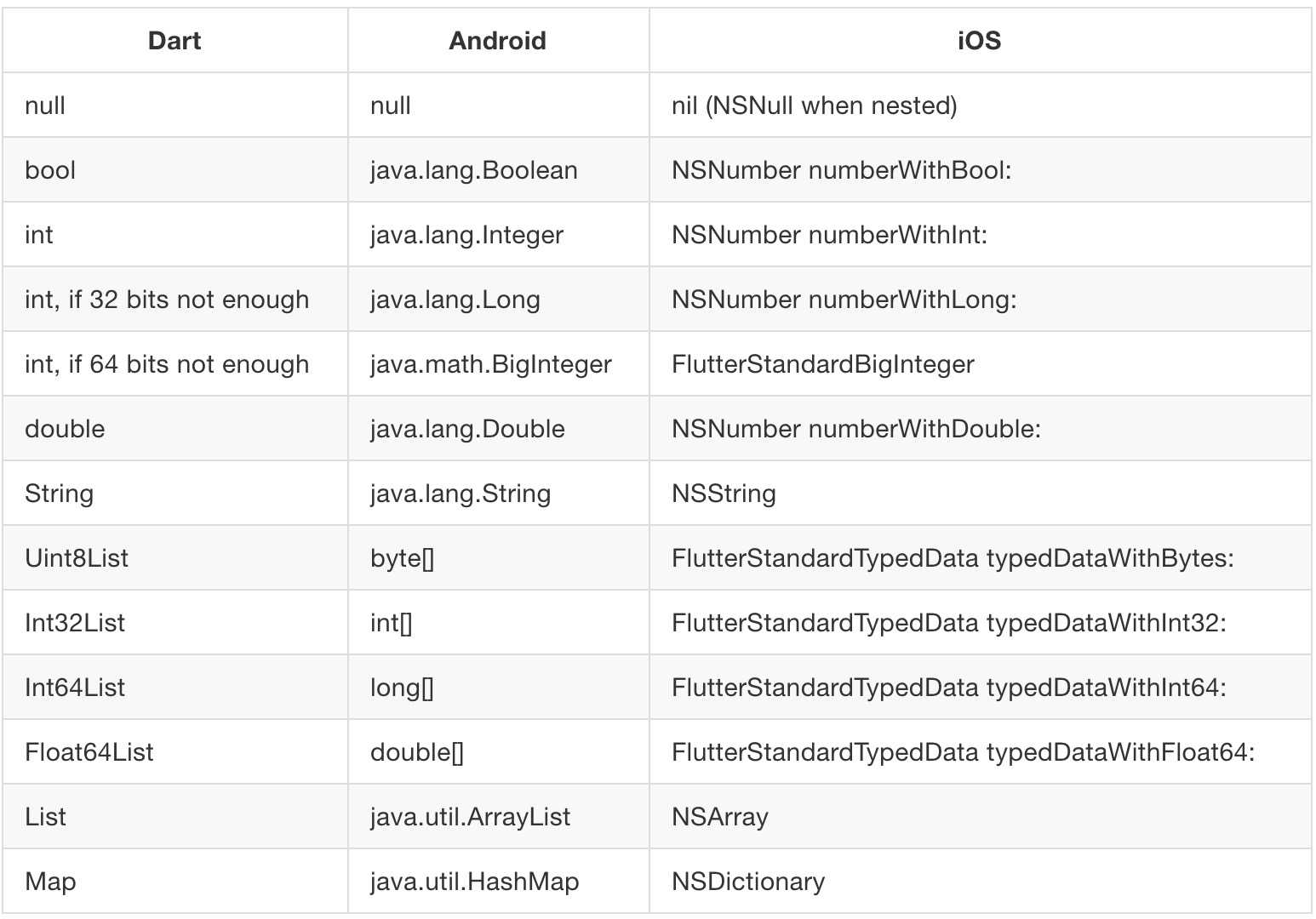
平台所支持的数据类型如下表所示:

Flutter定义了三种不同类型的Channel:
这三种类型的Channel都是全双工通信,即A <=> B,Dart可以主动发送消息到Native端,并且Native接收消息后可以做出回应。同样地,Native端也可以主动发送消息到Dart端,Dart端接受消息后返回给Native端。
现在我们来看看上面三种类型的Channel,在iOS端是怎么实现的。
我们先看一下iOS端该Channel的构造函数:
+ (instancetype)messageChannelWithName:(NSString*)name binaryMessenger:(NSObject<FlutterBinaryMessenger>*)messenger codec:(NSObject<FlutterMessageCodec>*)codec;
在创建好BasicMessageChannel之后,如果要让其接收到来自Dart的消息,则需要设置它的setMessageHandler方法为其设置一个消息处理器:
- (void)setMessageHandler:(FlutterMessageHandler _Nullable)handler;
FlutterMessageHandler的定义如下:
//message:消息内容 //callback:回复消息的回调函数 typedef void (^FlutterMessageHandler)(id _Nullable message, FlutterReply callback);
如果要给Dart发送消息,可以调用如下方法:
- (void)sendMessage:(id _Nullable)message; - (void)sendMessage:(id _Nullable)message reply:(FlutterReply _Nullable)callback;
主动发送数据到Dart和接收来自Dart的消息的代码,可以参考:
- (void)initMessageChannel{ self.messageChannel = [FlutterBasicMessageChannel messageChannelWithName:@"BasicMessageChannelPlugin" binaryMessenger:self.flutterViewController codec:[FlutterStringCodec sharedInstance]]; __weak typeof(self)weakSelf = self; //设置消息处理器,处理来自Dart的消息 [self.messageChannel setMessageHandler:^(NSString* message, FlutterReply reply) { reply([NSString stringWithFormat:@"BasicMessageChannel收到:%@",message]); [weakSelf sendShow:message]; }]; } //使用FlutterBasicMessageChannel发送数据 [self.messageChannel sendMessage:self.tfInput.text reply:^(id _Nullable reply) { if (reply != nil) { [self sendShow:reply]; } }];
接下来我们看一下Dart端的实现:
还是先看构造函数:
const BasicMessageChannel(this.name, this.codec);
创建好BasicMessageChannel之后,如果要让其接收来自Native的消息,则需要调用它的setMessageHandler方法为其设置一个消息处理器。
void setMessageHandler(Future<T> handler(T message))
如果要主动给Native发送消息,可以调用send方法:
Future<T> send(T message)
主动发送数据到Native和接收来自Native的消息的代码,可以参考:
static const BasicMessageChannel<String> _basicMessageChannel = const BasicMessageChannel(‘BasicMessageChannelPlugin‘, StringCodec()); //使用BasicMessageChannel接收来自Native的消息,并向Native回复 _basicMessageChannel.setMessageHandler((String message) => Future<String>(() { setState(() { showMessage = ‘BasicMessageChannel:‘+message; }); return "收到Native的消息:" + message; })); //使用BasicMessageChannel向Native发送消息,并接收Native的回复 String response; try { if (_isMethodChannelPlugin) { response = await _basicMessageChannel.send(value); } } on PlatformException catch (e) { print(e); }
我们还是先从iOS端的构造函数看起:
//创建FlutterStandardMethodCodec类型的codec + (instancetype)methodChannelWithName:(NSString*)name binaryMessenger:(NSObject<FlutterBinaryMessenger>*)messenger; + (instancetype)methodChannelWithName:(NSString*)name binaryMessenger:(NSObject<FlutterBinaryMessenger>*)messenger codec:(NSObject<FlutterMethodCodec>*)codec;
在创建好MethodChannel之后,需要设置一个消息处理器,以便能够接收来自Dart的消息:
- (void)setMethodCallHandler:(FlutterMethodCallHandler _Nullable)handler;
FlutterMethodCallHandler的定义如下:
typedef void (^FlutterMethodCallHandler)(FlutterMethodCall* call, FlutterResult result);
iOS端的具体使用:
- (void)initMethodChannel{ self.methodChannel = [FlutterMethodChannel methodChannelWithName:@"MethodChannelPlugin" binaryMessenger:self.flutterViewController]; __weak typeof(self)weakSelf = self; [self.methodChannel setMethodCallHandler:^(FlutterMethodCall * _Nonnull call, FlutterResult _Nonnull result) { if ([@"send" isEqualToString:call.method]) { result([NSString stringWithFormat:@"MethodChannelPlugin收到:%@",call.arguments]);//返回结果给Dart); [weakSelf sendShow:call.arguments]; } }]; }
接下来看一下Dart端的实现:
MethodChannel的构造函数:
const MethodChannel(this.name, [this.codec = const StandardMethodCodec(), this.binaryMessenger = defaultBinaryMessenger ])
先看iOS端的构造函数:
//创建一个FlutterStandardMethodCodec类型的EventChannel + (instancetype)eventChannelWithName:(NSString*)name binaryMessenger:(NSObject<FlutterBinaryMessenger>*)messenger; + (instancetype)eventChannelWithName:(NSString*)name binaryMessenger:(NSObject<FlutterBinaryMessenger>*)messenger codec:(NSObject<FlutterMethodCodec>*)codec;
在创建好EventChannel之后,如果要让其接收Dart发来的消息,需要调用如下方法来设置一个消息处理器:
- (void)setStreamHandler:(NSObject<FlutterStreamHandler>* _Nullable)handler;
@protocol FlutterStreamHandler //Native监听事件时调用 //arguments:传递的参数 //events:Native回调Dart时的回调函数,它提供success、error、endOfStream三个回调方法分别对应事件的不同状态 - (FlutterError* _Nullable)onListenWithArguments:(id _Nullable)arguments eventSink:(FlutterEventSink)events; //Flutter取消监听时调用 - (FlutterError* _Nullable)onCancelWithArguments:(id _Nullable)arguments; @end
iOS的具体使用:
- (void)initEventChannel{ self.eventChannel = [FlutterEventChannel eventChannelWithName:@"EventChannelPlugin" binaryMessenger:self.flutterViewController]; //设置消息处理器,处理来自Dart的消息 [self.eventChannel setStreamHandler:self]; } #pragma mark - <FlutterStreamHandler> //这个onListen是Flutter端开始监听这个channel时的回调,第二个参数 EventSink是用来传数据的载体 - (FlutterError* _Nullable)onListenWithArguments:(id _Nullable)arguments eventSink:(FlutterEventSink)eventSink { //arguments flutter给native的参数 //回调给flutter,建议使用实例指向,因为该block可以使用多次 self.eventSink = eventSink; return nil; } //flutter不再接收 - (FlutterError* _Nullable)onCancelWithArguments:(id _Nullable)arguments { // arguments flutter给native的参数 self.eventSink = nil; return nil; } //使用EventChannel发送数据 if (self.eventSink != nil) { self.eventSink(message); }
略。
Flutter允许我们在初始化Flutter页面时,向Flutter传递一个string类型的 initialRoute 参数,从这个名字可以看出,它是用作路由名称的。既然是string类型的,那么我们在初始化Flutter时,就可以很灵活的去应用了,比如说传一个json格式的字符串,传递更多参数给Flutter端。示例如下:
- (FlutterViewController *)flutterViewController { if (nil == _flutterViewController) { _flutterViewController = [[FlutterViewController alloc] initWithProject:nil nibName:nil bundle:nil]; [_flutterViewController setInitialRoute:@"{‘name‘:‘myApp‘,‘data‘:{‘userId‘:‘00001‘,‘userName‘:‘LeeGof‘}}"]; } return _flutterViewController; }
然后在Dart端通过如下方式接收参数:
void main() { String initParams = window.defaultRouteName; runApp(_widgetForRoute(initParams)); }
在Flutter中,Native向Dart传递消息可以通过 BasicMessageChannel 或 EventChannel 来实现。
首先我们看一下 BasicMessageChannel 方式的实现。
- (void)initMessageChannel{ self.messageChannel = [FlutterBasicMessageChannel messageChannelWithName:@"BasicMessageChannelPlugin" binaryMessenger:self.flutterViewController codec:[FlutterStringCodec sharedInstance]]; __weak typeof(self)weakSelf = self; //设置消息处理器,处理来自Dart的消息 [self.messageChannel setMessageHandler:^(NSString* message, FlutterReply reply) { reply([NSString stringWithFormat:@"BasicMessageChannel收到:%@",message]); [weakSelf sendShow:message]; }]; } - (void)btnSend:(id)sender { [self.view endEditing:YES]; NSString *message = self.tfInput.text; if (message && message.length > 0) { if (self.isEventChannel) { //使用EventChannel发送数据 if (self.eventSink != nil) { self.eventSink(message); } } else { //使用FlutterBasicMessageChannel发送数据 [self.messageChannel sendMessage:message reply:^(id _Nullable reply) { if (reply != nil) { [self sendShow:reply]; } }]; } } }
EventChannel 方式和 BasicMessageChannel 方式类似:
- (void)initEventChannel{ self.eventChannel = [FlutterEventChannel eventChannelWithName:@"EventChannelPlugin" binaryMessenger:self.flutterViewController]; //设置消息处理器,处理来自Dart的消息 [self.eventChannel setStreamHandler:self]; } #pragma mark - <FlutterStreamHandler> //这个onListen是Flutter端开始监听这个channel时的回调,第二个参数 EventSink是用来传数据的载体 - (FlutterError* _Nullable)onListenWithArguments:(id _Nullable)arguments eventSink:(FlutterEventSink)eventSink { //arguments flutter给native的参数 //回调给flutter,建议使用实例指向,因为该block可以使用多次 self.eventSink = eventSink; return nil; } //flutter不再接收 - (FlutterError* _Nullable)onCancelWithArguments:(id _Nullable)arguments { // arguments flutter给native的参数 self.eventSink = nil; return nil; }
Dart端通过如下方式接收数据:
static const BasicMessageChannel<String> _basicMessageChannel = const BasicMessageChannel(‘BasicMessageChannelPlugin‘, StringCodec()); //使用BasicMessageChannel接受来自Native的消息,并向Native回复 _basicMessageChannel .setMessageHandler((String message) => Future<String>(() { setState(() { showMessage = ‘BasicMessageChannel:‘ + message; }); return "收到Native的消息:" + message; })); static const EventChannel _eventChannelPlugin = EventChannel(‘EventChannelPlugin‘); void _onToDart(message) { setState(() { showMessage = ‘EventChannel:‘ + message; }); } void _onToDartError(error) { print(error); }
在Flutter中,Dart向Native传递消息可以通过 BasicMessageChannel 或 MethodChannel 来实现。
首先看一下Dart发送的相关代码:
String response; try { if (_isMethodChannelPlugin) { //使用BasicMessageChannel向Native发送消息,并接受Native的回复 response = await _methodChannelPlugin.invokeMethod(‘send‘, value); } else { response = await _basicMessageChannel.send(value); } } on PlatformException catch (e) { print(e); } setState(() { showMessage = response ?? ""; });
Native端接收:
- (void)initMessageChannel{ self.messageChannel = [FlutterBasicMessageChannel messageChannelWithName:@"BasicMessageChannelPlugin" binaryMessenger:self.flutterViewController codec:[FlutterStringCodec sharedInstance]]; __weak typeof(self)weakSelf = self; //设置消息处理器,处理来自Dart的消息 [self.messageChannel setMessageHandler:^(NSString* message, FlutterReply reply) { reply([NSString stringWithFormat:@"BasicMessageChannel收到:%@",message]); [weakSelf sendShow:message]; }]; } - (void)initMethodChannel{ self.methodChannel = [FlutterMethodChannel methodChannelWithName:@"MethodChannelPlugin" binaryMessenger:self.flutterViewController]; __weak typeof(self)weakSelf = self; [self.methodChannel setMethodCallHandler:^(FlutterMethodCall * _Nonnull call, FlutterResult _Nonnull result) { if ([@"send" isEqualToString:call.method]) { result([NSString stringWithFormat:@"MethodChannelPlugin收到:%@",call.arguments]);//返回结果给Dart); [weakSelf sendShow:call.arguments]; } }]; }
标签:eval uikit service rip void init 电脑 完成 title
原文地址:https://www.cnblogs.com/LeeGof/p/10925672.html