标签:use argument insert dna xtend 交互 cli abi div
easyui的crud(dialog,datagrid、form讲解)
1、datagrid布局
2、dialog布局
3、form布局
4、通用的JsonBaseDao增删改方法
5、dao层
6、web层
7、功能完善
陈旧的开发模式
美工(ui工程师:出一个项目模型)
java工程师:将原有的html转成jsp,动态展示数据
缺点:
客户需要调节前端的展示效果
解决:由美工去重新排版,重新选色。
Vs
前后端分离
美工、java工程师都是独立工作的,彼此之间在开发过程中是没有任何交际。
在开发前约定数据交互的格式。
java工程师的工作:写方法返回数据如tree_data1.json
美工:只管展示tree_data1.json
datagrid_data1.json
{"total":28,"rows":[
{"uid":"FI-SW-01","uname":"Koi","upwd":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"uid":"K9-DL-01","uname":"Dalmation","upwd":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"uid":"RP-SN-01","uname":"Rattlesnake","upwd":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"uid":"RP-SN-01","uname":"Rattlesnake","upwd":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"uid":"RP-LI-02","uname":"Iguana","upwd":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"uid":"FL-DSH-01","uname":"Manx","upwd":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"uid":"FL-DSH-01","uname":"Manx","upwd":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"uid":"FL-DLH-02","uname":"Persian","upwd":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{"uid":"FL-DLH-02","uname":"Persian","upwd":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"uid":"AV-CB-01","uname":"Amazon Parrot","upwd":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
]}
前端代码的编写:
userManage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>人员信息管理界面</title> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/black/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/icon.css"> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.easyui.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/userManage.js"></script> </head> <body> <!-- 展示数据 --> <table id="dg"></table> <!-- 弹窗 --> <div id="dd" class="easyui-dialog" title="编辑窗体" style="width:400px;height:200px;" data-options="iconCls:‘icon-save‘,resizable:true,modal:true,closed:true,buttons:‘#bb‘"> <!-- 提交的from表单 --> <form id="ff" method="post"> <input type="hidden" name="SerialNo"> <!-- easyui自带正则 但是你如果想要正则规则在easyui中不存在,easyui中只是定义了一些常见的正则 那么可以在easyui中自定义validType:‘xxx,这个xxx就代表一种正则 $.extends({validType:xxx }) --> <div> <label for="uid">uid:</label> <input class="easyui-validatebox" type="text" name="uid" data-options="required:true" /> </div> <div> <label for="uname">uname:</label> <input class="easyui-validatebox" type="text" name="uname" data-options="required:true" /> </div> <div> <label for="upwd">upwd:</label> <input class="easyui-validatebox" type="text" name="upwd" data-options="required:true" /> </div> </form> </div> <!-- </div> <div id="tb"> <a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-edit‘,plain:true"/a> <a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-help‘,plain:true"/a> </div> --> <div id="bb"> <a href="#" class="easyui-linkbutton" onclick="ok()">保存</a> <a href="#" class="easyui-linkbutton">关闭</a> </div> </body> </html>
userManage.js
$(function(){
$(‘#dg‘).datagrid({
url:‘../userAction.action?methodName=list‘,
fit:true,
fitColumns:true,
pagination:true,
singleSelect:true,
columns:[[
{field:‘uid‘,title:‘ID‘,width:100},
{field:‘uname‘,title:‘用户名‘,width:100},
{field:‘upwd‘,title:‘密码‘,width:100,align:‘right‘}
]],
toolbar: [{
iconCls: ‘icon-add‘,
handler: function(){
$(‘#dd‘).dialog(‘open‘)
}
},‘-‘,{
iconCls: ‘icon-edit‘,
handler: function(){
$(‘#dd‘).dialog(‘open‘)
//到datagrid控件中找需要回填的数据(区别于原来从后台查询)
var row = $(‘#dg‘).datagrid(‘getSelected‘);
if(row){
//get_data.php指的是回填的数据
$(‘#ff‘).form(‘load‘,row);
}
}
},‘-‘,{
iconCls: ‘icon-remove‘,
handler: function(){alert(‘移除按钮‘)}
}]
});
})
function ok(){
alert(‘ok‘);
$(‘#ff‘).form(‘submit‘, {
url:‘../userAction.action?methodName=edit‘,
success:function(data){
$(‘#ff‘).form(‘clear‘)
$(‘#dd‘).dialog(‘close‘);
$(‘#dg‘).datagrid(‘reload‘);
// alert(data)
// 针对于后端返回的结果进行处理
}
});
}
后端代码的编写:
UserDao.java
package com.huang.dao; import java.sql.SQLException; import java.util.List; import java.util.Map; import com.huang.util.JsonBaseDao; import com.huang.util.JsonUtils; import com.huang.util.PageBean; import com.huang.util.StringUtils; public class UserDao extends JsonBaseDao { /** * 用户登录或者查询用户分页信息的公共方法 * @param paMap * @param pageBean * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException */ public List<Map<String, Object>> list(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql = "select * from t_easyui_user_version2 where true "; String uid = JsonUtils.getParamVal(paMap, "uid"); String upwd = JsonUtils.getParamVal(paMap, "upwd"); if(StringUtils.isNotBlank(uid)) { sql += " and uid = "+uid; } if(StringUtils.isNotBlank(upwd)) { sql += " and upwd = "+upwd; } return super.executeQuery(sql, pageBean); } /** * 添加 * @param paMap * @return * @throws NoSuchFieldException * @throws SecurityException * @throws IllegalArgumentException * @throws IllegalAccessException * @throws SQLException */ public int add(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException { String sql = "insert into t_easyui_user_version2(uid,uname,upwd) values(?,?,?)"; return super.executeUpdate(sql, new String[] {"uid","uname","upwd"}, paMap); } /** * 删除 * @param paMap * @return * @throws NoSuchFieldException * @throws SecurityException * @throws IllegalArgumentException * @throws IllegalAccessException * @throws SQLException */ public int del(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException { String sql = "delete from t_easyui_user_version2 where SerialNo=?"; return super.executeUpdate(sql, new String[] {"SerialNo"}, paMap); } /** * 修改 * @param paMap * @return * @throws NoSuchFieldException * @throws SecurityException * @throws IllegalArgumentException * @throws IllegalAccessException * @throws SQLException */ public int edit(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException { String sql = "update t_easyui_user_version2 set uid=?,uname=?,upwd=? where serialno=?"; return super.executeUpdate(sql, new String[] {"uid","uname","upwd","SerialNo"}, paMap); } /** * 根据当前用户登录的ID去查询对应的所有菜单 * @param paMap * @param pageBean * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException */ public List<Map<String, Object>> getMenuByUid(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql = "select * from t_easyui_usermenu where true "; String uid = JsonUtils.getParamVal(paMap, "uid"); if(StringUtils.isNotBlank(uid)) { sql += " and uid = "+uid; } return super.executeQuery(sql, pageBean); } }
UserAction.java
package com.huang.web; import java.sql.SQLException; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.fasterxml.jackson.databind.ObjectMapper; import com.huang.dao.UserDao; import com.huang.entity.TreeNode; import com.zking.framework.ActionSupport; import com.huang.util.PageBean; import com.huang.util.ResponseUtil; public class UserAction extends ActionSupport { private UserDao userDao = new UserDao(); /** * 登录成功后跳转index.jsp * @param req * @param resp * @return */ public String login(HttpServletRequest req,HttpServletResponse resp) { // 系统中是否有当前用户 try { Map<String, Object> map = null; try { map = this.userDao.list(req.getParameterMap(), null).get(0); } catch (Exception e) { req.setAttribute("msg", "用户不存在"); return "login"; } // 有 // 查询用户菜单中间表,获取对应的menuid的集合 if(map != null && map.size() > 0) { // [{Menuid:002,...},{Menuid:003}] StringBuilder sb = new StringBuilder(); List<Map<String, Object>> menuIdArr = this.userDao.getMenuByUid(req.getParameterMap(), null); for (Map<String, Object> m : menuIdArr) { // 002,003 sb.append(","+m.get("menuId")); } req.setAttribute("menuIds", sb.substring(1)); return "index"; }else { // 没有 req.setAttribute("msg", "用户不存在"); return "login"; } } catch (InstantiationException | IllegalAccessException | SQLException e) { e.printStackTrace(); } return null; } /** * 数据表格data加载方法 * @param req * @param resp * @return * @throws * @throws * @throws * @throws */ public String list(HttpServletRequest req,HttpServletResponse resp) { ObjectMapper om = new ObjectMapper(); PageBean pageBean = new PageBean(); pageBean.setRequest(req); try { List<Map<String, Object>> list = this.userDao.list(req.getParameterMap(), pageBean); // [{},{},{}]-->{"total":28,"row":[{},{},{}]} Map<String, Object> map = new HashMap<String,Object>(); map.put("total", pageBean.getTotal()); map.put("rows", list); ResponseUtil.write(resp, om.writeValueAsString(map)); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return null; } /** * form组件提交方法 * @param req * @param resp * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException * @throws Exception */ public String edit(HttpServletRequest req,HttpServletResponse resp) throws InstantiationException, IllegalAccessException, SQLException, Exception { int code=this.userDao.edit(req.getParameterMap()); ObjectMapper om = new ObjectMapper(); Map<String, Object> map = new HashMap<>(); map.put("code", code); ResponseUtil.write(resp, om.writeValueAsString(map)); return null; } public String add(HttpServletRequest req,HttpServletResponse resp) throws InstantiationException, IllegalAccessException, SQLException, Exception { int code=this.userDao.add(req.getParameterMap()); ObjectMapper om = new ObjectMapper(); Map<String, Object> map = new HashMap<>(); map.put("code", code); ResponseUtil.write(resp, om.writeValueAsString(map)); return null; } public String del(HttpServletRequest req,HttpServletResponse resp) throws InstantiationException, IllegalAccessException, SQLException, Exception { int code=this.userDao.del(req.getParameterMap()); ObjectMapper om = new ObjectMapper(); Map<String, Object> map = new HashMap<>(); map.put("code", code); ResponseUtil.write(resp, om.writeValueAsString(map)); return null; } }
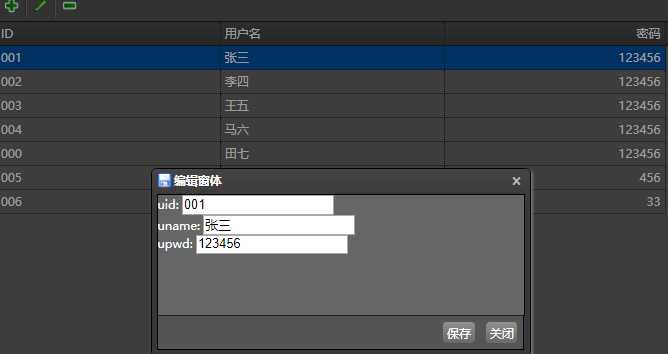
运行结果:

标签:use argument insert dna xtend 交互 cli abi div
原文地址:https://www.cnblogs.com/bf6rc9qu/p/11125770.html