标签:png git imp 使用 style bsp http -- 16px
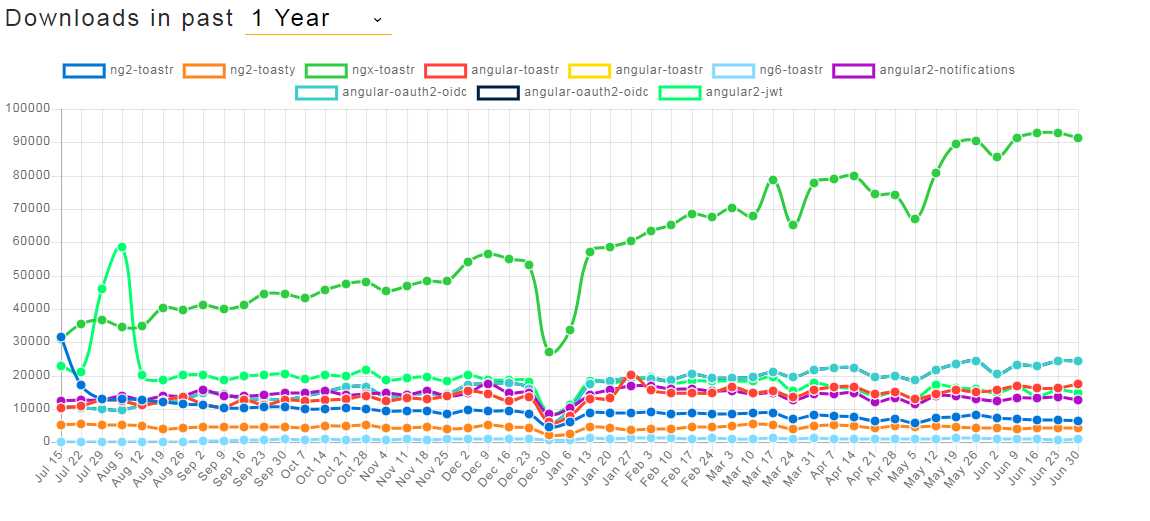
angular6 可以使用的toast插件有好多个,在目前来看ngx-toastr在过去一年时间的使用量和受欢迎程度可以说是一骑绝尘,如下图:

我也就选择了ngx-toastr这个插件,使用步骤如下:
1、安装ngx-toastr和它的依赖@angular/animations
npm install ngx-toastr --save npm install @angular/animations --save
2、在angular-cli.json中添加css样式
"styles": [ "styles.scss", "node_modules/ngx-toastr/toastr.css" ]
3、在app.module中导入相关模块
import { BrowserAnimationsModule } from ‘@angular/platform-browser/animations‘; import { ToastrModule } from ‘ngx-toastr‘;
import { AppComponent } from ‘./app.component‘; @NgModule({ imports: [ BrowserAnimationsModule, ToastrModule.forRoot() ], bootstrap: [AppComponent], declarations: [AppComponent] }) class AppModule {}
4、使用toast
import { ToastrService } from ‘ngx-toastr‘;
@Component({...})
export class YourComponent {
constructor(private toastr: ToastrService) {}
showSuccess() {
this.toastr.success(‘Hello world!‘, ‘Toastr fun!‘);
}
}
可以设置toast的消失时间为3秒:
this.toastr.success(‘Hello world!‘, ‘Toastr fun!‘, {timeOut: 3000})
对toast做一些其他的配置可参考:https://github.com/scttcper/ngx-toastr#options
标签:png git imp 使用 style bsp http -- 16px
原文地址:https://www.cnblogs.com/lucky-heng/p/11129462.html