Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
-
-
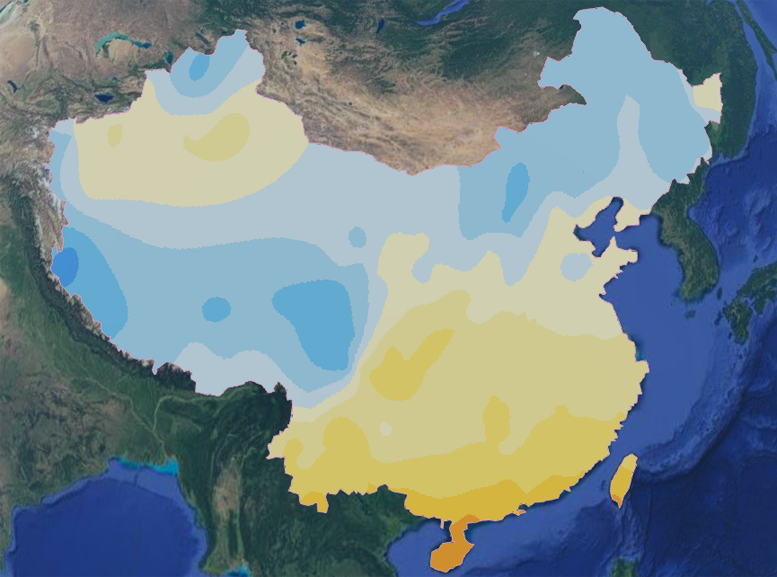
{ min: -50, max: -45, color: "#2e0057" },
-
{ min: -45, max: -40, color: "#4a008b" },
-
{ min: -40, max: -35, color: "#0d0b66" },
-
{ min: -35, max: -30, color: "#0c2695" },
-
{ min: -30, max: -25, color: "#0c43c4" },
-
{ min: -25, max: -20, color: "#1a6bd7" },
-
{ min: -20, max: -15, color: "#3492f4" },
-
{ min: -15, max: -10, color: "#67b7f7" },
-
{ min: -10, max: -5, color: "#96cef4" },
-
{ min: -5, max: -0, color: "#c1e6f9" },
-
{ min: 0, max: 5, color: "#fefec6" },
-
{ min: 5, max: 10, color: "#f8f1a1" },
-
{ min: 10, max: 15, color: "#ffe479" },
-
{ min: 15, max: 20, color: "#ffcc4f" },
-
{ min: 20, max: 25, color: "#f19906" },
-
{ min: 25, max: 30, color: "#f07609" },
-
{ min: 30, max: 35, color: "#eb481f" },
-
{ min: 35, max: 40, color: "#ab0110" },
-
{ min: 40, max: 45, color: "#650015" },
-
{ min: 45, max: 50, color: "#44000b" }
-
-
-
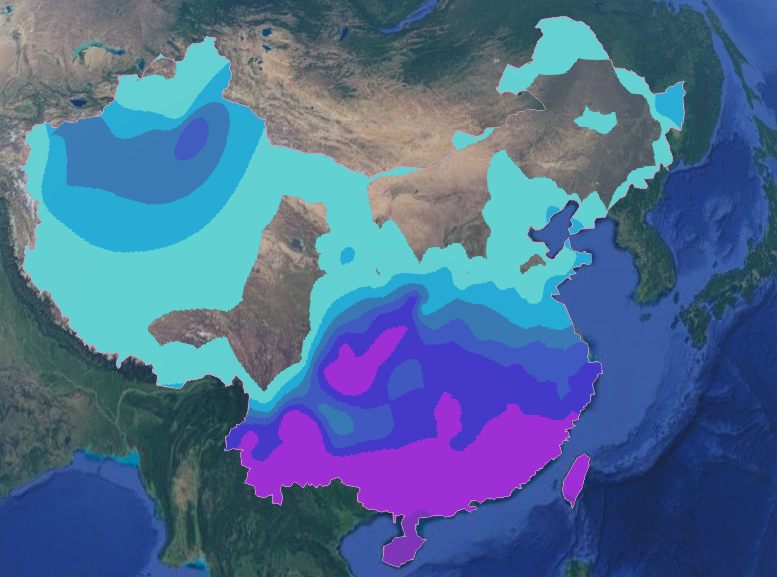
{ min: 0, max: 2, color: "#7fffff" },
-
{ min: 2, max: 4, color: "#23b7ff" },
-
{ min: 4, max: 6, color: "#0177b4" },
-
{ min: 6, max: 8, color: "#0052ca" },
-
{ min: 8, max: 10, color: "#0310d8" },
-
{ min: 10, max: 20, color: "#9601f9" },
-
{ min: 20, max: 50, color: "#6f00b8" },
-
{ min: 50, max: 100, color: "#4c0082" }